I am issues involving the CSS for my HTML index page.
I will be honest, I did not write all of the mark-up/code so now I am in discovery/repair mode and find myself a bit lost in regards to the external CSS file.
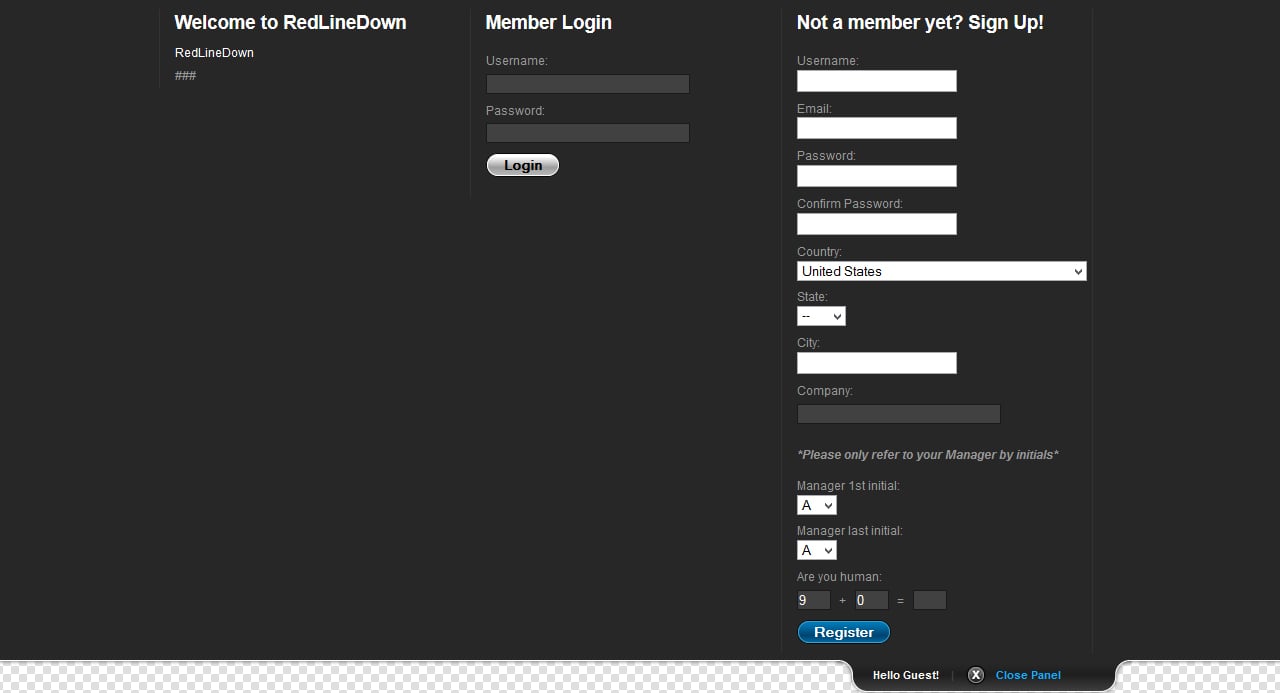
I have gone over and over it, but cannot find the solution for making all of the fields and elements the color gray (#414141). Some of them are already, most are not (They are white). It is very confusing. I am missing something, somewhere.
Thank you in advance for your time and any help or point in the right direction!
I will post the mark-up/code below:
HTML
`
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<!--Used to clear form upon submit-->
<script>
function clearForms()
{
var i;
for (i = 0; (i < document.forms.length); i++) {
document.forms[i].reset();
}
}
</script>
<title>Sliding Login Panel with jQuery 1.3.2</title>
<meta name="description" content="Demo of a Sliding Login Panel using jQuery 1.3.2" />
<meta name="keywords" content=" " />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<!-- stylesheets -->
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/slide.css" type="text/css" media="screen" />
<!-- PNG FIX for IE6 -->
<!-- http://24ways.org/2007/supersleight-transparent-png-in-ie6 -->
<!--[if lte IE 6]>
<script type="text/javascript" src="js/pngfix/supersleight-min.js"></script>
<![endif]-->
<!-- jQuery Slide -->
<script src="http://code.jquery.com/jquery-latest.js"></script>
<!-- Sliding effect -->
<script src="js/slide.js" type="text/javascript"></script>
<script>
function validateEmail(email) {
var re = /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(email);
}
$(document).ready(function() {
$('.error_message').hide();
$('#first_val').val(Math.floor(Math.random()*11));
$('#second_val').val(Math.floor(Math.random()*11));
$('#loadingGif').hide();
$('.bt_register').click(function(e){
$('#loadingGif').show();
e.preventDefault();
$('.error_message').hide();
$('#email_error').html("Please enter a valid email.");
$('#user_error').html('Required');
error=false;
if ($('#user').val().length<1) {
error=true;
$('#user_error').show();
}
if ($('#email').val().length<1 || !validateEmail($('#email').val())) {
error=true;
$('#email_error').show();
}
if ($('#pass').val().length<8) {
error=true;
$('#pass_error').show();
}
if ($('#city').val().length<1) {
error=true;
$('#city_error').show();
}
if ($('#pass').val() != $('#confirmpass').val()) {
error=true;
$('#confirmpass_error').show();
}
var disallowed_characters=/www|http|@|com|\./;
if (disallowed_characters.test($('#city').val())) {
error=true;
$('#city_error').show();
}
if (disallowed_characters.test($('#company').val())) {
error=true;
$('#company_error').show();
}
$.getJSON('ajax.php?username='+$('#user').val(), function(data) {
if (data.error) {
error=true;
alert('An error has occured');
} else {
if (!data.isUnique) {
error=true;
$('#user_error').html('This username is already taken.');
$('#user_error').show();
}
}
$.getJSON('ajax.php?email='+$('#email').val(), function(data) {
if (data.error) {
error=true;
alert('An error has occured');
} else {
if (!data.isUnique) {
error=true;
$('#email_error').html('This email is already being used.');
$('#email_error').show();
}
}
if ($('#equals_val').val() != (parseInt($('#first_val').val()) + parseInt($('#second_val').val()))) {
error=true;
$('#captcha_error').show();
}
if (!error) {
console.log('submit');
$('#member-signup').submit();
}
$('#loadingGif').hide();
});
});
})
})
</script>
<!--Favicon-->
<link rel="icon" href="favicon.ico" type="image/x-icon"/>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<!--Country Dropdown-->
<!-- <msdropdown> -->
<link rel="stylesheet" type="text/css" href="css/msdropdown/dd.css" />
<script src="js/msdropdown/jquery.dd.min.js"></script>
<!-- </msdropdown> -->
<link rel="stylesheet" type="text/css" href="css/msdropdown/flags.css" />
<style>
.error_message {
color: #cf1717;
font: Arial;
font-size: 14px;
display:block;
}
#panel {
height: auto;
}
</style>
</head>
<!--Used to clear form upon submit-->
<body "onLoad="clearForms()" "onUnload="clearForms()">
<?php
function NewUser()
{
$userName = $_POST['user'];
$email = $_POST['email'];
$password = $_POST['pass'];
$countries = $_POST['countries'];
$state = $_POST ['state'];
$city = $_POST['city'];
$company = $_POST ['company'];
$manager1 = $_POST['manager1'];
$manager2 = $_POST['manager2'];
$query = "INSERT INTO Table4 (userName,email,password,countries,state,city,company,manager1,manager2) VALUES ('$userName','$email','$password','$countries','$state','$city','$company','$manager1','$manager2')";
$data = mysql_query ($query)or die(mysql_error());
if($data)
{
echo $state
//echo "YOUR REGISTRATION IS COMPLETED...";
}
}
function SignUp()
{
if(!empty($_POST['userName'])) //checking the 'user' name which is from Sign-Up.html, is it empty or have some text
{
if ($_POST['equals_val'] != ($_POST['first_val'] + $_POST['second_val'])) {
echo "CAPTCHA IS NOT CORRECT";
} else {
$query = mysql_query("SELECT * FROM WebsiteUsers WHERE userName = '$_POST[user]' AND pass = '$_POST[pass]'") or die(mysql_error());
if(!$row = mysql_fetch_array($query) or die(mysql_error()))
{
NewUser();
}
else
{
echo "SORRY...YOU ARE ALREADY REGISTERED USER...";
}
}
}
}
if(isset($_POST['submit']))
{
SignUp();
}
if (isset($_POST['type'])) {
if ($_POST['type'] == "login")
}
?>
<!-- Panel -->
<div id="toppanel">
<div id="panel">
<div class="content clearfix">
<div class="left">
<h1>Welcome to RedLineDown</h1><div style="color:#FFFFFF;">RedLineDown</div>
<p class="grey">###</p>
</div>
<div class="left">
<!-- Login Form -->
<form class="clearfix" action="#" method="post">
<h1>Member Login</h1>
<input type="hidden" name="type" value="login" />
<label class="white" for="log">Username:</label>
<input class="field" type="text" name="log" id="log" value="" size="23" />
<label class="white" for="pwd">Password:</label>
<input class="field" type="password" name="pwd" id="pwd" value="" size="23" />
<div class="clear"></div>
<input type="submit" name="submit-form" value="Login" class="bt_login" />
</form>
</div>
<div class="left right">
<!-- Register Form -->
<form method="POST" id="member-signup" action="dbConnect700.php">
<h1>Not a member yet? Sign Up!</h1>
<input type="hidden" name="type" value="signup" />
<!-- Username Field -->
<label type="grey" for="signup">Username:</label>
<input type="field" type="text" name="user" id="user" value="" size="23")/><span class='error_message' id='user_error'>Required</span>
<!-- Email Field(s) -->
<label type="grey" for="email">Email:</label>
<input type="field" type="text" name="email" id="email" value="" size="23" /><span class='error_message' id='email_error'>Please enter a valid email.</span>
<!-- Password Field -->
<label type="grey" for="email">Password:</label>
<input type="password" name="pass" id="pass" value="" size="23" /><span class='error_message' id='pass_error'>Password must be at least 8 characters long.</span>
<!-- Password Field -->
<label type="grey" for="email">Confirm Password:</label>
<input type="password" name="confirmpass" id="confirmpass" size="23" /><span class='error_message' id='confirmpass_error'>Passwords do not match.</span>
<!-- Country Dropdown -->
<label type="grey" for="dropdown">Country:</label>
<select name="countries" id="countries" style="width:290px;">
</select>
<!-- State Field -->
<label>State:</label>
<select name="state" id="state">
</select><br>
<!-- City Field -->
<label type="grey" for="email">City:</label>
<input type="field" type="text" name="city" id="city" size="23" />
<span class='error_message' id='city_error'>Please enter a valid city.</span>
<!-- Company Field -->
<label class="white" for="email">Company:</label>
<input class="field" style="color:blue;" type="text" name="company" id="company" size="23" />
<span class='error_message' id='company_error'>Please enter a valid company name.</span><br><br>
<p><b><i>*Please only refer to your Manager by initials*</i></b></p>
<!--Manager Fields-->
<label>Manager 1st initial:</label>
<select name="manager1" id="manager1">
<option value="A.">A</option>
<option value="B.">B</option>
<option value="C.">C</option>
<option value="D.">D</option>
<option value="E.">E</option>
<option value="F.">F</option>
<option value="G.">G</option>
<option value="H.">H</option>
<option value="I.">I</option>
<option value="J.">J</option>
<option value="K.">K</option>
<option value="L.">L</option>
<option value="M.">M</option>
<option value="N.">N</option>
<option value="O.">O</option>
<option value="P.">P</option>
<option value="Q.">Q</option>
<option value="R.">R</option>
<option value="S.">S</option>
<option value="T.">T</option>
<option value="U.">U</option>
<option value="V.">V</option>
<option value="W.">W</option>
<option value="X.">X</option>
<option value="Y.">Y</option>
<option value="Z.">Z</option>
</select> <br>
<label>Manager last initial:</label>
<select name="manager2" id="manager2">
<option value="A.">A</option>
<option value="B.">B</option>
<option value="C.">C</option>
<option value="D.">D</option>
<option value="E.">E</option>
<option value="F.">F</option>
<option value="G.">G</option>
<option value="H.">H</option>
<option value="I.">I</option>
<option value="J.">J</option>
<option value="K.">K</option>
<option value="L.">L</option>
<option value="M.">M</option>
<option value="N.">N</option>
<option value="O.">O</option>
<option value="P.">P</option>
<option value="Q.">Q</option>
<option value="R.">R</option>
<option value="S.">S</option>
<option value="T.">T</option>
<option value="U.">U</option>
<option value="V.">V</option>
<option value="W.">W</option>
<option value="X.">X</option>
<option value="Y.">Y</option>
<option value="Z.">Z</option>
</select>
<!--Mona Captcha-->
<label class="white" for="captcha">Are you human:</label><br>
<input class="field" type="text" name="first_val" id="first_val" style="width: 30px;" size="3" disabled/> +
<input class="field" type="text" name="second_val" id="second_val" style="width: 30px;" size="3" disabled/> =
<input class="field" type="text" name="equals_val" id="equals_val" style="width: 30px;" size="3" /><br>
<span class='error_message' id='captcha_error'>Captcha is not correct.</span>
<input type="submit" name="submit-form2" value="Register" class="bt_register" />
<img src="loading.gif" id="loadingGif">
<!-- Captcha End-->
</form>
</div>
</div>
</div> <!-- /login -->
<!-- The tab on top -->
<div class="tab">
<ul class="login">
<li class="left"> </li>
<li>Hello Guest!</li>
<li class="sep">|</li>
<li id="toggle">
<a id="open" class="open" href="#">Log In | Register</a>
<a id="close" style="display: none;" class="close" href="#">Close Panel</a>
</li>
<li class="right"> </li>
</ul>
</div> <!-- / top -->
</div> <!--panel -->
<div id="container">
<div id="content" style="padding-top:100px;">
</div><!-- / content -->
</div><!-- / container -->
</body>
</html>
CSS
/*clearfix*/
.clear {clear: both;height: 0;line-height: 0;}
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {display: inline-block;}
/* Hides from IE-mac \*/
* html .clearfix {height: 1%;}
.clearfix {display: block;}
/* End hide from IE-mac */
.clearfix {height: 1%;}
.clearfix {display: block;}
/* Panel Tab/button */
.tab {
background: url(../images/tab_b.png) repeat-x 0 0;
height: 42px;
position: relative;
top: 0;
z-index: 999;
}
/*Hello Guest! text on dropdown bar*/
.tab ul.login {
display: block;
position: relative;
float: right;
clear: right;
height: 42px;
width: auto;
font-weight: bold;
line-height: 42px;
margin: 0;
right: 150px;
color: white;
font-size: 80%;
text-align: center;
}
.tab ul.login li.left {
background: url(../images/tab_l.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li.right {
background: url(../images/tab_r.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li {
text-align: left;
padding: 0 6px;
display: block;
float: left;
height: 42px;
background: url(../images/tab_m.png) repeat-x 0 0;
}
/*Log In | Register on dropdown bar*/
.tab ul.login li a {
color: #15ADFF;
}
.tab ul.login li a:hover {
color: white;
}
.tab .sep {color:#414141}
.tab a.open, .tab a.close {
height: 20px;
line-height: 20px !important;
padding-left: 30px !important;
cursor: pointer;
display: block;
width: 100px;
position: relative;
top: 11px;
}
.tab a.open {background: url(../images/bt_open.png) no-repeat left 0;}
.tab a.close {background: url(../images/bt_close.png) no-repeat left 0;}
.tab a:hover.open {background: url(../images/bt_open.png) no-repeat left -19px;}
.tab a:hover.close {background: url(../images/bt_close.png) no-repeat left -19px;}
/*sliding panel*/
#toppanel {
position: absolute; /*Panel will overlap content */
/*position: relative;*/ /*Panel will "push" the content down */
top: 0;
width: 100%;
z-index: 999;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#panel {
width: 100%;
height: 270px;
color: #999999;
background: #272727;
overflow: hidden;
position: relative;
z-index: 3;
display: none;
}
#panel h1 {
font-size: 1.6em;
padding: 5px 0 10px;
margin: 0;
color: white;
}
#panel h2{
font-size: 1.2em;
padding: 10px 0 5px;
margin: 0;
color: white;
}
#panel p {
margin: 5px 0;
padding: 0;
}
#panel a {
text-decoration: none;
color: #15ADFF;
}
#panel a:hover {
color: white;
}
#panel a-lost-pwd {
display: block;
float: left;
}
#panel .content {
width: 960px;
margin: 0 auto;
padding-top: 15px;
text-align: left;
font-size: 0.85em;
}
#panel .content .left {
width: 280px;
float: left;
padding: 0 15px;
border-left: 1px solid #333;
}
#panel .content .right {
border-right: 1px solid #333;
}
#panel .content form {
margin: 0 0 10px 0;
}
#panel .content label {
float: left;
padding-top: 8px;
clear: both;
width: 280px;
display: block;
}
#panel .content input.field {
border: 1px #1A1A1A solid;
background: #414141;
margin-right: 5px;
margin-top: 4px;
width: 200px;
color: white;
height: 16px;
}
#panel .content input:focus.field {
background: #545454;
}
/* BUTTONS */
/* Login and Register buttons */
#panel .content input.bt_login,
#panel .content input.bt_register {
display: block;
float: left;
clear: left;
height: 24px;
text-align: center;
cursor: pointer;
border: none;
font-weight: bold;
margin: 10px 0;
}
#panel .content input.bt_login {
width: 74px;
background: transparent url(../images/bt_login.png) no-repeat 0 0;
}
#panel .content input.bt_register {
width: 94px;
color: white;
background: transparent url(../images/bt_register.png) no-repeat 0 0;
}
#panel .lost-pwd {
display: block;
float:left;
clear: right;
padding: 15px 5px 0;
font-size: 0.95em;
text-decoration: underline;
}
`