Whats up people
So i have been trying to figure out how can i make the background be the size as the content. I am using a canvas as a background.
Since i am making a j-query mobile, the content is not alot and the background goes below the footer and it looks a lot weird.
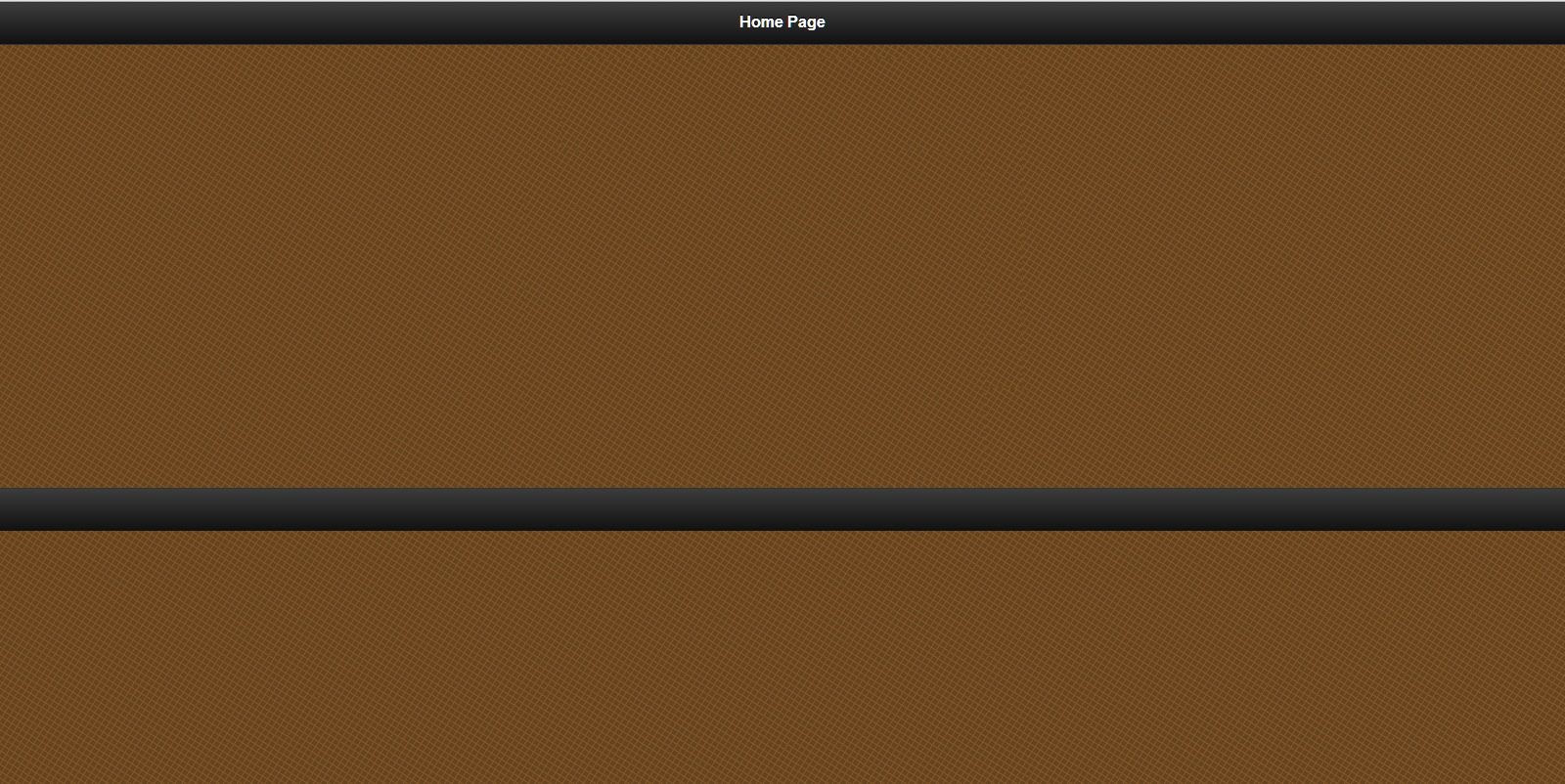
Please suggest how can i fix it. Blow is the screen shot
Thank you