

<!DOCTYPE html>
<!-- grocery.html
A document for computeCost.js
-->
<html lang = "en">
<head>
<title>grocery.html</title>
<meta charset = "utf-8" />
<style type = "text/css">
label,input {display: block; margin-bottom: 20px; margin-right: 20px;}
label { float: left; width:200px; text-align: right;}
input { margin-left:150px;}
#items{ margin-bottom: 20px; margin-right: 20px;}
#theCost{margin-bottom: 20px; margin-right: 20px; }
#done { margin-bottom: 20px; margin-right: 20px;}
#done input {display:inline; margin-left: 140px;}
#column { display:inline; }
#item, #quantity { margin-left: 40px;}
</style>
<!-- Script s -->
<script type = "text/javascript" src = "computeCost.js" >
</script>
</head>
<body>
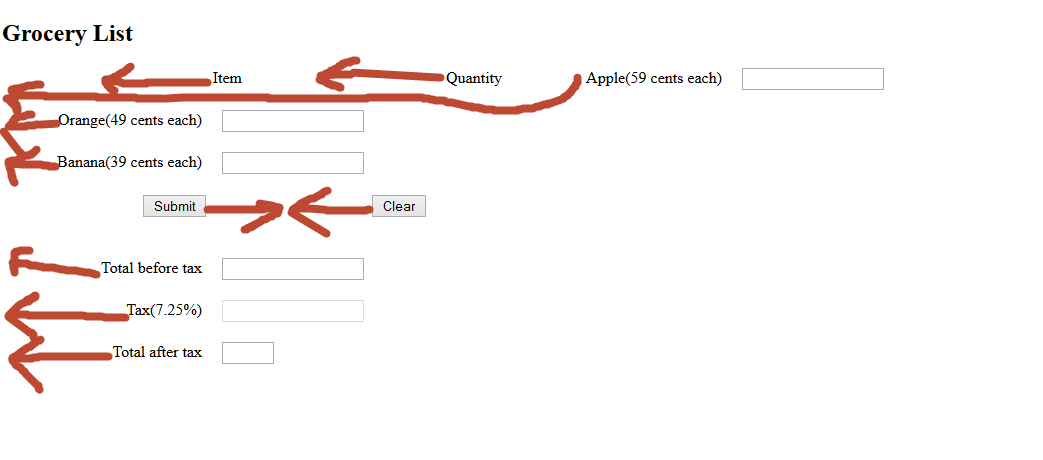
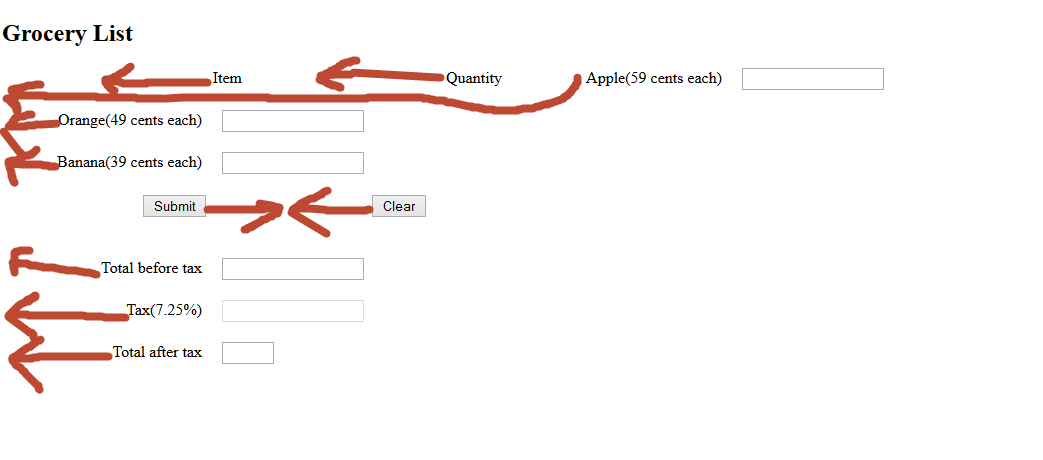
<h2>Grocery List</h2>
<form>
<div id = "column">
<label id="item">Item</label>
<label id= "quantity">Quantity</label>
</div>
<div id= "items">
<label>Apple(59 cents each) </label>
<input type="text" name="apples" id="appleTotal" />
<label>Orange(49 cents each) </label>
<input type="text" name="oranges" id="orangeTotal" />
<label>Banana(39 cents each) </label>
<input type="text" name="bananas" id="bananaTotal" />
</div>
<div id = "done">
<!-- The submit and reset buttons -->
<input type = "button" value = "Submit" onClick ="ComputeCost()"/>
<input type = "reset" value = "Clear" />
</div>
<div id = "taxes">
<label>Total before tax </label>
<input type="text" name="beforeTax" id="beforeTaxTotal" onfocus = "this.blur()"/>
<label>Tax(7.25%) </label>
<input type="text" name="taxes" id="TaxTotal" disabled ="disabled" />
</div>
<div id = "theCost">
<!-- Button for precomputation of the total cost -->
<label >Total after tax</label>
<input type ="text" size = "5" id = "totalCost" onfocus = "this.blur()" />
</div>
</form>
</body>
</html>
