I think I'm having a blonde moment because I can't seem to get the bit of CSS/HTML working. When I make changes to the code such as cellpadding and cellspacing in the table attribute, it doesn't do anything to the form itself. I've even tried changing something like BGCOLOR and nothing happens (I even added a second table thinking it may have had something to do with the form tags but no luck there either). I think it has something to do with inheritance but I can't seem to figure it out -- any ideas?
HTML Page:
<div class="container">
<div id="content">
<div class="bread-crumbs"><a href="index.php">Home</a> › Login</div>
<div class="sidebar">
<h4>Sub Navigation</h4>
<ul class="submenu">
<li><a href="#">Link</a></li>
</ul>
<div class="sidebardivider"></div>
<h4>Latest Tweets</h4>
<script type="text/javascript">
$(document).ready(function() {
$('#tweets-sidebar').jtwt({image_size : 0, count : 2, username: 'cigardig', convert_links : 1, loader_text : 'Loading new tweets...'});
});
</script>
<div id="tweets-sidebar"></div>
<div id="sidebar-base"></div>
</div><!-- close .sidebar -->
<div id="main-content-sidebar">
<h1>Login</h1>
<form method="post" action="processlogin.php">
<table>
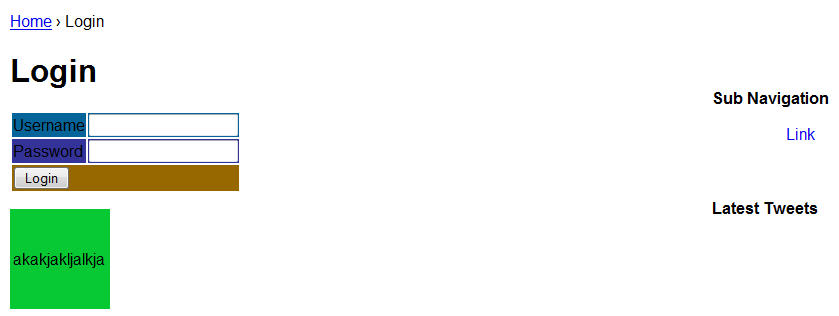
<tr bgcolor="#006699"><td>Username</td><td><input name="username" type="text" class="formbox"></td></tr>
<tr bgcolor="#333399"><td>Password</td><td><input name="password" type="password" class="formbox"></td></tr>
<tr bgcolor="#996600"><td colspan="2"><input type="submit" name="Submit" value="Login"></td></tr>
</table>
</form>
<table bgcolor="#00CC33" width="100px" height="100px">
<tr><td>akakjakljalkja</td></tr></table>
<br/>
</div><!-- close #main-content-sidebar -->
</div> <!-- close #content -->
</div><!-- close .container -->Relevant CSS Entries
.sidebar {float:right; width:238px; margin-top:5px; padding:32px 0 0 32px; background:url(../images/site/sidebar-divider.png) top left no-repeat;}
#main-content-sidebar {width:646px; float:left; }
#content .sidebarleft {float:left; background:url(../images/site/sidebar-divider-left.png) top right no-repeat; padding:32px 32px 0 0; margin-right:24px;}
#content .sidebarleft #sidebar-base {background:url(../images/site/sidebar-base-left.png) top left no-repeat; left:250px;}
#sidebar-base {background:url(../images/site/sidebar-base.png) top left no-repeat; height:86px; width:20px; position:relative; right:32px;}
.sidebardivider {margin-bottom:40px;}
.sidebar h4 {margin-bottom:10px;}
#content ul.submenu li {list-style:none; margin-left:0px;}
ul.submenu li a {display:block; padding:0 0 15px 34px; text-decoration:none; background:url(../images/site/submenu-list.png) 0px 6px no-repeat;}
ul.submenu li a:hover {color:#000; background:url(../images/site/submenu-list.png) 0px -69px no-repeat;}
#formbox {border:1px solid #666; padding:5px; height:25px;font-size:13px; color:#333;-moz-border-radius:3px;-webkit-border-radius:3px;}
.container {width:940px; margin:0 auto; overflow:hidden; }
#content {padding:28px 0 28px 0; width:940px; overflow:hidden;}