Hi Guys,
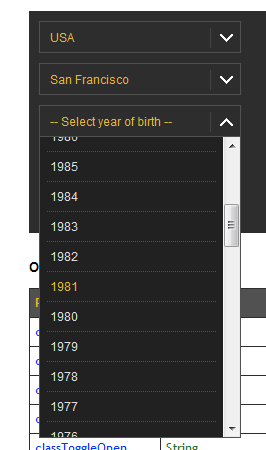
Good day! I like to fix one thing. When clicked/touched anywhere in the selection box, two things happen, the contents of the selection box is shown and the 'v' symbol changes in a '^' symbol.
Any help is(GREATLY)appreciated .....
Thank you.