I have these brackets I'm trying to apply to my site, but I'm running into some issues when viewing it in I.E.
I'm sure it's something simple, but the teams and scores smush to the right, and the finals part of the bracket floats too far to the right as well. It's such a cool script, but I can't use it if it doesn't work in IE. The website I found it on does NOT have these issues, but I think I've emulated the code exactly.
If anyone can help, that would be awesome. The original site is mentioned in the script.
<script type="text/javascript" src="http://dl.dropbox.com/u/5739741/OMAR/code/jquery-1.7.1.js"></script>
<style>
/*
*
* jQuery Bracket
*
*
*
* Copyright (c) 2011-2012, Teijo Laine,
*
* http://aropupu.fi/bracket/
*
*
*
* Licenced under the MIT licence
*
*/
div.jQBracket {
font-family: "Arial";
font-size: 14px;
float: left;
clear: both;
position: relative;
background-color: #ffffff;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#ffffff), to(#ffffff));
background: -moz-linear-gradient(-90deg, #ffffff, #ffffff); }
div.jQBracket .tools {
position: absolute;
top: 0px;
color: white; }
div.jQBracket .tools span {
cursor: pointer;
margin: 5px;
display: block;
text-align: center;
width: 18px;
height: 18px;
background-color: #666666; }
div.jQBracket .tools span:hover {
background-color: #999999; }
div.jQBracket .finals {
float: right;
right: 0px;
clear: right;
position: relative; }
div.jQBracket .bracket {
float: right;
height: 400px;
clear: left; }
div.jQBracket .loserBracket {
float: right;
height: 200px;
clear: left;
position: relative; }
div.jQBracket .round {
position: relative;
width: 100px;
margin-right: 40px;
float: left; }
div.jQBracket .match {
position: relative;
float: left;
display: block;
width: 100%; }
div.jQBracket .team {
position: relative;
z-index: 1;
float: left;
background-color: #666666;
color: white;
width: 100px;
height: 16px;
border-radius: 5px;
margin: 1px 0px;
cursor: default;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.4); }
div.jQBracket .team b {
font-weight: normal;
padding-left: 3px;
cursor: pointer;
height: inherit;
position: absolute;
width: 70px; }
div.jQBracket .team b[disabled] {
cursor: default; }
div.jQBracket .team b input {
font-size: 10px;
padding: 0px;
width: 60px;
height: 16px;
position: absolute; }
div.jQBracket .team span {
font-weight: bold;
float: right;
cursor: pointer;
padding: 0px;
padding-right: 5px;
background-color: rgba(255, 255, 255, 0.3);
border-radius: 0px 3px 3px 0px;
text-align: right;
width: 20px; }
div.jQBracket .team span[disabled] {
color: #999999;
cursor: default; }
div.jQBracket .team span input {
font-size: 10px;
padding: 0px;
width: inherit;
height: 16px; }
div.jQBracket .team b input.error,
div.jQBracket .team span input.error {
background-color: #ffcccc; }
div.jQBracket .team.np {
background-color: #666666;
color: #eeeeee; }
div.jQBracket .team.na {
background-color: #999999;
color: #cccccc; }
div.jQBracket .team.win {
color: #eeeeee; }
div.jQBracket .team.win span {
color: #006600; }
div.jQBracket .team.lose span {
color: #990000; }
div.jQBracket .team.lose {
background-color: #666666;
color: #333333; }
div.jQBracket .team.tie span {
color: blue; }
div.jQBracket .team.highlight {
background-color: #33cc00;
color: black; }
div.jQBracket .team.highlightWinner {
background-color: #ddaa00;
color: black; }
div.jQBracket .team.highlightLoser {
background-color: #cccccc;
color: black; }
div.jQBracket .teamContainer {
position: relative;
float: left;
display: block; }
div.jQBracket .connector {
border: 2px solid #666666;
border-left: none;
position: absolute;
display: block;
z-index: 1; }
div.jQBracket .connector div.connector {
border: none;
border-bottom: 2px solid #666666;
height: 0px;
position: absolute;
display: block; }
div.jQBracket .connector.highlight,
div.jQBracket .connector div.connector.highlight {
border-color: #00cc00; }
div.jQBracket .connector.highlightWinner,
div.jQBracket .connector div.connector.highlightWinner {
border-color: #ddaa00; }
div.jQBracket .connector.highlightLoser,
div.jQBracket .connector div.connector.highlightLoser {
border-color: #cccccc; }
div.jQBracket .np .connector,
div.jQBracket .np .connector div.connector {
border-color: #222222; }
div.jQBracket .bubble {
display: block;
width: 30px;
right: -35px;
position: absolute;
text-align: center;
font-size: 11px;
height: 16px; }
div.jQBracket .bubble.third {
background-color: #996633;
color: #331100; }
div.jQBracket .bubble.fourth {
background-color: #667788;
color: #ccccdd; }
div.jQBracket .bubble:after {
content: "";
display: block;
position: absolute;
top: 3px;
width: 0;
height: 0;
border-top: 5px solid transparent;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 5px solid transparent; }
div.jQBracket .bubble:after {
left: -5px;
border-left: 0; }
div.jQBracket .bubble.third:after {
border-right: 6px solid #996633; }
div.jQBracket .bubble.fourth:after {
border-right: 6px solid #667788; }
div.jQBracket .highlightWinner .bubble {
background-color: #ddaa00;
color: #996600; }
div.jQBracket .highlightWinner .bubble:after {
border-right-color: #ddaa00; }
div.jQBracket .highlightLoser .bubble {
background-color: #cccccc;
color: #333333; }
div.jQBracket .highlightLoser .bubble:after {
border-right-color: #cccccc; }
</style>
<script type="text/javascript" src="http://www.aropupu.fi/bracket/src/jquery.bracket.js"></script>
<script type="text/javascript">
$(function() {
var demos = ['minimal', 'minimal2', 'customHandlers', 'autoComplete', 'doubleElimination', 'big']
$.each(demos, function(i, d){
var demo = $('div#'+d)
$('<div class="demo"></div>').appendTo(demo)
var pre = $('').appendTo(demo)
var script = demo.find('script')
pre.text(script.html())
})
})
</script>
<center>
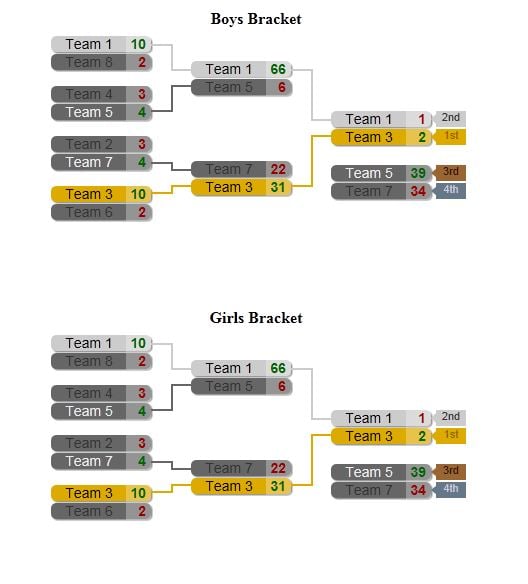
<table height="600"><tr><td valign="top"><b>Boys Bracket</b><br>
<div id="minimal">
<script type="text/javascript">
var minimalData = {
teams : [
["Team 1", "Team 8"], /* first matchup */
["Team 4", "Team 5"], /* second matchup */
["Team 2", "Team 7"], /* third matchup */
["Team 3", "Team 6"] /* fourth matchup */
],
results : [
[[10,2], [3,4], [3,4], [10,2]], /* first round */
[[66,6], [22,31]], /* second round */
[[1,2], [39,34]] /* third round */
]
}
$(function() {
$('#minimal .demo').bracket({
init: minimalData /* data to initialize the bracket with */ })
})
</script>
</div>
<//td></tr>
<tr><td valign="top"><b>Girls Bracket</b><br>
<div id="minimal2">
<script type="text/javascript">
var minimalData = {
teams : [
["Team 1", "Team 8"], /* first matchup */
["Team 4", "Team 5"], /* second matchup */
["Team 2", "Team 7"], /* third matchup */
["Team 3", "Team 6"] /* fourth matchup */
],
results : [
[[10,2], [3,4], [3,4], [10,2]], /* first round */
[[66,6], [22,31]], /* second round */
[[1,2], [39,34]] /* third round */
]
}
$(function() {
$('#minimal2 .demo').bracket({
init: minimalData /* data to initialize the bracket with */ })
})
</script>
</div>
</td></tr></table></center>