Hello guys,
I hope you can help me with this.
I have read a bit about GUI and now I am trying to do a few exercises to consolidate what I have read.
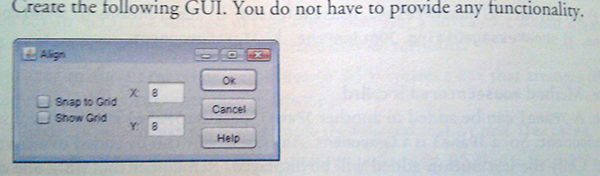
In the first exercise I have to reproduce a simple GUI. Well I thought it was simple…
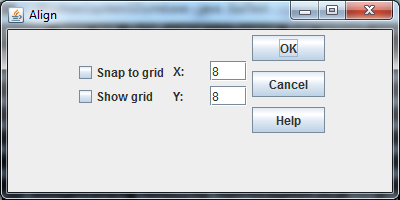
Anyway, I have attached a screenshot (exercise.png)
that shows what I have to do.
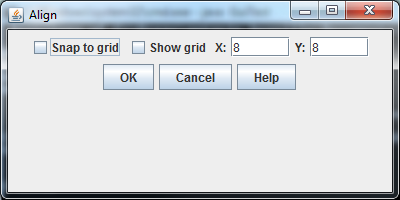
The result of my code is instead shown in the second screenshot (result.png)
As you can see I didn’t quite manage to group the elements together and place them in the correct order.
Now, let me say that this GUI business isn’t incredibly clear to me and this was my first attempt. I have used a FlowLayout layout manager probably because it is the simplest one and I thought I could achieve that format with it. With hindsight though, maybe that’s not the best option. From the little I know, FlowLayout arranges the elements one after the other till the space runs out, whereas I want them to be arranged in 3 separate groups I reckon and inside the group, one above the other one as in the exercise screenshot
Does anybody have any suggestion? I am not looking for code, I’d like to give it another go first and try to understand the whole thing before admitting defeat.
Which layout manager should I use?
Here is the code:
/*Exercise 14.8 p 662. Create a GUI as described
create Gui.java
-checkboxes
-buttons
-text fields
*/
import java.awt.FlowLayout;//arrange the components
import javax.swing.JFrame;//basic window feature
import javax.swing.JTextField;//text fields
import javax.swing.JButton;//display the buttons
import javax.swing.JCheckBox;//for checkboxes
import javax.swing.JLabel;//for labels
public class Gui extends JFrame{
private JCheckBox snapCheckbox;//snap to grid checkbox
private JCheckBox showGridCheckBox;//show grid checkbox
private JLabel xLabel;//X
private JLabel yLabel;//Y
private JTextField xTextField;//x text
private JTextField yTextField;//y text
private JButton okButton;// OK
private JButton cancelButton;//Cancel
private JButton helpButton;//Help
private FlowLayout layout;//layout object
//constructor
public Gui(){
super("Align");
layout = new FlowLayout();//create FlowLayout
setLayout( layout ); //set frame layout
snapCheckbox = new JCheckBox( "Snap to grid" );
add( snapCheckbox );
showGridCheckBox = new JCheckBox( "Show grid" );
add( showGridCheckBox );
//layout.setAlignment( FlowLayout.LEFT );
xLabel = new JLabel( "X:" );
add( xLabel );
xTextField = new JTextField( "8", 5 );
add( xTextField );
yLabel = new JLabel( "Y:" );
add( yLabel );
yTextField = new JTextField( "8", 5);
add( yTextField );
//layout.setAlignment( FlowLayout.CENTER );
okButton = new JButton( "OK" );
add( okButton );
cancelButton = new JButton( "Cancel" );
add( cancelButton );
helpButton = new JButton( "Help" );
add( helpButton );
//layout.setAlignment( FlowLayout.RIGHT );
}//end of Gui constructor
}//end of Gui class
And
/*Exercise 14.8 p 662, GuiTest.java
testing Gui.java class.
*/
import javax.swing.JFrame;
public class GuiTest{
public static void main( String[] args ){
Gui guiTest = new Gui();
guiTest.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
guiTest.setSize( 400, 200 );
guiTest.setVisible( true );
}//end main
}//end of GuiTest