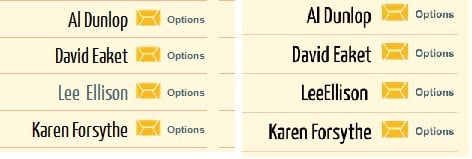
I've had two users request that we add a space between their first and last names as displayed in a table. Problem is: there is a space. Common denominator is they are using an iOS device, using Safari, I think. One was able to provide a screen shot. I tried using a non-breaking space and it still ignored the space. But only in that one place in the content. Really doubt that it can be blamed on the font, or maybe it can. I believe that it's Google Font that has to be downloaded. I should try changing the font, if I can get the user to check it for me.
Ideas?