Hi,
I'm not too good with CSS but I managed to create a menu list that I like. It works exactly how I want with IE 6.0, but overlaps with Netscape and FF.
Can anyone help me figure out why?
Here is the CSS:
#left-menu {
background-color: #181C3A;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #393939;
list-style-type: none;
margin: 0;
padding: 0;
width: 100%;
}
#left-menu li.main {
font-family: arial;
font-weight: bold;
font-size: 16px;
margin: 0;
margin-top: -12px;
margin-bottom: -18px;
}
#left-menu li.sub {
font-family: arial;
font-weight: bold;
font-size: 12px;
font-variant: small-caps;
margin: 0;
margin-top: -12px;
}
#left-menu .main a {
background-color : #181c3a;
border-top-width : 1px;
border-top-style : solid;
border-top-color : #393939;
color : #b3c0ce;
display : block;
padding : 6px 15px;
text-decoration : none;
margin : 0;
}
#left-menu .sub a {
background-color : #181c3a;
color : #b3c0ce;
display : block;
padding : 4px 25px;
text-decoration : none;
margin : 0;
}
#left-menu .main a:hover {
background-color: #FF9900;
background-image: url('../graphics/hover.gif');
background-position: left center;
background-repeat: no-repeat;
color: #181C3A;
padding-bottom: 6px
}
#left-menu .sub a:hover {
background-color: #FF9900;
background-image: url('../graphics/hover.gif');
background-position: left center;
background-repeat: no-repeat;
color: #181C3A;
padding-bottom: 4px
}The abbreviated HTML is like this:
<li class="main"><a href="../about.htm" target="_self">About 7th Fleet</a></li>
<li class="sub"><a href="../leaders/commander.htm" target="_self">Leaders</a></li>
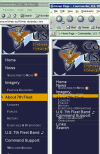
<li class="sub"><a href="../forces.htm" target="_self">Forces</a></li>Also, I've attached screenshots of how it looks in IE and Netscape.
Thank you so very much.
Matthew