Hello this is my first post here, Google has led me to this site a few times and I made an account today to ask a question about CSS Floats.
I have Django code to generate a DIV for each srvr object in my database. Here is my HTML:
{% for srvr in server_list %}
<div class="server">
<p>
<h3 {% if srvr.dead %}class="dead"{% endif %}>{{ srvr }}</h3>
Working: {% if srvr.dead %}No{% else %}Yes{% endif %}<br />
Backed Up: {{ srvr.backed_up }}<br />
Updated: {{ srvr.last_updated }}<br />
</p>
</div>
{% endfor %}
And here is my CSS:
html {
background: black;
}
.server {
background: #ABCDEF;
float: left;
padding: 5px;
margin: 20px;
width: 20%;
text-align: center;
}
.dead {
color: red;
text-decoration: blink;
}
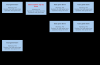
Before the content in the div with red text "This messes up my float" made it take more space on the bottom the other divs were in the next row like the ones in the first row, but now they are pushed to the right of my red div and replaced with blackspace. The 3rd div in that row was pushed into the third row.
Why is this happening and how I can prevent it, thanks.