Hi , I try to create form , but it should be like this on image, So I need :
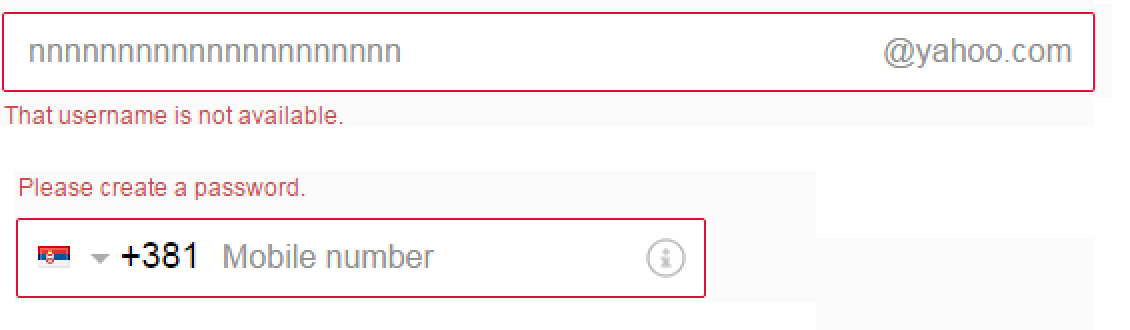
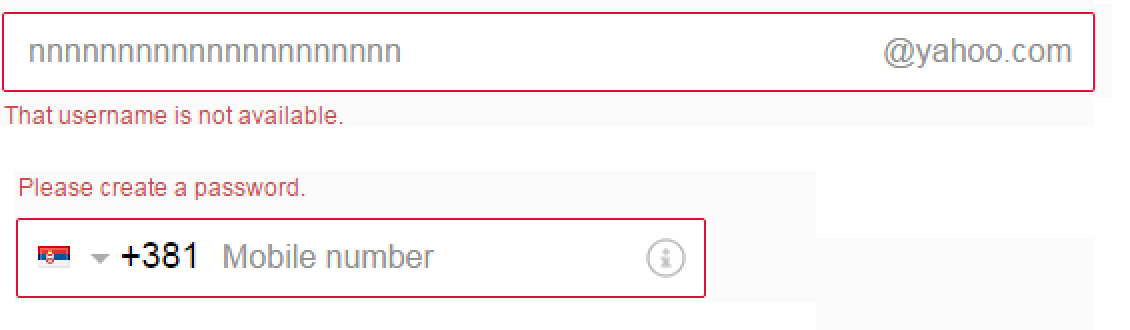
1. Country image + Country number (eg. +381) + mobile number type (As you can see on this image)
2. I also need somthing like this @yahoo.com.

Hi , I try to create form , but it should be like this on image, So I need :
1. Country image + Country number (eg. +381) + mobile number type (As you can see on this image)
2. I also need somthing like this @yahoo.com.

You tried and...?
I need code how to create that :D I try but I don`t know how ...
Show us what you tried. Nobody is here to code for you. We just help.
I try to create form for mobile number with this code , but I cant upload image and make it to be same like on yahoo sign up. Also I cant create "+382 Montenegro" and Mobile number to bi in one "box"
<select style="width:250px;padding:15px;">
<option><img src="country.png">+382 Montenegro<input type="text" name="Your mobile number" style="width:250px;padding:15px;" placeholder="Mobile number"></option>
</select>
Ivan, if you want people to type the e-mail and mobile number you need to use an input text instead of a select. Selects are only a drop down to choose an option, no typing allowed.
Here's a very simple fiddle that starts what you want: http://jsfiddle.net/u61hsoym/3/
And let me say that showing Images inside a <select> is very tricky it requires JavaScript to do it.
Thanks , but still there is a problem , please see yahoo "box" for mobile number . And look mine... its different. I dont know how to create +381 and mobile number in one box , I try but still dont know how ... :P Can you try to create it , I post code but this code dont give what I want :P
Ivan, you won't be able to create it in only one input.
You need a select for the country DDI a input:text for the number itself.
Take a look at this on how to use icons with select: http://designwithpc.com/plugins/ddslick
The best you can do later is try to make the select and input "look and feel" like just one input, but they'll be actually two.
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.