Hi folks.
The short question:
(A) Can I set the colour on each individual item/element/point/column in a chart with column series? Or even have gradient on it?
(B) I want to put names on each column, visible under the X-axix. Now they are simply numbered.
(C) data source? (see below)
The longer explanation why I ask:
(A)
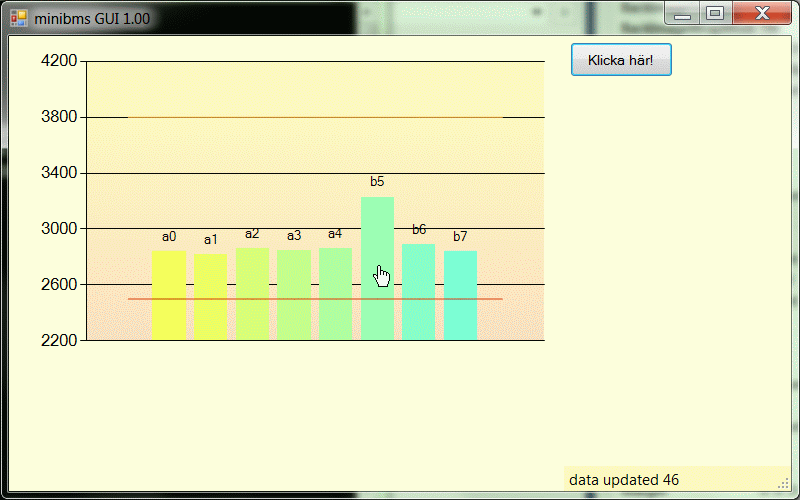
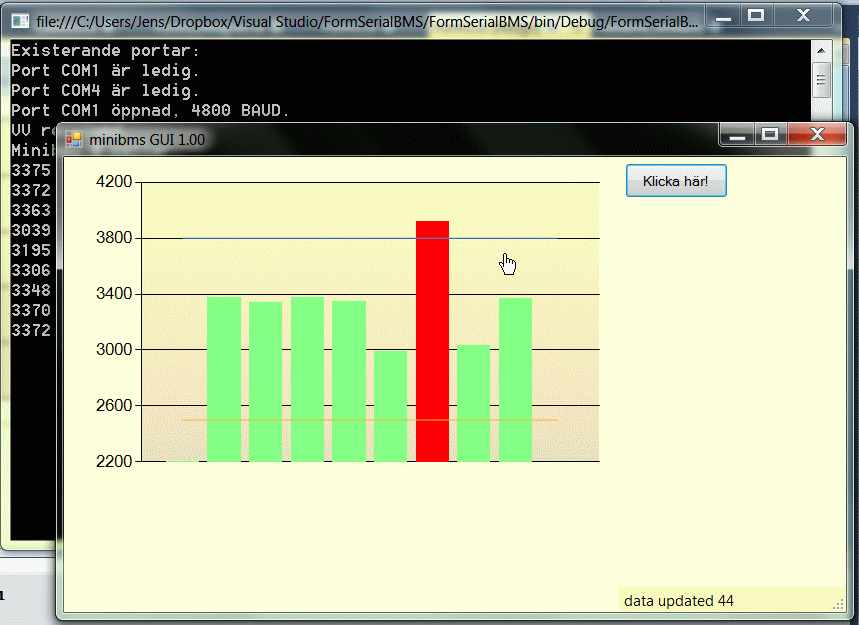
Im trying to make a nice chart for my eight batteries that i'm supervising via the serial port.
Normally, the elments of one series in the chart always have the same colour. But I want the column to change colour if the voltage is too high or too low. In this case, I have solved it by making three series of data, with three different colours, and using different series for the data depending on which colour I want it to be displayed with. That works fine. I set the data points to zero for the colours that shall not be used, and are using the StackColumn feature to put the columns of the different series on the same place.
This is sheating! I actually does not set different colours of the elements in the same series, but the problem is solved by using many series.
That's all good, but I want more!
I actually want each column to have a unique colour dependent on it's value (compared to the mean value of all columns). This chart shall be able to display up to 96 columns - that's a lot! And I really don´t want the chart to contain 96 series of data containing 96 points each!

(B and C)
I tried to add data through "data binding" or adding a "data source" to the chart. ut I couldn't figure out how to create the object containing the data.
The simplest form of data is just an array of integers. A more sophisticated source of data could, for example, contain also names of each data point.
After failing adding a "data source" I added data in my own way. I got an integer array with eight elements. I just add them one by one to the data series by the line:
chart1.Series["name_of_series"].Points.Add(value);
Is there a simple way to add labels to each column like I add the data values?
Or is there a simple way to add data in a more sophisticated way, using an object where names (labels) and values are embedded?