Introduction
In this tutorial, we will learn how to apply Material 3 colors and Dynamic Colors to our App.
Goals
At the end of the tutorial, you would have learned:
- How to apply Material 3 colors.
- How to enable Dynamic Colors.
Tools Required
- Android Studio. The version used in this tutorial is Bumblebee 2021.1.1 Patch 3.
Prerequisite Knowledge
- Basic Android.
Project Setup
To follow along with the tutorial, perform the steps below:
-
Create a new Android project with the default Empty Activity.
-
Remove the default TextView.
-
Copy and paste the code below into activity_main.xml. This will add a couple of random widgets mainly for us to see the visual effects. The code inside is not really important.
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" app:layout_constraintBottom_toTopOf="@+id/switch1" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <androidx.appcompat.widget.SwitchCompat android:id="@+id/switch1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Switch" app:layout_constraintBottom_toTopOf="@+id/radioGroup" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/button" /> <RadioGroup android:id="@+id/radioGroup" android:layout_width="wrap_content" android:layout_height="wrap_content" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/switch1"> <RadioButton android:id="@+id/radioButton" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="RadioButton" /> <RadioButton android:id="@+id/radioButton2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="RadioButton" /> </RadioGroup> </androidx.constraintlayout.widget.ConstraintLayout> -
Inside of the Module build.gradle, change the version of
com.google.android.material:materialto1.6.0-rc01.
Change theme to Material 3
When the project was first created, Android Studio automatically chose the Theme.MaterialComponents.DayNight.DarkActionBar theme for us. Themes starting with Theme.MaterialComponents.* actually belongs to Material 2, so in order to use a Material 3 theme, we must inherit from a Theme.Material3.* theme instead.
Fortunately, there is a web tool called Material 3 Theme Builder that will generate the code for us, so changing the theme is as simple as copying and pasting. Follow the steps below to generate our own Material 3 theme.
-
Follow the link https://material-foundation.github.io/material-theme-builder/#/custom and navigate to the Custom tab, if not already selected. You can ignore the Dynamic tab for now.
-
On the color generator, you are really only required to choose your own primary color. After selecting the primary color, the tool will automatically update your secondary and tertiary colors.

-
For this tutorial, select
rgb(255, 0, 128)(#ff0080) as the primary color and leave everything else as default. -
At the top left corner, select Export -> as Android Views (XML).

-
Extract the downloaded material-theme.zip file. You will then 2 folders, values and values-night.
-
Replace entire
<resource>block in your project’s colors.xml with the the content of colors.xml in the downloaded values folder. -
Your new colors.xml file should look like the code below.
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="md_theme_light_primary">#BB005A</color> <color name="md_theme_light_onPrimary">#FFFFFF</color> <color name="md_theme_light_primaryContainer">#FFD9E2</color> <color name="md_theme_light_onPrimaryContainer">#3F001A</color> <color name="md_theme_light_secondary">#74565D</color> <color name="md_theme_light_onSecondary">#FFFFFF</color> <color name="md_theme_light_secondaryContainer">#FFD9E1</color> <color name="md_theme_light_onSecondaryContainer">#2B151B</color> <color name="md_theme_light_tertiary">#7B5734</color> <color name="md_theme_light_onTertiary">#FFFFFF</color> <color name="md_theme_light_tertiaryContainer">#FFDCBD</color> <color name="md_theme_light_onTertiaryContainer">#2D1600</color> <color name="md_theme_light_error">#BA1B1B</color> <color name="md_theme_light_errorContainer">#FFDAD4</color> <color name="md_theme_light_onError">#FFFFFF</color> <color name="md_theme_light_onErrorContainer">#410001</color> <color name="md_theme_light_background">#FCFCFC</color> <color name="md_theme_light_onBackground">#201A1B</color> <color name="md_theme_light_surface">#FCFCFC</color> <color name="md_theme_light_onSurface">#201A1B</color> <color name="md_theme_light_surfaceVariant">#F3DEE1</color> <color name="md_theme_light_onSurfaceVariant">#514346</color> <color name="md_theme_light_outline">#837376</color> <color name="md_theme_light_inverseOnSurface">#FAEEEF</color> <color name="md_theme_light_inverseSurface">#352F30</color> <color name="md_theme_light_inversePrimary">#FFB0C6</color> <color name="md_theme_light_shadow">#000000</color> <color name="md_theme_light_primaryInverse">#FFB0C6</color> <color name="md_theme_dark_primary">#FFB0C6</color> <color name="md_theme_dark_onPrimary">#65002D</color> <color name="md_theme_dark_primaryContainer">#8F0043</color> <color name="md_theme_dark_onPrimaryContainer">#FFD9E2</color> <color name="md_theme_dark_secondary">#E3BDC5</color> <color name="md_theme_dark_onSecondary">#432930</color> <color name="md_theme_dark_secondaryContainer">#5B3F46</color> <color name="md_theme_dark_onSecondaryContainer">#FFD9E1</color> <color name="md_theme_dark_tertiary">#EEBD92</color> <color name="md_theme_dark_onTertiary">#472A0A</color> <color name="md_theme_dark_tertiaryContainer">#61401F</color> <color name="md_theme_dark_onTertiaryContainer">#FFDCBD</color> <color name="md_theme_dark_error">#FFB4A9</color> <color name="md_theme_dark_errorContainer">#930006</color> <color name="md_theme_dark_onError">#680003</color> <color name="md_theme_dark_onErrorContainer">#FFDAD4</color> <color name="md_theme_dark_background">#201A1B</color> <color name="md_theme_dark_onBackground">#ECE0E1</color> <color name="md_theme_dark_surface">#201A1B</color> <color name="md_theme_dark_onSurface">#ECE0E1</color> <color name="md_theme_dark_surfaceVariant">#514346</color> <color name="md_theme_dark_onSurfaceVariant">#D6C2C5</color> <color name="md_theme_dark_outline">#9E8D90</color> <color name="md_theme_dark_inverseOnSurface">#201A1B</color> <color name="md_theme_dark_inverseSurface">#ECE0E1</color> <color name="md_theme_dark_inversePrimary">#BB005A</color> <color name="md_theme_dark_shadow">#000000</color> <color name="md_theme_dark_primaryInverse">#BB005A</color> </resources> -
Similarly, your project files themes.xml and themes.xml (night) should be updated as well with the two themes.xml files in the downloaded zip file. When you are copying and pasting these files over, make sure to preserve your own app’s theme
nameand change theparenttoTheme.Material3.DayNightsince this matches our current theme.Theme.MaterialComponents.DayNight.DarkActionBaris not available in Material 3, so the closest thing would beTheme.Material3.DayNight. -
Your themes.xml should look similar to the code below.
<resources> <style name="Theme.DaniwebAndroidNativeMaterial3Colors" parent="Theme.Material3.DayNight"> <item name="colorPrimary">@color/md_theme_light_primary</item> <item name="colorOnPrimary">@color/md_theme_light_onPrimary</item> <item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item> <item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item> <item name="colorSecondary">@color/md_theme_light_secondary</item> <item name="colorOnSecondary">@color/md_theme_light_onSecondary</item> <item name="colorSecondaryContainer">@color/md_theme_light_secondaryContainer</item> <item name="colorOnSecondaryContainer">@color/md_theme_light_onSecondaryContainer</item> <item name="colorTertiary">@color/md_theme_light_tertiary</item> <item name="colorOnTertiary">@color/md_theme_light_onTertiary</item> <item name="colorTertiaryContainer">@color/md_theme_light_tertiaryContainer</item> <item name="colorOnTertiaryContainer">@color/md_theme_light_onTertiaryContainer</item> <item name="colorError">@color/md_theme_light_error</item> <item name="colorErrorContainer">@color/md_theme_light_errorContainer</item> <item name="colorOnError">@color/md_theme_light_onError</item> <item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item> <item name="android:colorBackground">@color/md_theme_light_background</item> <item name="colorOnBackground">@color/md_theme_light_onBackground</item> <item name="colorSurface">@color/md_theme_light_surface</item> <item name="colorOnSurface">@color/md_theme_light_onSurface</item> <item name="colorSurfaceVariant">@color/md_theme_light_surfaceVariant</item> <item name="colorOnSurfaceVariant">@color/md_theme_light_onSurfaceVariant</item> <item name="colorOutline">@color/md_theme_light_outline</item> <item name="colorOnSurfaceInverse">@color/md_theme_light_inverseOnSurface</item> <item name="colorSurfaceInverse">@color/md_theme_light_inverseSurface</item> <!-- <item name="colorInversePrimary">@color/md_theme_light_inversePrimary</item> <item name="colorShadow">@color/md_theme_light_shadow</item>--> <item name="colorPrimaryInverse">@color/md_theme_light_primaryInverse</item> </style> </resources> -
Your themes.xml (night) should look similar to the code below.
<resources> <style name="Theme.DaniwebAndroidNativeMaterial3Colors" parent="Theme.Material3.DayNight"> <item name="colorPrimary">@color/md_theme_dark_primary</item> <item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item> <item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item> <item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item> <item name="colorSecondary">@color/md_theme_dark_secondary</item> <item name="colorOnSecondary">@color/md_theme_dark_onSecondary</item> <item name="colorSecondaryContainer">@color/md_theme_dark_secondaryContainer</item> <item name="colorOnSecondaryContainer">@color/md_theme_dark_onSecondaryContainer</item> <item name="colorTertiary">@color/md_theme_dark_tertiary</item> <item name="colorOnTertiary">@color/md_theme_dark_onTertiary</item> <item name="colorTertiaryContainer">@color/md_theme_dark_tertiaryContainer</item> <item name="colorOnTertiaryContainer">@color/md_theme_dark_onTertiaryContainer</item> <item name="colorError">@color/md_theme_dark_error</item> <item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item> <item name="colorOnError">@color/md_theme_dark_onError</item> <item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item> <item name="android:colorBackground">@color/md_theme_dark_background</item> <item name="colorOnBackground">@color/md_theme_dark_onBackground</item> <item name="colorSurface">@color/md_theme_dark_surface</item> <item name="colorOnSurface">@color/md_theme_dark_onSurface</item> <item name="colorSurfaceVariant">@color/md_theme_dark_surfaceVariant</item> <item name="colorOnSurfaceVariant">@color/md_theme_dark_onSurfaceVariant</item> <item name="colorOutline">@color/md_theme_dark_outline</item> <item name="colorOnSurfaceInverse">@color/md_theme_dark_inverseOnSurface</item> <item name="colorSurfaceInverse">@color/md_theme_dark_inverseSurface</item> <!-- <item name="colorInversePrimary">@color/md_theme_dark_inversePrimary</item> <item name="colorShadow">@color/md_theme_dark_shadow</item>--> <item name="colorPrimaryInverse">@color/md_theme_dark_primaryInverse</item> </style> </resources> -
Notice that we have commented out
colorInversePrimaryandcolorShadow. They are generated by the Theme Builder, but they cause compile errors in our code. These color roles are not listed in the official docs. Since the Theme Builder is a closed source project and I did not find any obvious error reports, I am going to assume that it is safe to comment them out for now.
Before and After
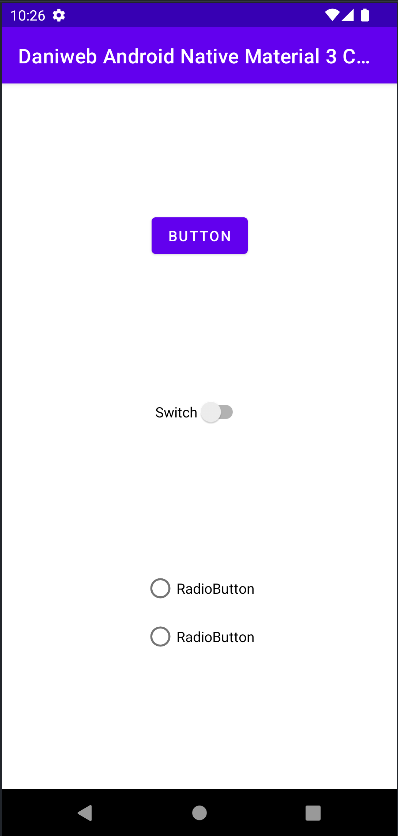
Before Material 3 was applied, our app looks like this

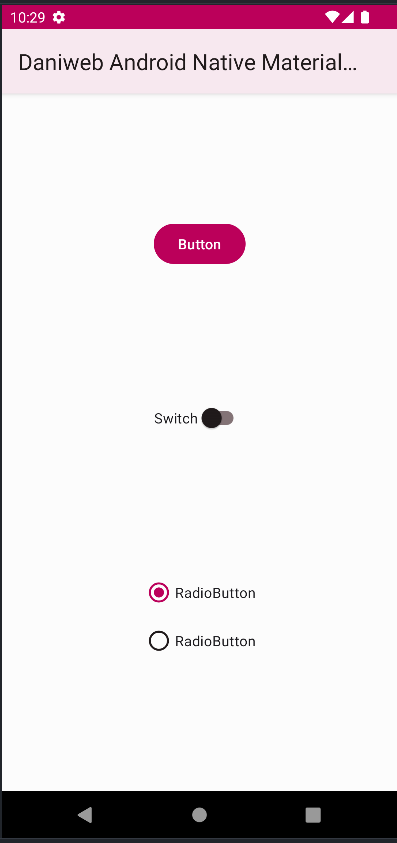
After applying Material 3, our app looks like this

The main differences are that the Button takes on a more rounded shape and the primary color is a dark pinkish color as opposed to the bright blue previously.
Dynamic Color
Material 3 also introduced the Dynamic Color feature, which lets your app change color based on the user’s current wallpaper. Enabling it on top of the existing Material 3 theme is super easy. Follow the steps below:
-
Create a new class called MyApplication that extends Application.
-
Override its
onCreate()function to apply Dynamic Colors to the entire app with the code below.class MyApplication : Application() { override fun onCreate() { super.onCreate() DynamicColors.applyToActivitiesIfAvailable(this) } } -
Add the
android:nameattribute to the<application>element in the manifest file.android:name=".MyApplication"
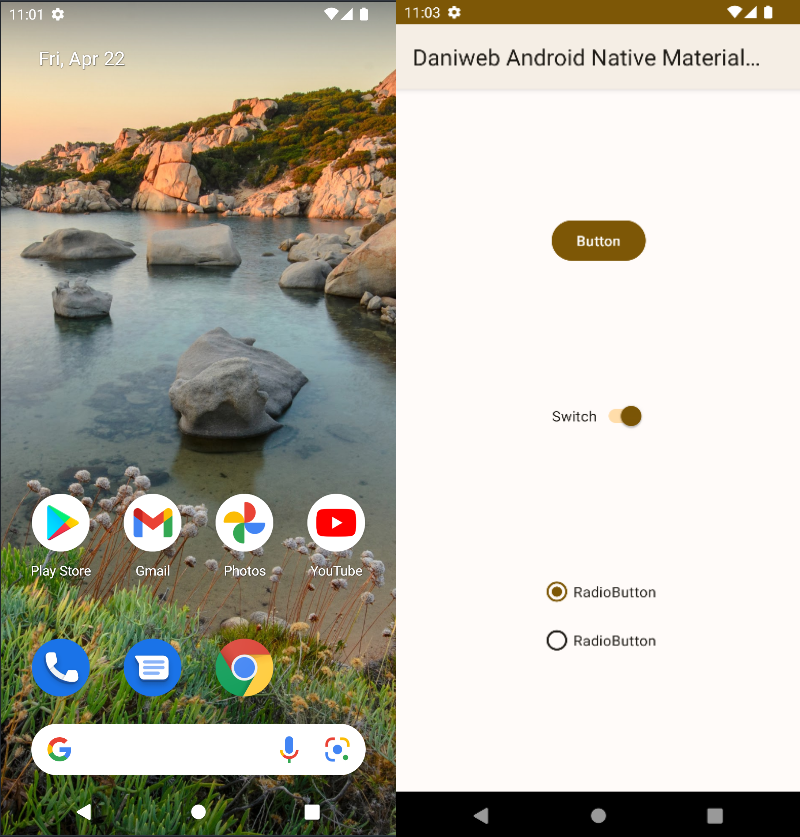
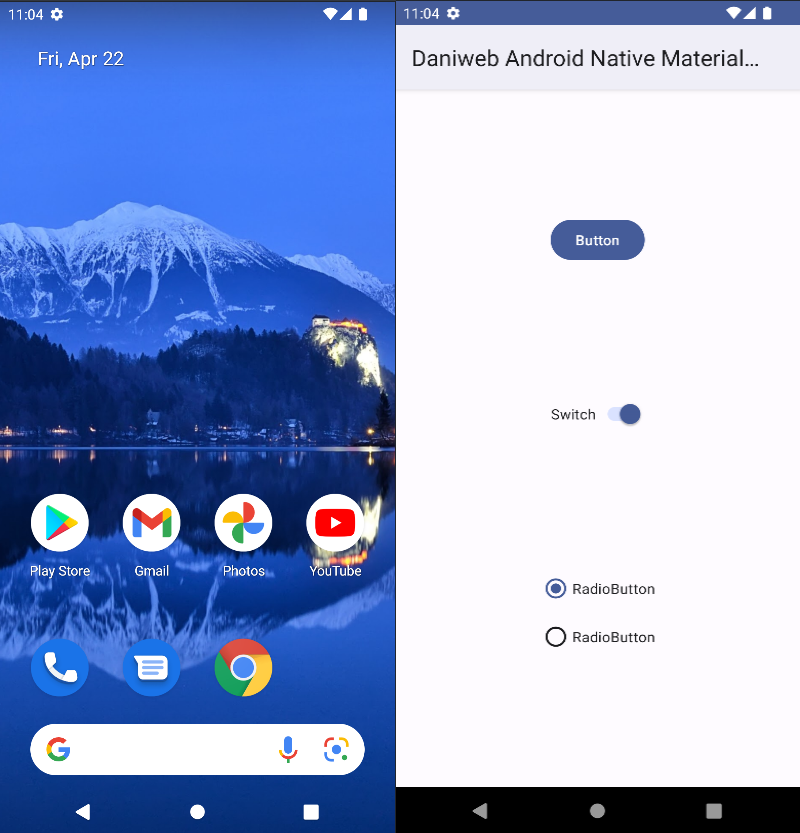
If you start our app now, then you will see it using a different theme compared to before because the theme changes dynamically based on the current background wallpaper. Reference the pictures below to see the wallpaper/app theme pairs.


Solution Code
MyApplication.kt
class MyApplication : Application() {
override fun onCreate() {
super.onCreate()
DynamicColors.applyToActivitiesIfAvailable(this)
}
}AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.daniwebandroidnativematerial3colors">
<application
android:name=".MyApplication"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.DaniwebAndroidNativeMaterial3Colors">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toTopOf="@+id/switch1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/switch1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Switch"
app:layout_constraintBottom_toTopOf="@+id/radioGroup"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/switch1">
<RadioButton
android:id="@+id/radioButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RadioButton" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RadioButton" />
</RadioGroup>
</androidx.constraintlayout.widget.ConstraintLayout>colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="md_theme_light_primary">#BB005A</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#FFD9E2</color>
<color name="md_theme_light_onPrimaryContainer">#3F001A</color>
<color name="md_theme_light_secondary">#74565D</color>
<color name="md_theme_light_onSecondary">#FFFFFF</color>
<color name="md_theme_light_secondaryContainer">#FFD9E1</color>
<color name="md_theme_light_onSecondaryContainer">#2B151B</color>
<color name="md_theme_light_tertiary">#7B5734</color>
<color name="md_theme_light_onTertiary">#FFFFFF</color>
<color name="md_theme_light_tertiaryContainer">#FFDCBD</color>
<color name="md_theme_light_onTertiaryContainer">#2D1600</color>
<color name="md_theme_light_error">#BA1B1B</color>
<color name="md_theme_light_errorContainer">#FFDAD4</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_onErrorContainer">#410001</color>
<color name="md_theme_light_background">#FCFCFC</color>
<color name="md_theme_light_onBackground">#201A1B</color>
<color name="md_theme_light_surface">#FCFCFC</color>
<color name="md_theme_light_onSurface">#201A1B</color>
<color name="md_theme_light_surfaceVariant">#F3DEE1</color>
<color name="md_theme_light_onSurfaceVariant">#514346</color>
<color name="md_theme_light_outline">#837376</color>
<color name="md_theme_light_inverseOnSurface">#FAEEEF</color>
<color name="md_theme_light_inverseSurface">#352F30</color>
<color name="md_theme_light_inversePrimary">#FFB0C6</color>
<color name="md_theme_light_shadow">#000000</color>
<color name="md_theme_light_primaryInverse">#FFB0C6</color>
<color name="md_theme_dark_primary">#FFB0C6</color>
<color name="md_theme_dark_onPrimary">#65002D</color>
<color name="md_theme_dark_primaryContainer">#8F0043</color>
<color name="md_theme_dark_onPrimaryContainer">#FFD9E2</color>
<color name="md_theme_dark_secondary">#E3BDC5</color>
<color name="md_theme_dark_onSecondary">#432930</color>
<color name="md_theme_dark_secondaryContainer">#5B3F46</color>
<color name="md_theme_dark_onSecondaryContainer">#FFD9E1</color>
<color name="md_theme_dark_tertiary">#EEBD92</color>
<color name="md_theme_dark_onTertiary">#472A0A</color>
<color name="md_theme_dark_tertiaryContainer">#61401F</color>
<color name="md_theme_dark_onTertiaryContainer">#FFDCBD</color>
<color name="md_theme_dark_error">#FFB4A9</color>
<color name="md_theme_dark_errorContainer">#930006</color>
<color name="md_theme_dark_onError">#680003</color>
<color name="md_theme_dark_onErrorContainer">#FFDAD4</color>
<color name="md_theme_dark_background">#201A1B</color>
<color name="md_theme_dark_onBackground">#ECE0E1</color>
<color name="md_theme_dark_surface">#201A1B</color>
<color name="md_theme_dark_onSurface">#ECE0E1</color>
<color name="md_theme_dark_surfaceVariant">#514346</color>
<color name="md_theme_dark_onSurfaceVariant">#D6C2C5</color>
<color name="md_theme_dark_outline">#9E8D90</color>
<color name="md_theme_dark_inverseOnSurface">#201A1B</color>
<color name="md_theme_dark_inverseSurface">#ECE0E1</color>
<color name="md_theme_dark_inversePrimary">#BB005A</color>
<color name="md_theme_dark_shadow">#000000</color>
<color name="md_theme_dark_primaryInverse">#BB005A</color>
</resources>themes.xml
<resources>
<style name="Theme.DaniwebAndroidNativeMaterial3Colors" parent="Theme.Material3.DayNight">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorSecondary">@color/md_theme_light_secondary</item>
<item name="colorOnSecondary">@color/md_theme_light_onSecondary</item>
<item name="colorSecondaryContainer">@color/md_theme_light_secondaryContainer</item>
<item name="colorOnSecondaryContainer">@color/md_theme_light_onSecondaryContainer</item>
<item name="colorTertiary">@color/md_theme_light_tertiary</item>
<item name="colorOnTertiary">@color/md_theme_light_onTertiary</item>
<item name="colorTertiaryContainer">@color/md_theme_light_tertiaryContainer</item>
<item name="colorOnTertiaryContainer">@color/md_theme_light_onTertiaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="android:colorBackground">@color/md_theme_light_background</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
<item name="colorSurfaceVariant">@color/md_theme_light_surfaceVariant</item>
<item name="colorOnSurfaceVariant">@color/md_theme_light_onSurfaceVariant</item>
<item name="colorOutline">@color/md_theme_light_outline</item>
<item name="colorOnSurfaceInverse">@color/md_theme_light_inverseOnSurface</item>
<item name="colorSurfaceInverse">@color/md_theme_light_inverseSurface</item>
<!-- <item name="colorInversePrimary">@color/md_theme_light_inversePrimary</item>
<item name="colorShadow">@color/md_theme_light_shadow</item>-->
<item name="colorPrimaryInverse">@color/md_theme_light_primaryInverse</item>
</style>
</resources>themes.xml (night)
<resources>
<style name="Theme.DaniwebAndroidNativeMaterial3Colors" parent="Theme.Material3.DayNight">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorSecondary">@color/md_theme_dark_secondary</item>
<item name="colorOnSecondary">@color/md_theme_dark_onSecondary</item>
<item name="colorSecondaryContainer">@color/md_theme_dark_secondaryContainer</item>
<item name="colorOnSecondaryContainer">@color/md_theme_dark_onSecondaryContainer</item>
<item name="colorTertiary">@color/md_theme_dark_tertiary</item>
<item name="colorOnTertiary">@color/md_theme_dark_onTertiary</item>
<item name="colorTertiaryContainer">@color/md_theme_dark_tertiaryContainer</item>
<item name="colorOnTertiaryContainer">@color/md_theme_dark_onTertiaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="android:colorBackground">@color/md_theme_dark_background</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
<item name="colorSurfaceVariant">@color/md_theme_dark_surfaceVariant</item>
<item name="colorOnSurfaceVariant">@color/md_theme_dark_onSurfaceVariant</item>
<item name="colorOutline">@color/md_theme_dark_outline</item>
<item name="colorOnSurfaceInverse">@color/md_theme_dark_inverseOnSurface</item>
<item name="colorSurfaceInverse">@color/md_theme_dark_inverseSurface</item>
<!-- <item name="colorInversePrimary">@color/md_theme_dark_inversePrimary</item>
<item name="colorShadow">@color/md_theme_dark_shadow</item>-->
<item name="colorPrimaryInverse">@color/md_theme_dark_primaryInverse</item>
</style>
</resources>Module build.gradle
plugins {
id 'com.android.application'
id 'org.jetbrains.kotlin.android'
}
android {
compileSdk 32
defaultConfig {
applicationId "com.example.daniwebandroidnativematerial3colors"
minSdk 21
targetSdk 32
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
}
dependencies {
implementation 'androidx.core:core-ktx:1.7.0'
implementation 'androidx.appcompat:appcompat:1.4.1'
implementation 'com.google.android.material:material:1.6.0-rc01'
implementation 'androidx.constraintlayout:constraintlayout:2.1.3'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
}Summary
Congratulations! You have learned how to add Material 3 colors into an Android app as well as how to add Dynamic Colors. The full project code can be found at https://github.com/dmitrilc/DaniwebAndroidNativeMaterial3Colors