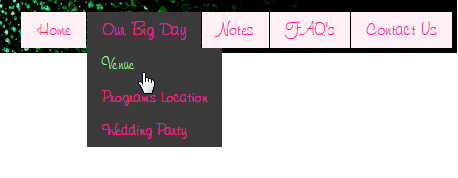
Hi! I've copied this drop down menu code from the web. It's working fine and the submenu's are displaying. However, when I place another div next to the first one. The submenus were hidden already. Could you help me?
This is the header file.
<div class="divMonogram" onmouseover="this.style.cursor='pointer';" onclick="window.open('index.php', target='_self');" align="left" >
<div style="float:right; margin:135px 5px 0px 0px;">
<ul id="menu">
<li><a href="index.php">Home</a></li>
<li><a>Our Big Day</a>
<ul>
<li><a href="thevenue.php">Venue</a></li>
<li><a href="theevent.php">Program's Location</a></li>
<li><a href="weddingparty1.php">Wedding Party</a></li>
</ul>
</li>
<li><a>Notes</a>
<ul>
<li><a href="blog.php">Blog</a></li>
<li><a href="guestbook.php">Guestbook</a></li>
</ul>
</li>
<li><a>FAQ's</a>
<ul>
<li><a href="dresscode.php">Dress Code</a></li>
<li><a href="guestsguidelines.php">Guest's Guidelines</a></li>
</ul>
</li>
<li><a href="contactus.php">Contact Us</a></li>
</ul>
</div>
</div>
This is my Css for that one.
ul
{
font-family: 'tr_freehand591regular';
font-size: 18px;
margin: 0px;
padding: 0px;
list-style: none;
}
ul li
{
display: block;
position: relative;
float: left;
}
li ul
{
display: none;
}
#menu a
{
color: #ff1493;
}
#menu a:hover
{
color: #98fb98;
}
ul li a
{
display: block;
text-decoration: none;
padding: 5px 15px 5px 15px;
background: #fff0f5;
margin-left: 1px;
white-space: nowrap;
}
ul li a:hover
{
background: #3b3b3b;
}
li:hover ul
{
display: block;
position: absolute;
}
li:hover li
{
float: none;
font-size: 16px;
}
li:hover a
{
background: #3b3b3b;
}

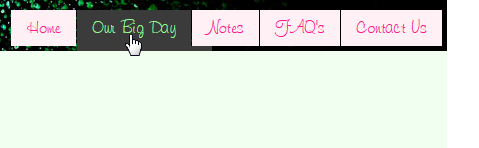
This works fine, but when I place another div after the header, the submenus were hidden already.
<div style="margin:0px 0px 0px 0px; background-color:#f0fff0; overflow: hidden; position: relative;">
test
</div>

Hope you could help me fix this one :(
Thanks!
