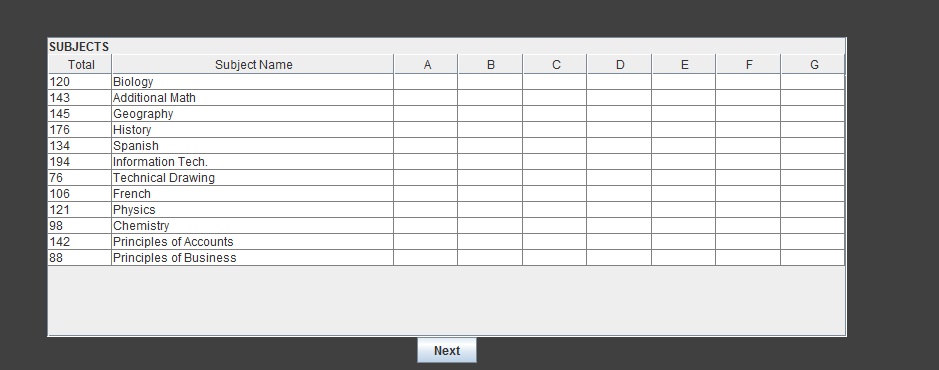
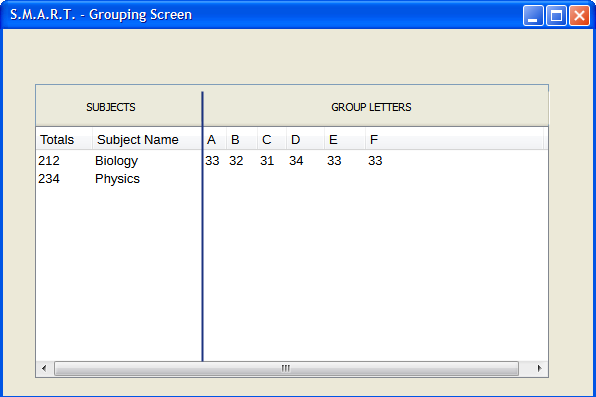
Hello good day. I have an urgent need as it relates to creating a table. Is it possible to create sub-columns under a main column? Please see image file for clarification.
Ultimately, I want to create a coulmn heading, and then beneath that heading divide it's width into a number of other columns each with their own heading. I hope I am clear. Is there any way to do this please?
CoilFyzx 0 Newbie Poster
Recommended Answers
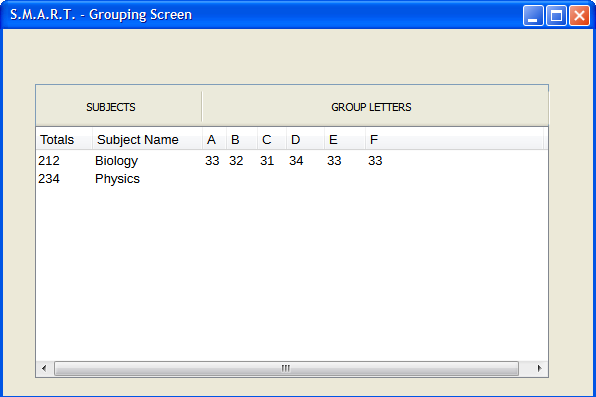
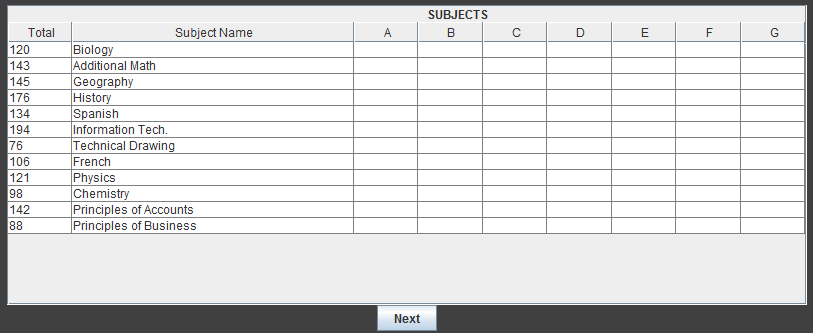
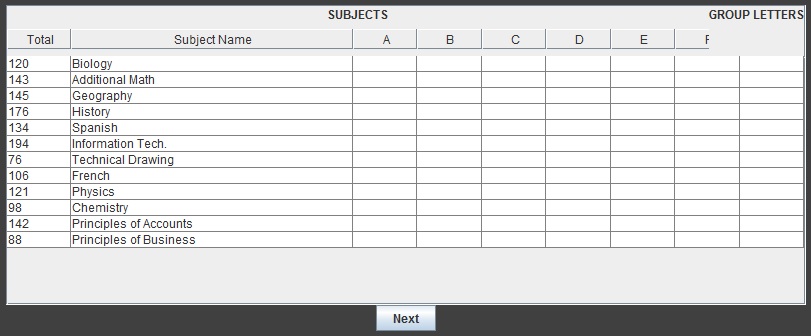
Jump to PostI see you have the word "Subjects" there. I recommend that you center that word above the "Totals" and "Subject Name" columns, and also add a "Group Letters" heading on the right side. I expect you have tried to do this and encountered some difficulty, but since I don't know …
Jump to PostI recommend that you avoid java.awt.GridBagLayout
Just for balance - most of my Java work is GUI-centric, and GridBagLayout is the only layout manager I use for anything other than trivial cases. It's the only one that gives me enough control over what happens when the systen font …
Jump to PostNot sure what rules you are referring to... "A display area for a short text string or an image, or both. A label does not react to input events."
But anyway, I chose JLabel because it comes with font/text attributes that make it easy to implement some control of formatting …
Jump to PostI haven't benefited as it relates to a learning experience.
If there is any part of it that you don't understand, I'm sure we will be glad to explain it to you.
Jump to PostThe "proper" way to do it is probably to subclass JTable and override the method that implements the UI for the table header.
I don't see anything at all improper about taking the
JTableHeaderand making use of it for specialized purposes.JTablegoes to the trouble of …
All 32 Replies
bguild 163 Posting Whiz
CoilFyzx 0 Newbie Poster
bguild 163 Posting Whiz
CoilFyzx 0 Newbie Poster
CoilFyzx 0 Newbie Poster
bguild 163 Posting Whiz
CoilFyzx 0 Newbie Poster
CoilFyzx 0 Newbie Poster
CoilFyzx 0 Newbie Poster
CoilFyzx 0 Newbie Poster
bguild 163 Posting Whiz
mKorbel 274 Veteran Poster
JamesCherrill 4,733 Most Valuable Poster Team Colleague Featured Poster
JamesCherrill 4,733 Most Valuable Poster Team Colleague Featured Poster
bguild 163 Posting Whiz
JamesCherrill 4,733 Most Valuable Poster Team Colleague Featured Poster
CoilFyzx 0 Newbie Poster
mKorbel 274 Veteran Poster
bguild 163 Posting Whiz
CoilFyzx 0 Newbie Poster
mKorbel 274 Veteran Poster
JamesCherrill 4,733 Most Valuable Poster Team Colleague Featured Poster
mKorbel 274 Veteran Poster
CoilFyzx 0 Newbie Poster
CoilFyzx 0 Newbie Poster
CoilFyzx 0 Newbie Poster
bguild 163 Posting Whiz
CoilFyzx commented: Firstly, what would one consider to be the a good way to solve this problem, keeping in mind the principles of best-practice? (You guys seem to refer to trying to code as properly as possible) +1
CoilFyzx 0 Newbie Poster
JamesCherrill 4,733 Most Valuable Poster Team Colleague Featured Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.