Morning All,
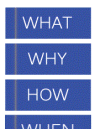
Am using images on a menu for links. They're designed so they look like one solid piece with texture,
But no matter how I try, they are spaced. I have collapsed all tables, td's etc. made padding 0, etc.
Other than doing absolute placement, is there a way to do this propely?
My code sample, and result sample are:
table.tabmainM
{
border-collapse: collapse;
padding: 0;
}
th.thmainM
{
border-collapse: collapse;
padding: 0;
}
th.tdmainM
{
border-collapse: collapse;
padding: 0;
}