Hello everyone
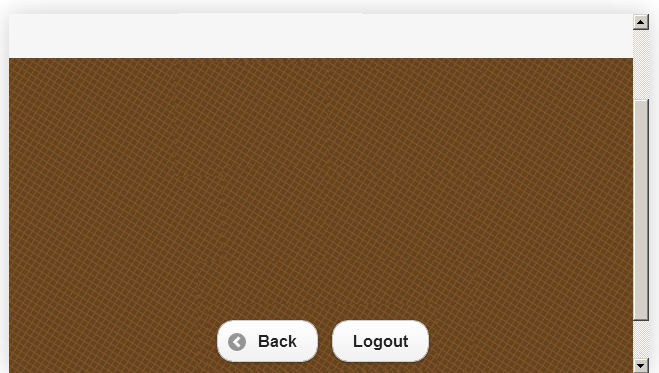
I am designing a j-query mobile app and I have set the bacground as a canvas and set it to fixed, which is causing it to display white space when i scrool down. Following is the image of the problem

Any fix for this? Thnaks for the reply. :)
