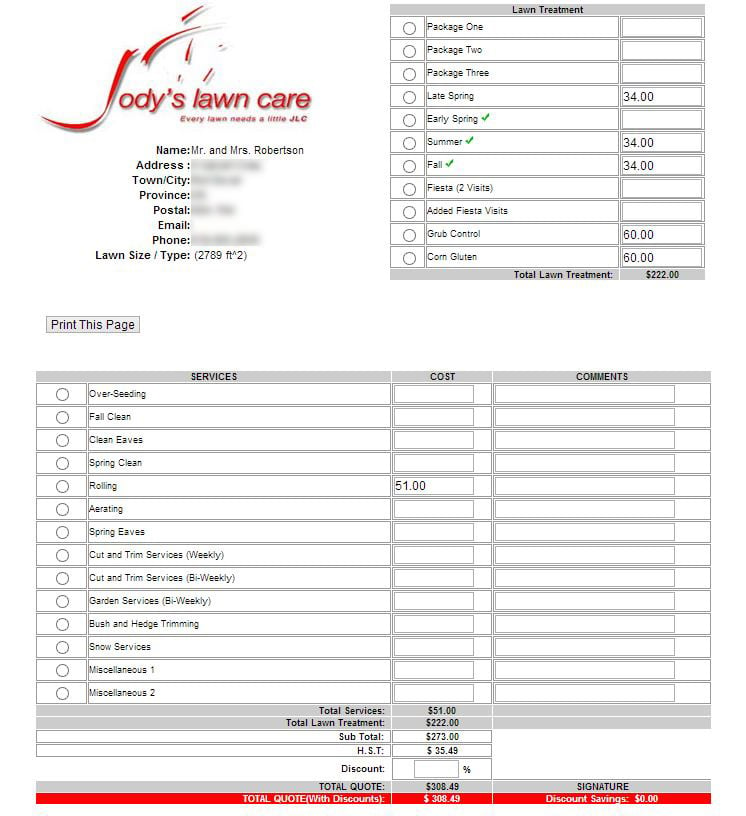
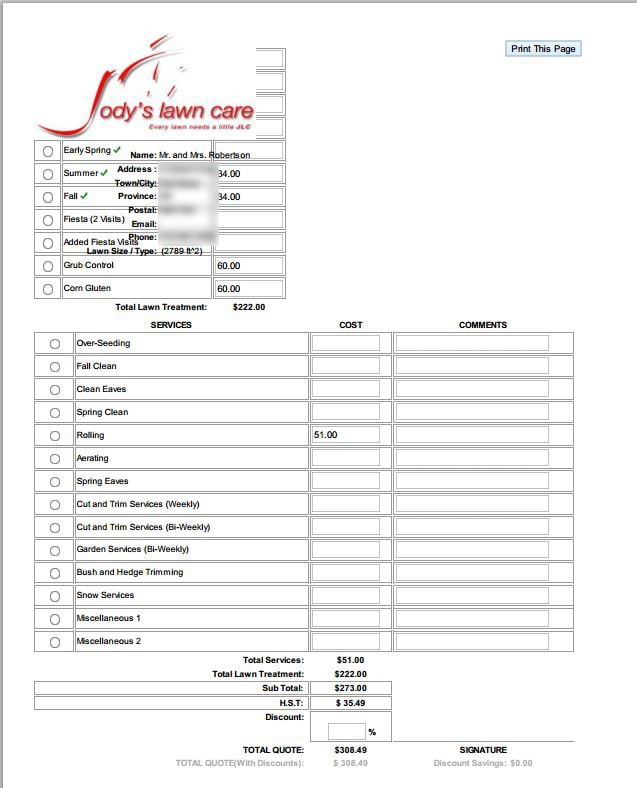
Attached I have an image of a page that looks the way I want (jodyNormal.jpg). When I go to the print preview of the page, and when it prints, the div in the top right moves to the left. (jodyPrint.jpg)
this is the CSS for that Div:
#fertilizerCSS{
position:absolute;
height:379px;
width:397px;
left:391px;
top:134px;
}