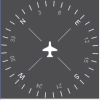
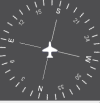
I have to draw a Circular gauge using Java Graphics. Somewhat similar to the attached image, the circular gauge without the black border as in image.
I tried to use two methodologies but none of them is working perfectly
Firstly, I tried to draw everything using Java Graphics and then rotate the image as per the required input
Following is the code for that
public void paint(Graphics g)
{
try {
centerX = this.getWidth() / 2;
centerY = this.getHeight() / 2;
Graphics2D g2d = (Graphics2D) g;
g2d.setRenderingHint(RenderingHints.KEY_RENDERING, RenderingHints.VALUE_RENDER_QUALITY);
g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g2d.setPaint(new Color(74,74,86));
g2d.fillRect(0, 0, centerX * 2, centerY * 2);
AffineTransform affTransform = g2d.getTransform();
AffineTransform transform = (AffineTransform) (affTransform.clone());
g2d.transform(transform.getRotateInstance(-this.getHeadingValue() / 57.29, centerX, centerY));
g2d.setStroke(new BasicStroke(2));
g2d.setPaint(Color.WHITE);
for(int i=0;i<36;i++)
{
AffineTransform affineTransform = g2d.getTransform();
AffineTransform newTransform = (AffineTransform)(affineTransform.clone());
g2d.transform(newTransform.getRotateInstance((10*i)/57.29,centerX,centerY));
g2d.drawLine(centerX,3,centerX,18);
if(i%9==0)
{
g2d.setStroke(new BasicStroke(1));
g2d.drawLine(centerX,60,centerX,centerY);
g2d.setStroke(new BasicStroke(2));
g2d.setFont(new Font("Sanserif",Font.PLAIN,20));
if(i==0) g2d.drawString("N",this.getWidth()/2-5,40);
if(i==9) g2d.drawString("E",this.getWidth()/2-5,40);
if(i==18) g2d.drawString("S",this.getWidth()/2-7,40);
if(i==27) g2d.drawString("W",this.getWidth()/2-8,40);
}
else if(i%3==0)
{
g2d.setFont(new Font("Sanserif",Font.PLAIN,16));
if(i>=10)
g2d.drawString(Integer.toString(i),this.getWidth()/2-8,40);
else
g2d.drawString(Integer.toString(i),this.getWidth()/2-5,40);
}
g2d.setTransform(affineTransform);
}
g2d.setTransform(affTransform);
g2d.drawImage(img, centerX - 25, centerY - 25, null);
} catch (Exception ex) {
Logger.getLogger(HeadingCircular.class.getName()).log(Level.SEVERE, null, ex);
}
}Here
Image imgis a image object which holds the image of plane to be drawn in the center.
The problem with this methodology is that I am getting shaky mater. The digits and ticks seems to be shaking as the gauge rotates . I need the gauge to rotate smoothly
In Second methodology I tried using an Image instead of drawing the ticks and circular scale and rotating the image as per the input. Following is the code for that methodology
public void paint(Graphics g)
{
try {
centerX = this.getWidth() / 2;
centerY = this.getHeight() / 2;
Graphics2D g2d = (Graphics2D) g;
g2d.setRenderingHint(RenderingHints.KEY_RENDERING, RenderingHints.VALUE_RENDER_QUALITY);
g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g2d.setPaint(new Color(74,74,86));
g2d.fillRect(0, 0, centerX * 2, centerY * 2);
AffineTransform affTransform = g2d.getTransform();
AffineTransform transform = (AffineTransform) (affTransform.clone());
g2d.transform(transform.getRotateInstance(-this.getHeadingValue() / 57.29, centerX, centerY));
Image image = ImageIO.read(getClass().getResource("/images/heading_scale.PNG"));
g2d.drawImage(image,0,0, null);
g2d.setTransform(affTransform);
g2d.drawImage(img, centerX - 25, centerY - 25, null);
} catch (Exception ex) {
Logger.getLogger(HeadingCircular.class.getName()).log(Level.SEVERE, null, ex);
}
}Now the ticks and labels are not shaking,But the problem in using the image is that now the gauge is Jerky. Instead of running smoothly itn run in jerky motion.
I don't know how should I code so that the gauge runs smoothly without any shakes or jerks. Please guide me through it

![heading_indicator[1].gif 32.1 KB](https://www.daniweb.com/images/resize/attachments?filename=2%2Fheading_indicator%5B1%5D.gif)