Hello,
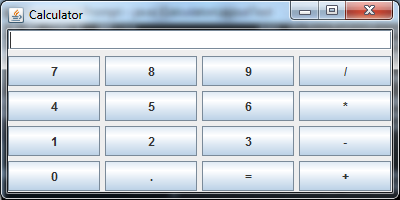
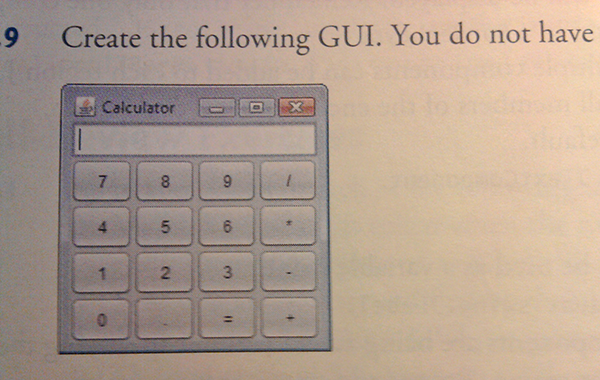
me again :-). This time I need to build a small calculator-like GUI, like this:
This time I thought I'd ask a few questions before I start building it!
1)In terms of layout, I was thinking to use the GridLayout again: one for the text field and one for the buttons. Now, do I need a to include a FlowLayout as well or can I leave it out?
2)the buttons: it seems to me to be a bit tedious to add 16 different JButton variables, each of them for a different button as required. So, would it be doable to have an array of buttons and insert them in the panel with a loop perhaps? The only thing is, how would I assign the correct labels to the button if I add them in a loop?!
thanks
Violet_82 89 Posting Whiz in Training
JamesCherrill 4,733 Most Valuable Poster Team Colleague Featured Poster
Violet_82 89 Posting Whiz in Training
Violet_82 89 Posting Whiz in Training
JamesCherrill 4,733 Most Valuable Poster Team Colleague Featured Poster
Violet_82 89 Posting Whiz in Training
JamesCherrill 4,733 Most Valuable Poster Team Colleague Featured Poster
Violet_82 89 Posting Whiz in Training
stultuske 1,116 Posting Maven Featured Poster
JamesCherrill 4,733 Most Valuable Poster Team Colleague Featured Poster
stultuske 1,116 Posting Maven Featured Poster
Violet_82 89 Posting Whiz in Training
stultuske 1,116 Posting Maven Featured Poster
Violet_82 89 Posting Whiz in Training
stultuske 1,116 Posting Maven Featured Poster
JamesCherrill 4,733 Most Valuable Poster Team Colleague Featured Poster
Violet_82 89 Posting Whiz in Training
faizlo 0 Newbie Poster
Violet_82 89 Posting Whiz in Training
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.