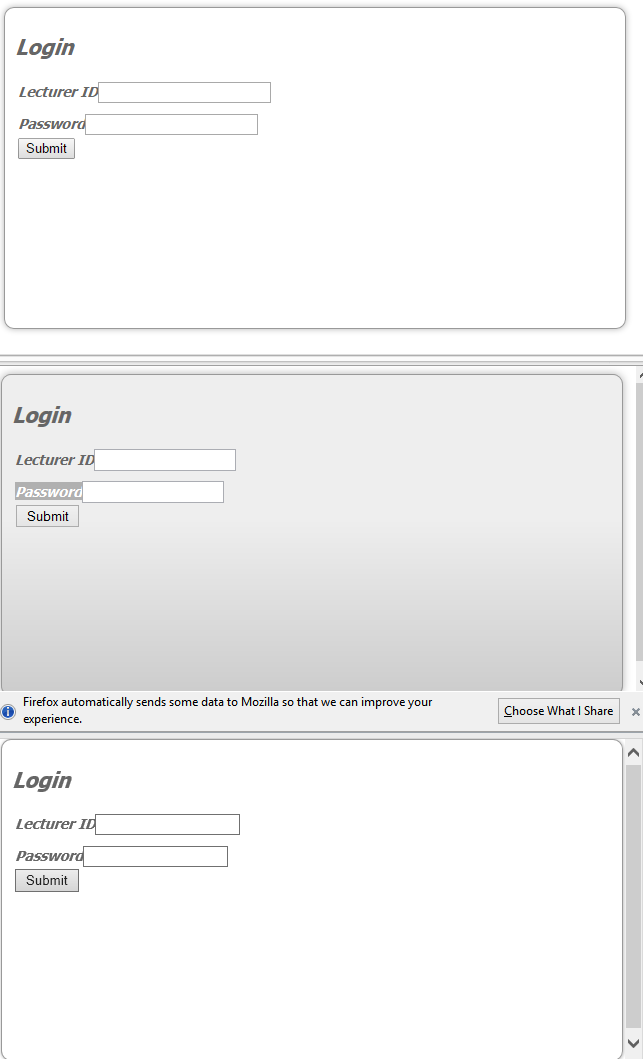
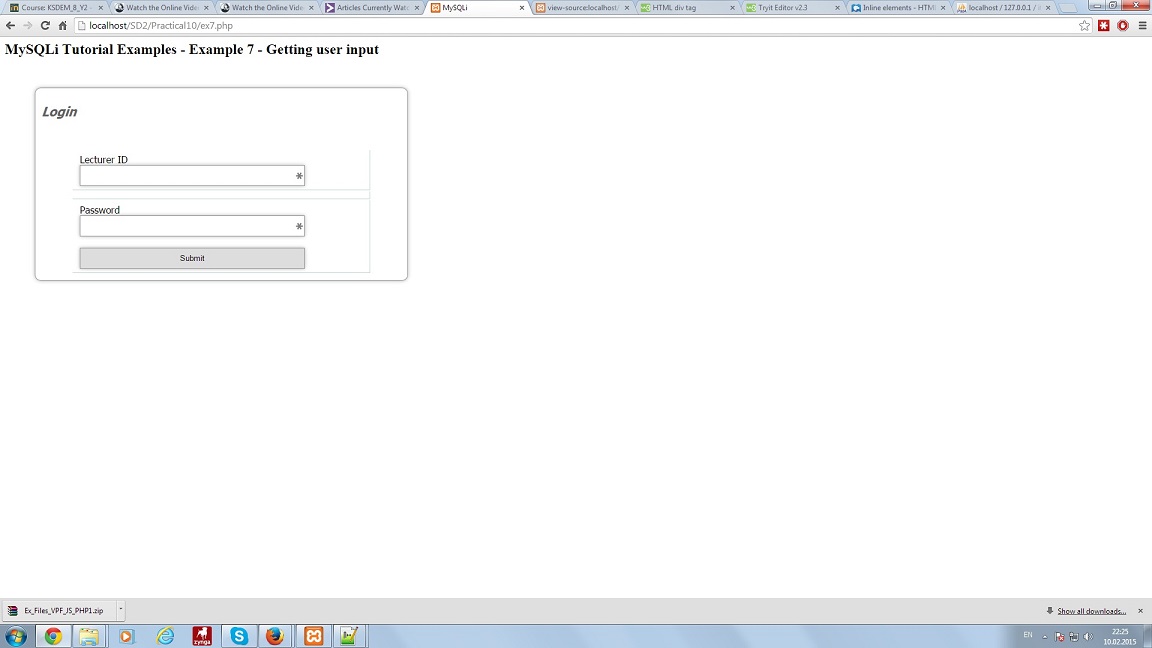
Hi all,can someone help to identify and remove strange blue lines in the form:
//here is the form:
<form class="getinput" method="post" action="<?php echo $_SERVER['PHP_SELF'];?>">
<div>
<h2>Login</h2>
<table class="form">
<tr><td>
<label>
<span>Lecturer ID</span><input name="lecturerId" type="text" id="tableField">
</label>
</td></tr>
<tr><td>
</td></tr>
<tr><td>
<label>
<span>Password</span><input name="password" type="text" id="tableField"><br/>
<input name="send" type="submit" id="sendButton" value="Submit">
</label>
</td></tr>
</table>
</div>
</form>
here is css for it :
form.getinput {
background: -webkit-gradient(linear, bottom, left 175px, from(#CCCCCC), to(#EEEEEE));
background: -moz-linear-gradient(bottom, #CCCCCC, #EEEEEE 175px);
margin:50;
position:left;
width:600px;
height:300px;
font-family: Tahoma, Geneva, sans-serif;
font-size: 14px;
font-style: italic;
line-height: 24px;
font-weight: bold;
color: #666666;
text-decoration: none;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
padding:10px;
border: 1px solid #999;
border: inset 1px solid #333;
-webkit-box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.3);
box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.3);
}

 Here it is:
Here it is: