Hello.
A section of what I am developing for my site requires the User to select an avatar for their account.
1)Instead of using visible radio buttons I have decided to allow the actual avatar image to act as the radio button for selection.
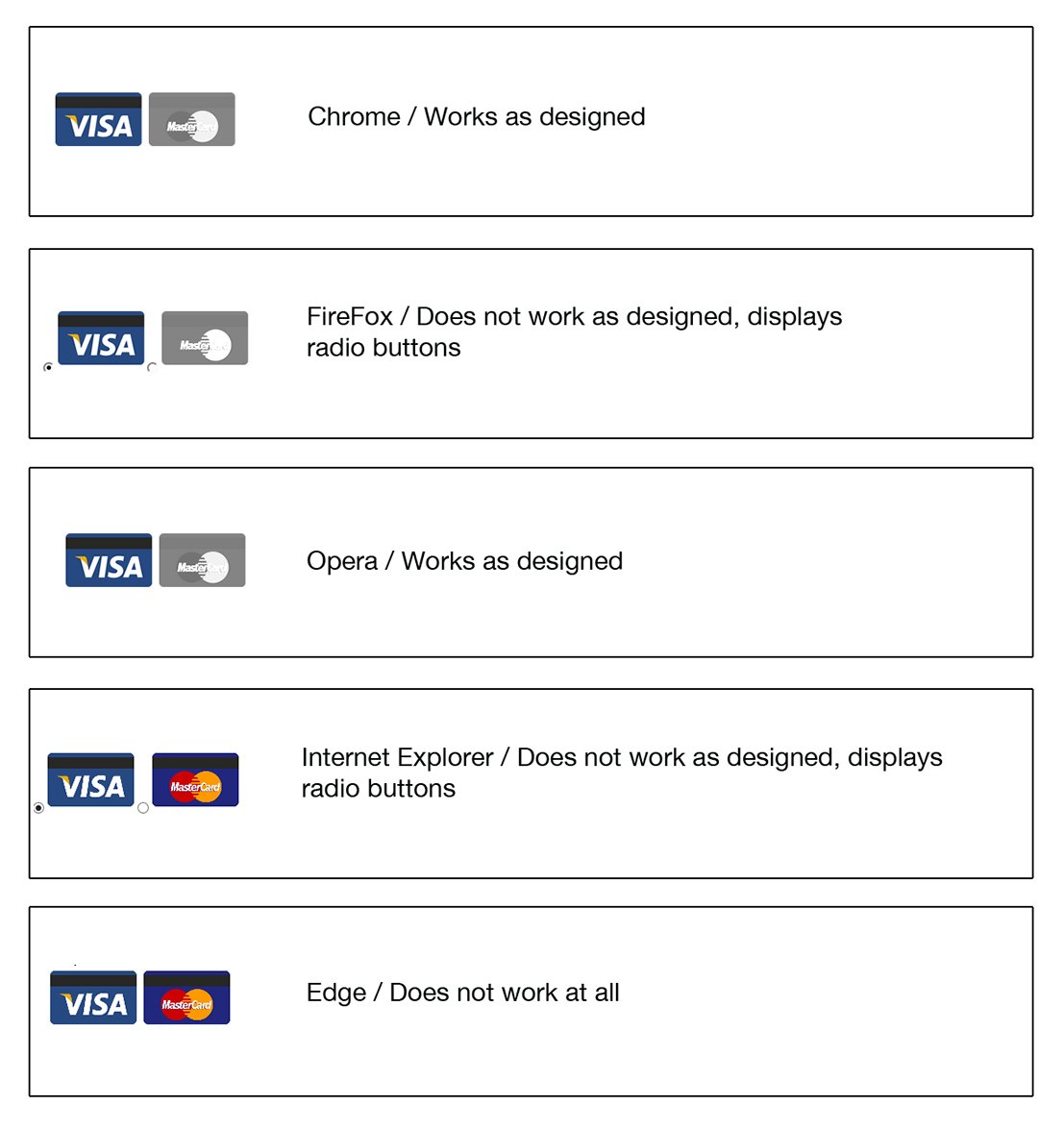
I am receiving various results based upon the browser being used, different renderings and functionalities. (Please see attached screenshot for each browser)

I need to learn how to fix this and make it consistent across all browsers.
Also, This link is to a JSFIDDLE example which I have been using to learn how to proceed with the radio buttons as images. This is the exact HTML/CSS I am using in the example images, above. http://jsfiddle.net/La8wQ/10/
2)After a User chooses an avatar for their account and selects the "Submit" button on the same page, a new page needs to load displaying the avatar; I am confused as to what method to use to do this and also - Should I be storing the avatar images in a folder on the server to have the images selected from or should I be storing them in a database on my hosting site and use PHP/MySQLi to implement this?
Thank you in advance for any help!
Matty
