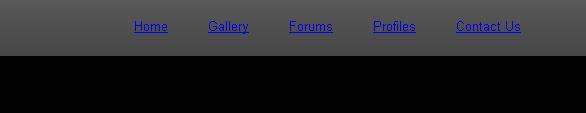
I've run into yet another issue, for some reason 'Contact Us' will not go in the actual navigation bar and it decides to sit under it and this is causing problems as everything I've tried hasn't worked. I've tried changing all the pixels, removing the image and the code entirely and changing the position of things. Nothing works.
Any help would be much appreciated; teamshift.co.uk
header.php
<!DOCTYPE html>
<html lang="en">
<html>
<head>
<title>TeamShift - Parkour</title>
<link rel="stylesheet" type="text/css" media="all" href="css/reset.css" />
<link rel="stylesheet" type="text/css" media="all" href="css/text.css" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link rel="SHORTCUT ICON" href="#" />
<link href="css/menu.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="menu.css"/>
<div class="wrapper">
<div class="container">
<a href="/index.php"><img src="images/logos.png" ></a>
<div class="menu" rel="sam1">
<div><a href="/index.php">Home</a></div>
<div><a href="/Gallery.php">Gallery</a></div>
<div><a href="#">Forums</a></div>
<div><a href="#">Profiles</a></div>
<div><a href="#"><Videos/a></div>
<div><a href="#">Contact Us</a></div>
</div>
</div>
</div>
</head>
<body>
<div class="bg">
<div class="clear"></div>
<div class="grid_12" id="content">
<div class="content-spacer">
menu.css
.wrapper {
width: 100%;
height: 60px;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#464646', endColorstr='#5a5a5a'); /* for IE */
background: -moz-linear-gradient(center bottom, rgb(70, 70, 70), rgb(90, 90, 90)) repeat scroll 0% 0% transparent;
background: -webkit-gradient(linear, center bottom, center top, from(rgb(70, 70, 70)), to(rgb(90, 90, 90)));
border-top: 2px solid rgb(90, 90, 90);
position: absolute;
margin-left: auto;
margin-right: auto;
}
.container {
width: 1000px;
margin: 0px auto;
position: relative;
}
.container img {
position:absolute;
top:3px;
left:720px;
}
.menu {
height: 60px;
float: left;
}
div.menu {
height: 60px;
}
div.menu a:first-child {
border-right: 0;
border-left: 0;
}
div.menu div {
list-style: none outside none;
float: left;
height: 60px;
text-align: center;
}
div.menu a {
display: block;
padding: 0 20px;
border-left: 1px solid rgba(255,255,255,0.1);
border-right: 1px solid rgba(0,0,0,0.1);
text-align: center;
line-height: 60px;
-webkit-transition-property: background;
-webkit-transition-duration: 700ms;
-moz-transition-property: background;
-moz-transition-duration: 700ms;
}
div.menu a:hover {
background: transparent none;
}
div.active a{
}
div.menu p:first
{
}