Hello.
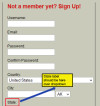
I am having a small problem involving a text label not displaying correctly over a field.
It was fine until about a week ago; I believe I must have changed something and now I do not remember what I did that is causing this error.
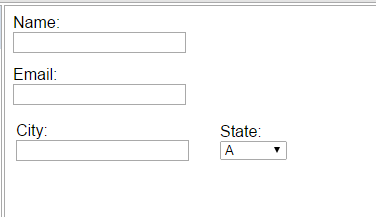
The State text label should display over the dropdown but no matter what I try I cannot get it to render in this manner.
Here is code related to this area in question:
`
<!--City Field-->
<label type="grey" for="email">City:</label>
<input type="field" type="text" name="city" id="city" size="23" />
<!--State Field-->
<label>State:</label>
<select name="state" id="state">
`
Please see attached screenshot.
Thank you in advance!
Matthew !