Let say that i have the current xml document
<root>
<child>
<name> </name>
<lastname> </lastname>
</child>
<child>
<name> </name>
<lastname> </lastname>
</child>
<child>
<name> </name>
<lastname> </lastname>
</child>
...
</root>
I use <xsl:for-each select="root/child">
and then type
<ul>
<li> <xsl:value-of select="name"/> <xsl:value-of select="lastname"/> </li>
</ul>
The problem is that i want to place another <li>something</li> tag which have to appear
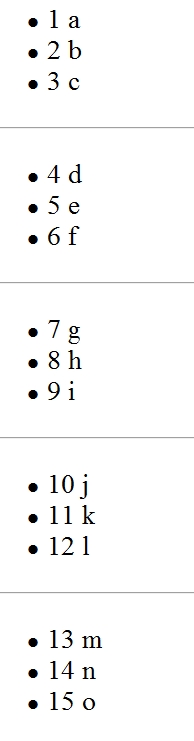
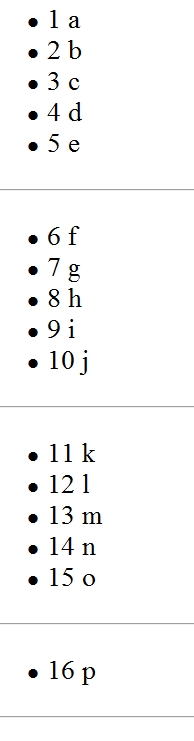
on every 3 <child> tags and separate the list that way.
So if i have 16 <child> tags that mean i have to add 5 <li> tags between them.
Please how to do that?????