Hi guys,
Got a little question here.
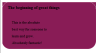
I have a box with rounded corners, I cheated and used a white backgroud, but without the white background and doing different colors, you can see where my corners are but it still has a square appearance. I can't seem to separate the top from the bottom by floating or clearing.
Can someone help me out here?
<div class="box">
<h3>The beginning of great things</h3>
<ul>
<li>This is the absolute</li>
<li>best way for someone to</li>
<li> learn and grow.</li>
<li>Absolutely fantastic!</li>
</ul>
</div>and here's the CSS
.box {
margin:0;
background:url(pnk_tmp_01_rounded_bottom.gif) no-repeat bottom left;
}
.box h3 {
margin: 0 auto;
background:url(pnk_tmp_01_rounded_top.gif) no-repeat top left;
padding: 10px 20px;
}
.box ul {
padding: 10px 15px 10px 15px;
}
.box li {
padding: 5px 20px 5px 20px;
list-style:none;
}Thanks