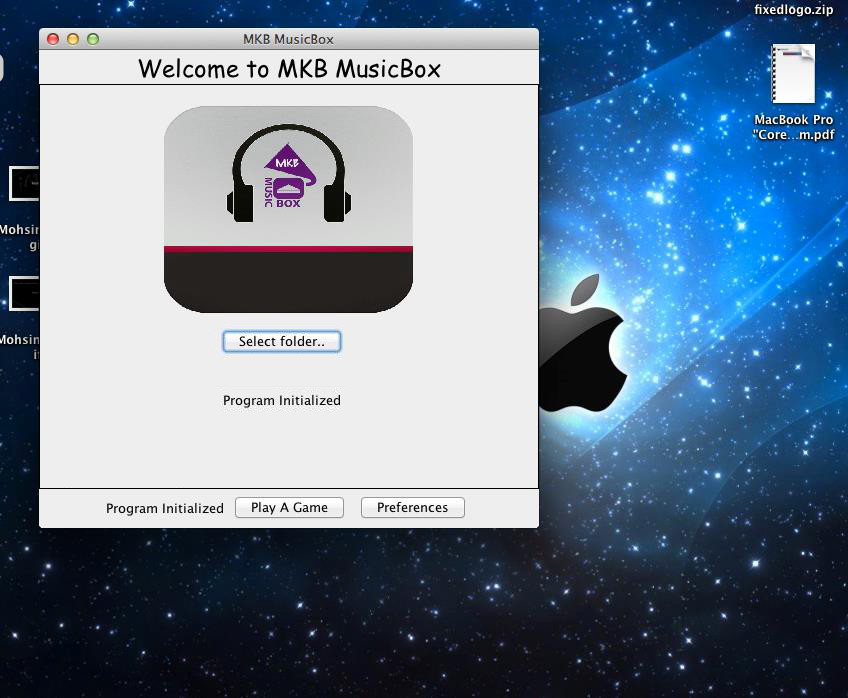
I'm trying to make a small app with the following look
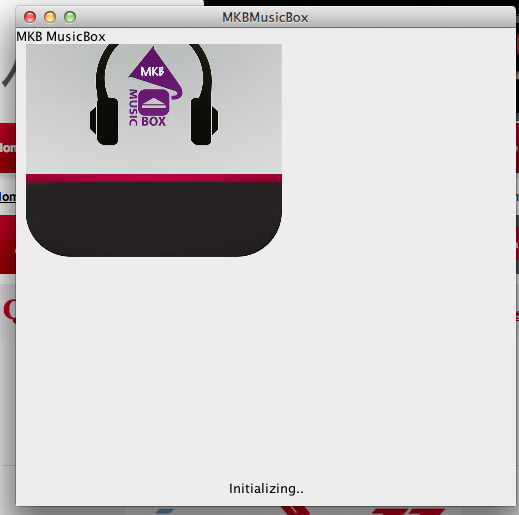
Thats an edited image of what exactly im trying to achieve. But here's what I got...

Could you tell me where I went wrong. And if it isn't much effort could you advise on how I can write the extra labels and bottom buttons properly.
Here's the code I used. Somehow the image gets cut :(
public MusicBox(JFrame frame) {
super(new BorderLayout());
this.frame = frame;
// Logo scaled and fit
ImageIcon logo = createImageIcon("logo.png");
BufferedImage bi = new BufferedImage(logo.getIconWidth(),logo.getIconHeight(), BufferedImage.TYPE_INT_ARGB);
Graphics2D g = bi.createGraphics();
g.scale(0.5,0.5);
logo.paintIcon(null,g,0,0);
g.dispose();
JLabel imgLabel = new JLabel();
imgLabel.setIcon(new ImageIcon(bi));
//JPanel panel = createGUI();
status = new JLabel("Initializing..",JLabel.CENTER);
add(title,BorderLayout.PAGE_START);
imgLabel.setBorder(BorderFactory.createEmptyBorder(10,10,10,10));
add(imgLabel,BorderLayout.CENTER);
imgLabel.setBorder(BorderFactory.createEmptyBorder(10,10,10,10));
add(status, BorderLayout.PAGE_END);
status.setBorder(BorderFactory.createEmptyBorder(10,10,10,10));
}
