help with divs plz/ iam trying this for while but no luck.
<div id='bg'>
<div id ='contect'>
<div id='image_left'>
</div>
<div id='image_right'>
</div>
<div id='image_right2''>
</div>
<div id='image_middle>
</div>
<div id='image_bottom'>
</div>
<div id='image_comment'>
</div>
</div>
</div>
#bg4 {
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #b1b7b6), color-stop(1, #CCC) );
border:2px solid black;
}
#context4 {
width: 1202px;
margin: 0 auto;
background:#CCC;
border:2px solid gray;
}
#image_left
{
float:left;
border:2px solid pink;
}
#image_right
{
float:right;
border:2px solid red;
}
#image_right2
{
float:right;
clear:both;
border:2px solid orange;
}
#image_medium
{
float:left;
clear:both;
border:2px solid yellow;
}
#image_bottom
{
border:2px solid green;
float:left;
clear:both;
}
#image_comment
{
float:left;
clear:both;
}
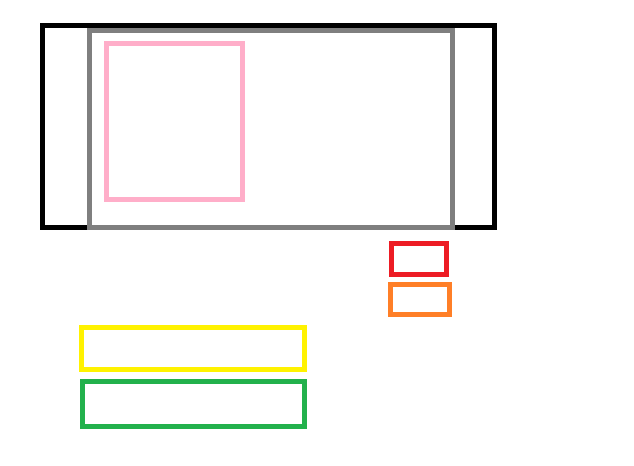
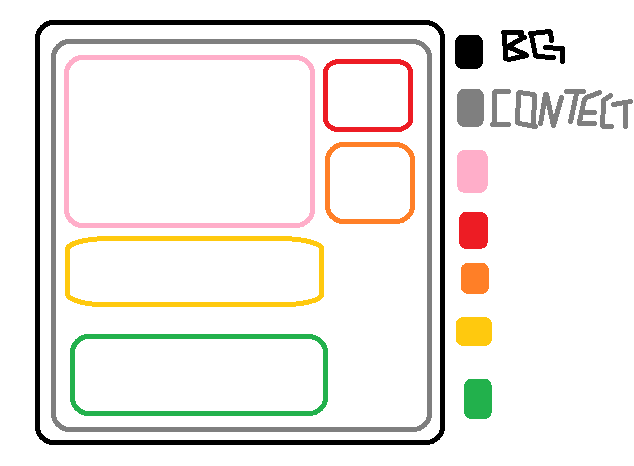
//here is what iam trying to do
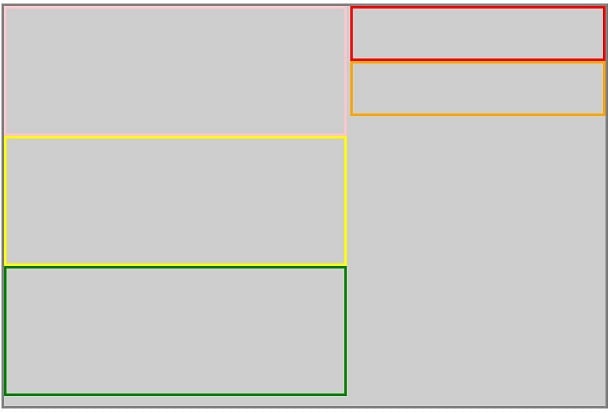
//here is what this code does :(