
 My name is Nnamdi. I am a new member in this forum. I am learning Java programming and how to develop Java GUI application. In my learning process, I have encountered the challenge stated below.
My name is Nnamdi. I am a new member in this forum. I am learning Java programming and how to develop Java GUI application. In my learning process, I have encountered the challenge stated below.
My question:
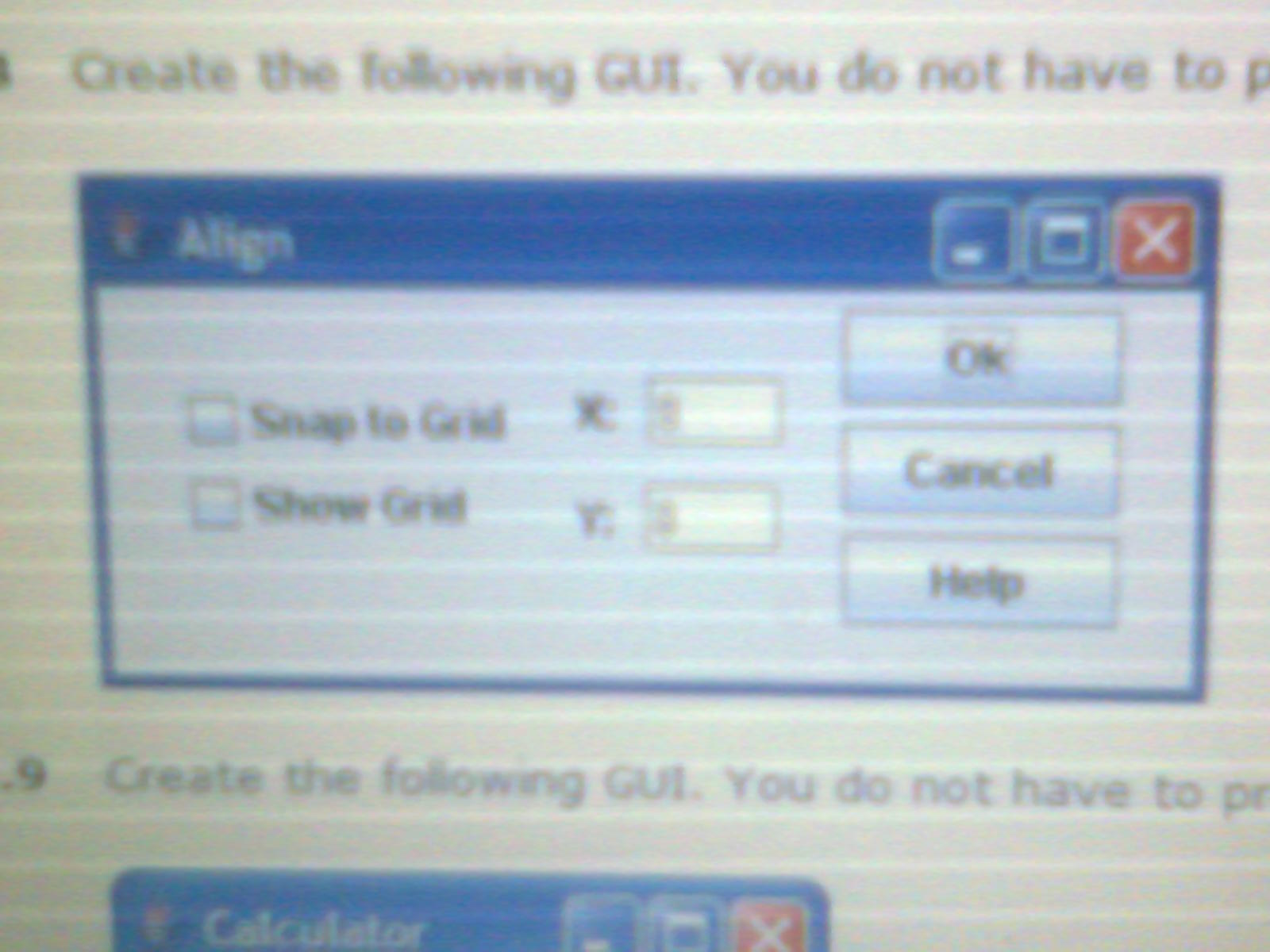
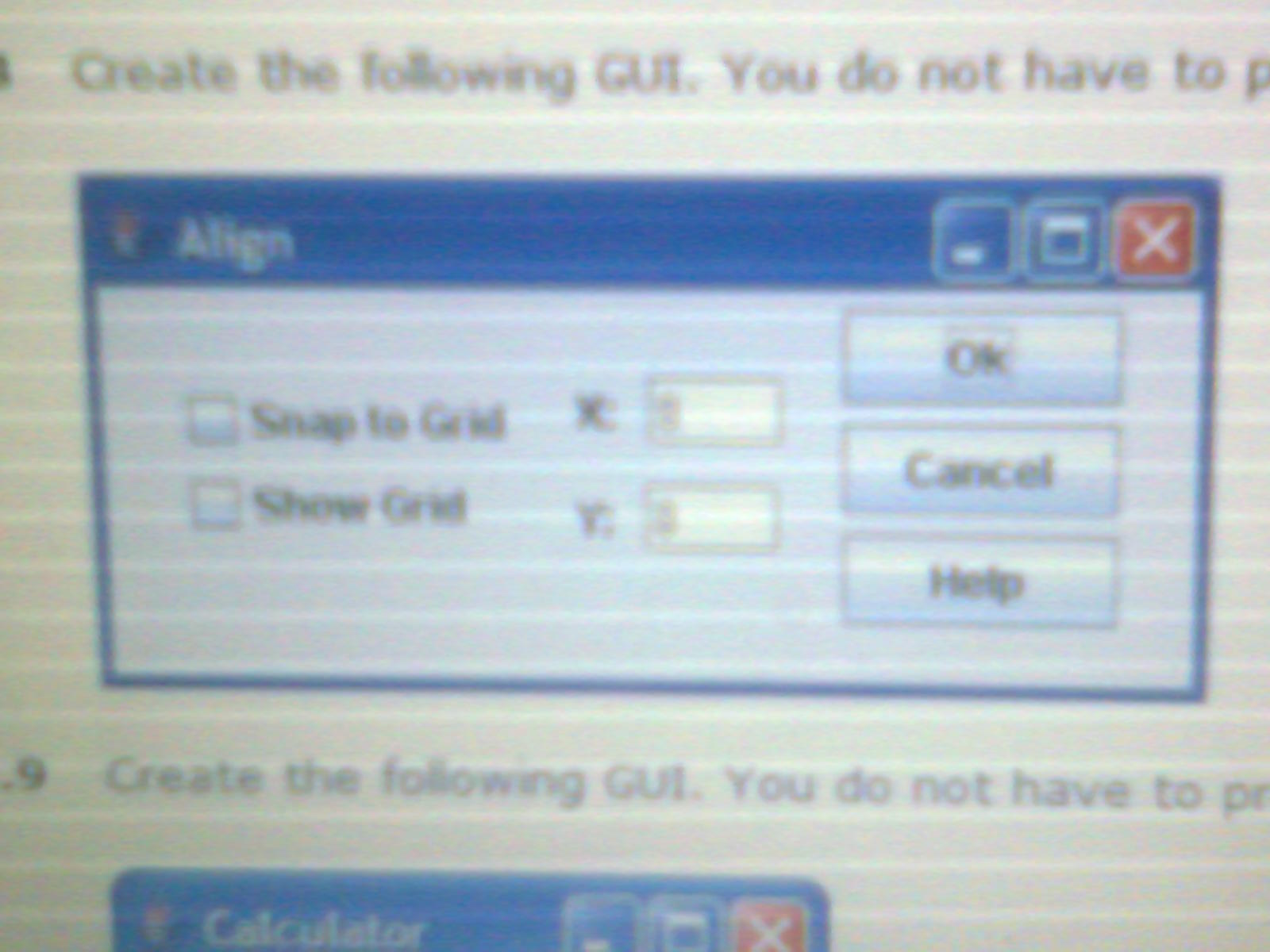
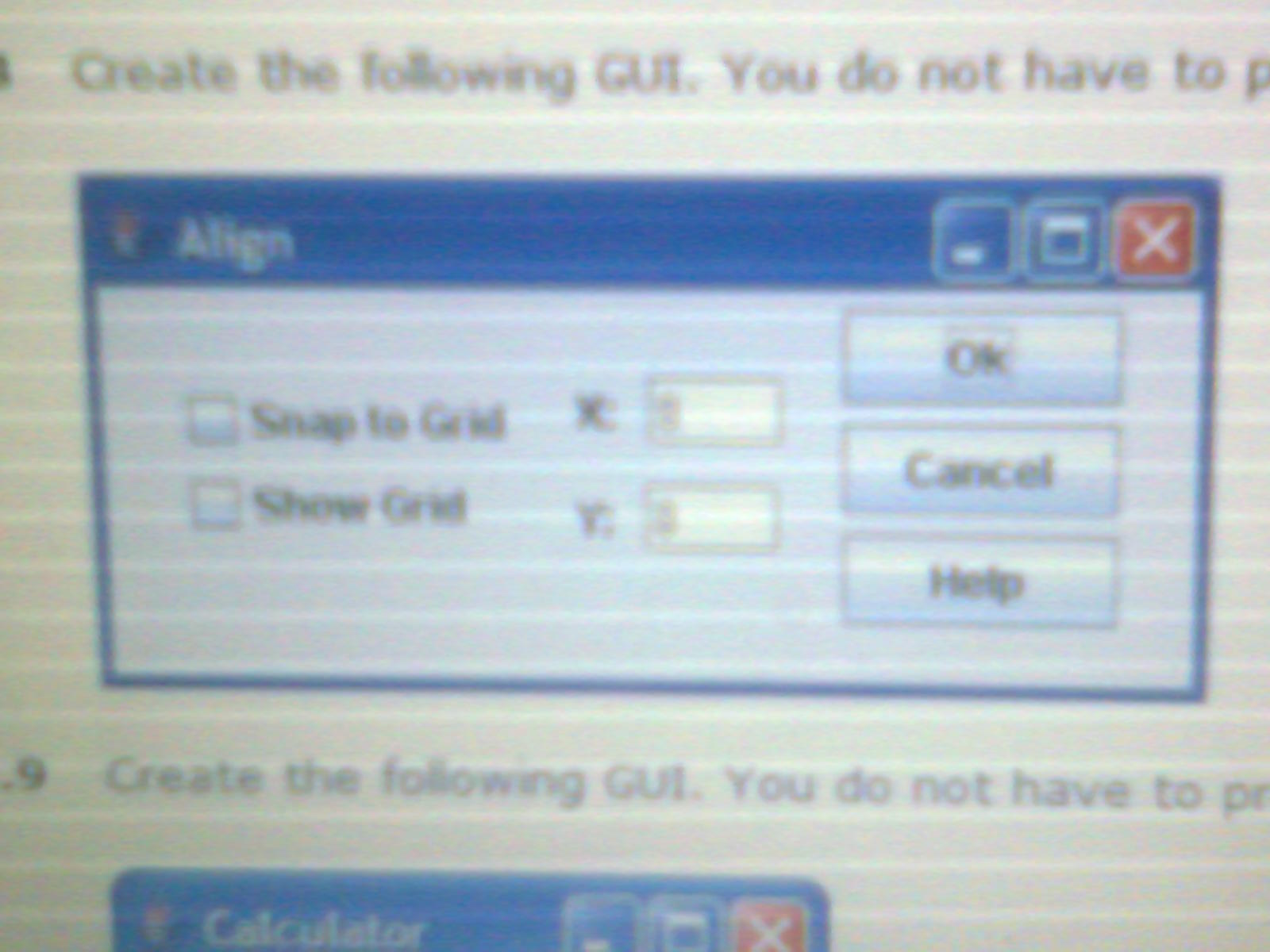
I am writing an application to properly align the GUI component exactly the way it appears in the attached file here but my application is not displaying the GUI exactly the way it is. Please I will be glad if someone can go through the code i have written for this which is shown here and correct me where I did not get it right. You can run my code to see exactly how my own code displays. I want it to be properly aligned to display exactly like the attached picture below. I will welcome hearing from members soonest.
Thank you.

import java.awt.FlowLayout;
import java.awt.GridLayout;
import java.awt.BorderLayout;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JLabel;
import javax.swing.JTextField;
import javax.swing.JCheckBox;
import javax.swing.JButton;
import javax.swing.Box;
import java.awt.Container;
public class GUISample extends JFrame{
private Container c;
private JCheckBox checkbox1;
private JCheckBox checkbox2;
private JLabel label1;
private JLabel label2;
private JButton button1;
private JButton button2;
private JButton button3;
private JTextField textfield1;
private JTextField textfield2;
private JPanel panelN;
private JPanel panelW;
private JPanel panelC;
private JPanel panelS;
private JPanel panelE;
public GUISample(){
super("GUI SAMPLE");
panelN = new JPanel();
panelW = new JPanel();
panelC = new JPanel();
panelS = new JPanel();
panelE = new JPanel();
c = getContentPane();
c.setLayout(new BorderLayout());
panelN.setLayout(new GridLayout(1,1));
panelW.setLayout(new GridLayout(2,1));
panelC.setLayout(new GridLayout(2,2));
panelE.setLayout(new GridLayout(3,1));
panelS.setLayout(new GridLayout(1,1));
checkbox1 = new JCheckBox("Snap to Grid");
checkbox2 = new JCheckBox("Show Grid");
label1 = new JLabel("X:");
label2 = new JLabel("Y:");
textfield1 = new JTextField("8",10);
textfield2 = new JTextField("8",10);
button1 = new JButton("OK");
button2 = new JButton("CANCEL");
button3 = new JButton("HELP");
c.add(panelN,BorderLayout.NORTH);
c.add(panelW,BorderLayout.WEST);
c.add(panelC,BorderLayout.CENTER);
c.add(panelE,BorderLayout.EAST);
c.add(panelS,BorderLayout.SOUTH);
panelW.add(checkbox1);
panelW.add(checkbox2);
panelC.add(label1);
panelC.add(textfield1);
panelC.add(label2);
panelC.add(textfield2);
panelE.add(button1);
panelE.add(button2);
panelE.add(button3);
}
public static void main (String []args){
GUISample gs = new GUISample();
gs.setSize(300,150);
gs.setVisible(true);
gs.setResizable(false);
gs.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
