Firefox, Chrome and Safari wont implement the CSS doc for my website. I am self taught and sometimes lose the meaning of what people write as I only have a partial grasp of all the abreviations, letters & numbers used in these posts.
I have checked the coding of my webpage and CSS doc with a W3C CSS code validator and all have passed. The website displays as designed in IE7, IE8 & IE9 and a few others such as Avant, but when I check the site on browsershots.org Firefox, Safari & Chrome all apply their default text which is black but my background is also black hence no text visible. There are other text issues that are all caused by not recognising the css doc.
I am hoping its something simple to alter in the header code.
Can anyone walk me through what I need to do to get a solution?
I'd really appreciate it as it's driving me insane? You can check out the website at www.classixrock.com
Many thanks
Dave
Recommended Answers
Jump to PostI see that you are applying the "normal-text" class to the table. Just out of curiosity, try applying this class to the paragraph <p> element directly, see the results.
Jump to PostYou probably already ruled this out, but by any chance do you have custom CSS being set by your web browser?
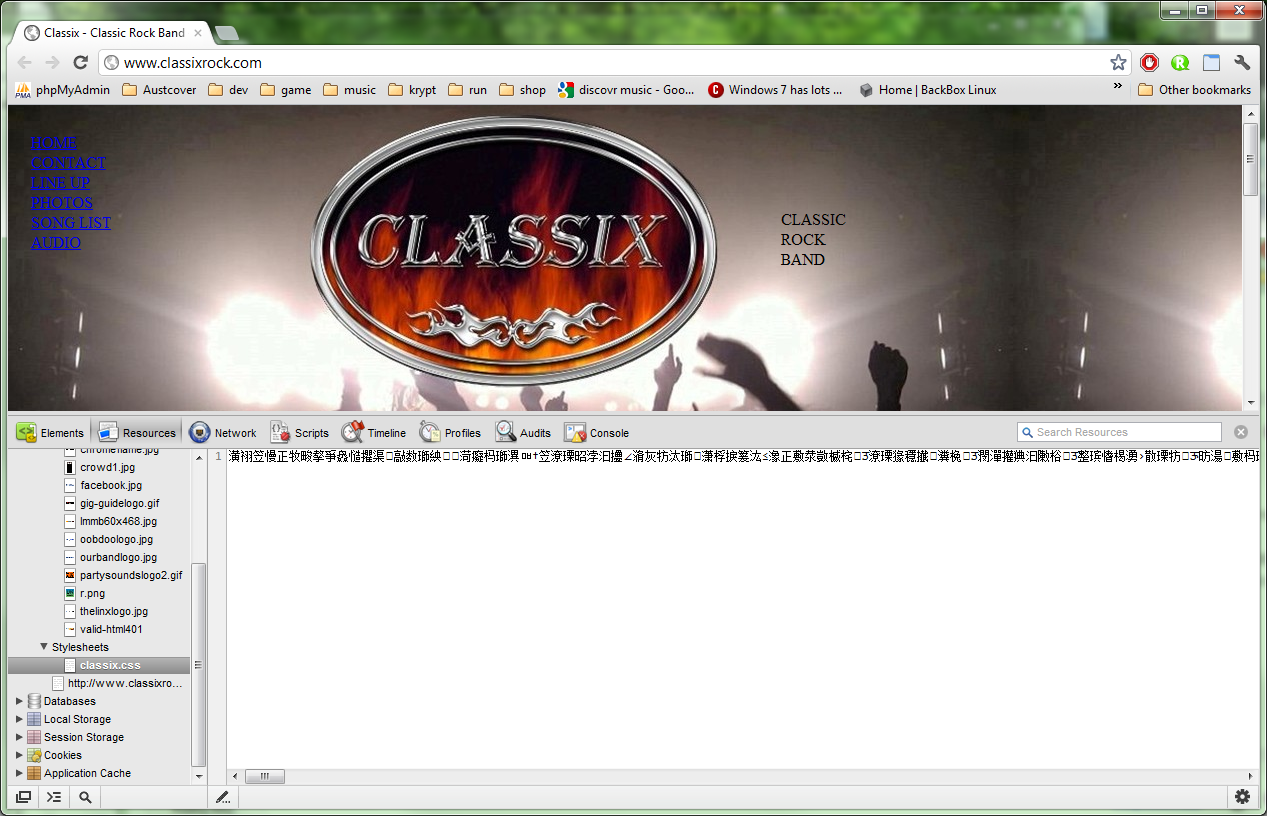
Jump to PostIt looks to me like it might be a charset configuration problem. If I view the CSS file in Chromes dev tools it shows up as Chinese text. The charset might be specified in the file itself or possibly in the web server where it is storing/delivering the file.
Check …
Jump to PostIt could be on the css file itself, at filesystem level.
Imagine you are saving the css source code in a text editor. At the file save dialog, in some editors you can specify the character set of the file, ie: ascii, utf8 etc. If this has been set to …
All 13 Replies
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.