Hello,
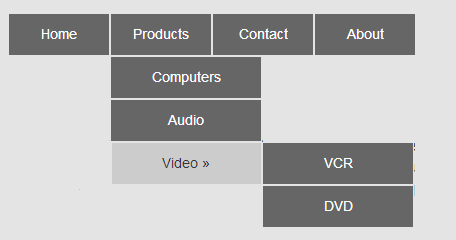
I am trying to create a navigation system like this:
How to create navigation like the design plan ? Now, what I have is like the actual (the website still in the localhost)
navigation.php
<link href= "css/nav.css" rel="stylesheet" type="text/css" media="screen">
<div id="navigation">
<div id="logo"><img src="images/logo2.png" width="160" height="60"></div>
<div id='cssmenu'>
<ul>
<li class='active'><a href='index.php'>Home</a></li>
<li class='has-sub '><a href='index.php'>Product & Services</a>
<ul>
<li class='has-sub '><a href='connection.php'>Connection          ></a>
<ul>
<li><a href='fo.php'>Fiber Optic</a></li>
<li><a href='wireless.php'>Wireless</a></li>
</ul>
</li>
<li class='has-sub '><a href='collaboration.php'>Collaboration      ></a>
<ul>
<li><a href='cloud.php'>Cloud</a></li>
<li><a href='email.php'>Email</a></li>
<li><a href='vcon.php'>VCON</a></li>
<li><a href='sharepoint.php'>Sharepoint</a></li>
<li><a href='crm.php'>CRM</a></li>
<li><a href='voip.php'>Voice</a></li>
</ul>
</li>
<li class='has-sub '><a href='solution.php'>Solution              ></a>
<ul>
<li><a href='network.php'>Network Solution</a></li>
<li><a href='system.php'>System Solution</a></li>
<li><a href='surveillance.php'>Surveillance</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'>Agent</a></li>
<li><a href='aboutus.php'>About Us</a></li>
<li><a href='contactus.php'>Contact Us</a></li>
</ul>
</div>
<div id="search">
<input type="text" name="search"></div>
<div id="sbutton"><img src="images/search button.jpg"></div>
</div>
</div>
nav.css
#cssmenu {padding: 0; margin: -50px 0 0 170px; border: 0;}
#cssmenu ul, #cssmenu li {list-style: none; margin: 0; padding: 0;}
#cssmenu ul {position: relative; z-index: 597; }
#cssmenu ul li { float: left; min-height: 1px; vertical-align: middle;}
#cssmenu ul li:hover {position: relative; z-index: 599; cursor: default;
}
#cssmenu ul ul {visibility: hidden; position: absolute; top: 100%; left: 0; z-index: 598; width: 100%;}
#cssmenu ul ul li {float: none; font-weight: normal;}
#cssmenu ul ul ul {top: 0; left: auto; right: -99.5%; }
#cssmenu ul li:hover > ul { visibility: visible;}
#cssmenu ul ul {margin-top: 0; bottom: 0; left: 0;}
#cssmenu a { display: block; line-height: 2em; text-decoration: none; background-color: #c4f8f3; color: black; padding: .5em 1em; font-family: arial; font-size:16px;}
#cssmenu a:hover{ display: block; line-height: 2em; text-decoration: none; background-color: white; color: black; padding: .5em 1em; font-family: arial;font-size:16px;}