HI all, not long ago I posted something about a similar issue http://www.daniweb.com/web-development/web-design-html-and-css/threads/447728/change-the-colour-of-visited-link-with-avisited
but this time it is slightly different. Ok, so here's the offending page http://antobbo.webspace.virginmedia.com/various_tests/links/faqTest.html
When you click on the question, the answer will slide down. Now, the links will always point to #, but I still need them to change colour when clicked on, and take the visited colour. From previous post I have learned that the fact that links point to # might be a problem, how do I get around it please?
The links have this styles in this order:
/*STYLED LINKS*/
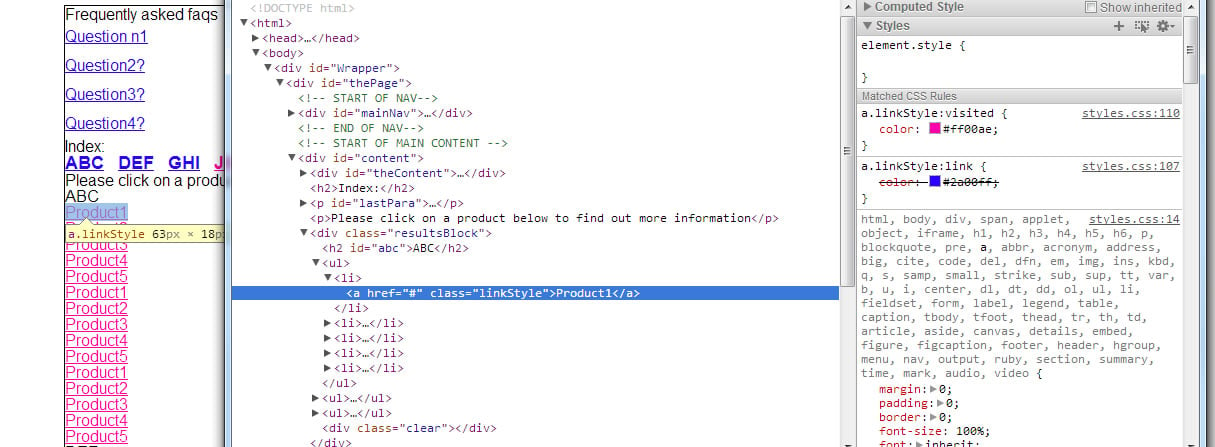
a.linkStyle:link{
color:#2a00ff;
}
a.linkStyle:visited{
color:#ff00ae;
}
a.linkStyle:hover{
color:#333333;
}
a.linkStyle:active{
color:#2a00ff;
}
/*STYLED LINKS*/
Here's the full relevant code:
HTML:
<!-- START OF MAIN CONTENT -->
<div id="content">
<div id="theContent">
<h1>Frequently asked faqs</h1>
<p class="faq"><a href="#" class="linkStyle">Question n1</a></p>
<p class="answ">
This is the answ to the 1st FAQ faq that has been clicked to show how the answ would display. This is
the answ to the FAQ faq that has been clicked to show how the answ would display.
</p>
<p class="faq"><a href="#" class="linkStyle">Question2?</a></p>
<p class="answ">This is the answ to the 2st FAQ faq that has been clicked to show how the answ would display. This is
the answ to the FAQ faq that has been clicked to show how the answ would display.
</p>
<p class="faq"><a href="#" class="linkStyle">Question3?</a></p>
<p class="answ">This is the answ to the 3rd FAQ faq that has been clicked to show how the answ would display. This is
the answ to the FAQ faq that has been clicked to show how the answ would display.</p>
<p class="faq"><a href="#" class="linkStyle">Question4?</a></p>
<p class="answ">This is the answ to the 4th FAQ faq that has been clicked to show how the answ would display. This is
the answ to the FAQ faq that has been clicked to show how the answ would display.</p>
</div>
</div><!-- end of content-->
<!-- END OF MAIN CONTENT -->
CSS:
...
/* faqS AND answS BOX */
#content #theContent p.answ{
display:none;
margin:3px 0 6px 0;
}
#content #theContent p.faq{
margin:0;
line-height:1.857142857142857em;
}
...