I am trying to make a dotted horizontal line between a column of names and a column of numbers. how do I do this using css?
here's a url to see what I mean:
http://www.lose4autism.org/index2.php
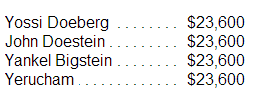
in the box titled "top fundraisers" there is a list of names, with a dollar amount near each name. how do I make ain the box titled "top fundraisers" there is a list of names, with a dollar amount near each name. how do I make a horizontal vertical dotted line stretching between them?
suavedesign 0 Junior Poster in Training
Recommended Answers
Jump to PostWell, instead of using the border property, you can be more specific and use border-right, border-left, border-top, etc..
For example...
border-right:1px dotted #ff0000;also, use padding to help you create some space between the content and border.
Jump to Postsorry about that, for some reason I misunderstood about the line that you wanted. I created a vertical dotted line. I think i know what you mean now... you mean like in a table of contents where there is a horizontal line between the items...
Jump to Postyes, sorry about that..
Something like this maybe should work...
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Demo</title> <style> #group {width:50%} ul {list-style:none;} ul li { border-bottom: 1px dotted #000; text-align: right; } span.name{ float: left; } span { display: inline-block; border: 2px solid #fff; margin: 0 …
All 9 Replies
JorgeM 958 Problem Solver Team Colleague Featured Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
suavedesign 0 Junior Poster in Training
JorgeM 958 Problem Solver Team Colleague Featured Poster
suavedesign 0 Junior Poster in Training
JorgeM 958 Problem Solver Team Colleague Featured Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
profmuluka 0 Light Poster
suavedesign 0 Junior Poster in Training
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.