Hi people,
I'd very much appreciate some help with my issue here....
i have
<div id='container'>
<div id='left_pane_tab' style="float: left;" onclick='toggle(left_pane)'><img src="tab.gif" /></div>
<div id='left_pane' style="float: left; display: none"><table style="width: 200px"> ... </table></div>
<div id='content_area' style='width: 100%'></div>
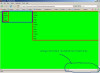
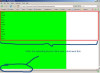
</div>currently, the content_area extends beyond the browser's right bounds and a horizontal scroll bar is created by the browser to scroll.
how can I make the content_area stretches and occupy just up to the edge of the browser's viewable client area? (ie, the rest of the empty space to the right. of the left_pane.)
Thanks in advance!