This tutorial is meant to be a helpful guide in order to successfully create a tripwire application in C# which can be used for security purposes.
At the beginning you can find the background information to be fully familiar of the subject of this implementation. After this, we will put the coding and the C# implementation in focus. I hope this tutorial will be useful to anyone who reads it, I tried to think everything when creating this document. So…

Part I.
Introduction, basic knowledge about the technology behind the tripwire application- Computer Vision
What is tripwire?
Part II.
C# implementation of the tripwire application
Creating the GUI
Sources that were used during this project:
USB Camera device
.Net Framework and Microsoft Visual Studio
Software Development Kit for camera applications
What is vision? Why it is so important to make the machines and computers be able to do it? Computer Vision is a field of science where the computers can do the same as us: they can see the world and they can understand it, therefore they can analyze their environment effectively. The Computer Vision technology includes a lot of function which can be used in different machine vision applications. The ultimate aim of Computer Vision is to gain, analyze and understand information automatically so this sensing ability becomes the exact copy of our behavior.
In this way, Computer Vision is a mechanical ability to let the computers recognize a given environment. This is a really complex field of studies since the human vision is really hard to copy because of the mimics, muscles and the non-deliberate actions which we, humans perform in every minute. All of these actions have to taught to a computer in order to display the “Human Vision” effectively.
Countless applications have been created in the field of Computer Vision. Just to mention some areas which benefit from CV: robotics, biometrics, industrial revision, monitoring and supervise pollution, geosciences, gesture analysis, surveillance and transport and a lot more.
A tripwire application is usually “a passive triggering mechanism” (see this Wikipedia article). Definitely, everybody has seen at least one movie where there is a cord stretched between two trees or column in order to catch the bad boys and identify physical movement. Yeah, this is how it worked years ago (nowadays, it is only used in Hunger Games, but I’m sure that Katniss would love the more modern implementation as well :) ) but now, when we live in the age of Computer Vision, a tripwire application can be built using our C# camera application. This function can serve the purposes of a lot of branches well. For example, the tripwire application is excellent for surveillance and monitoring at home or even at national public bodies (banks, hospitals, park and so on). What is more, if you wish you can analyze the traffic of a smaller shop as well with the help of this application. Interesting, huh? Well, it is time to start the C# implementation of your very own tripwire application.

**(Don’t be afraid, it will not be this hard and you neither have to kiss Peeta!)**
Before plunging into the coding, it is necessary to clear what you will need for the successful implementation. On the very first part, you will find a short list. On that list you can find the Microsoft Visual Studio and the .Net framework. The Microsoft Visual Studio is a so-called IDE (Integrated Development Environment) which consists of a code editor, building tools and debugger. The .Net framework is a software framework which is the product of Microsoft. It can be used for interoperation of programming languages which is extremely useful.
The USB camera which you wish to use is completely subjective. You can find a link to a webpage where you can purchase a device if you do not have one, but basically it is just a hint for you. This project was implemented by using a USB camera, the code will also consists details about connection to the USB device.
I have put a link there which leads to the software development kit which was used for creating the tripwire application and this was the Ozeki Camera SDK. Choosing the appropriate software is also depends on your opinion, I used this one because of the documentation and the free source code that was provided and with the help of these the implementation was successful
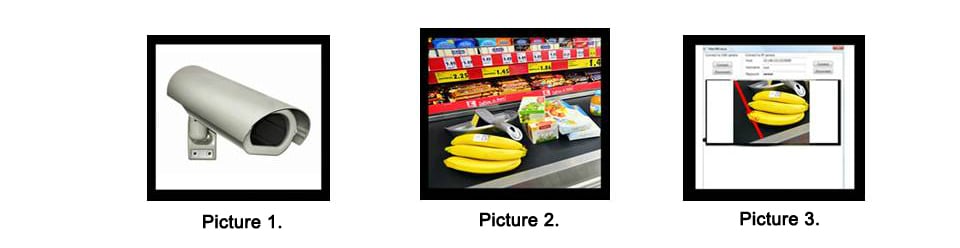
The mechanism of the Tripwire is the following: a (security) camera observes the area, let’s say conveyance belt in a shop at the cash register (Picture 1.) . It is possible to create a tripwire line which crosses the conveyance belt (Picture 2). When the item which is placed on the conveyance belt crosses the determined tripwire line, the application senses and idetentifies it (Picture 3.) and you will get a notification.

The mechanism of a tripwire application
The first part of the C# implementation will be the applying the using Directive. The implementation will take place in the MainForm.cs class. The word using is in connection with using statements which can be used for dealing files and fonts appropriately. The using directives can be used for different purposes. One is that you use the directives in the namespace and in this way it is not important to qualify in the namespace. The other one is creating alias. So, start with the using directives:
using System;
using System.Drawing;
using System.Windows.Forms;
The software development kit was mentioned earlier, for this reason the namespance in this case will be the following: Ozeki.Media.MediaHandlers.Video. To continue with the pasting of the namespace into the code, we will see the first five lines. So, we should insert the using lines at the very beginning and with the namespace it shall be as follows:
using System;
using System.Drawing;
using System.Windows.Forms;
using Ozeki.Media.MediaHandlers;
using Ozeki.Media.MediaHandlers.Video;
In the MainForm we can provide two points (Point p1 and Point p2). With the help of these 2 points we can create a straight line (between them) and in this way we can analyze whether there is a crossing motion. Let me show you how you should insert this code:
public partial class MainForm : Form
{
private WebCamera _camera;
private DrawingImageProvider _provider;
private MediaConnector _connector;
private Tripwire tripwire;
private Point _p1, _p2;
Fine, go on. In the publicMainForm (which is a Constructor) we can set the needed variables in default state. This is important because this constructor is the first one which runs at the starting of the program. With other words, we initialize the variables. The code for initializing the variables is the following:
public MainForm()
{
InitializeComponent();
tripwire = new Tripwire();
_provider = new DrawingImageProvider();
_connector = new MediaConnector();
}
The next step is also important. We should connect to the camera device somehow, right? The connection can be implemented with the help of the following function:
private void connectBt_Click(object sender, EventArgs e)
In this function we can connect to the default web camera device and with the help of the Start() method we can start the camera and the videoViewerWF1. See the code which belongs to this:
private void connectBt_Click(object sender, EventArgs e)
{
_camera = WebCamera.GetDefaultDevice();
if (_camera == null) return;
videoViewerWF1.SetImageProvider(_provider);
_connector.Connect(_camera, tripwire);
_connector.Connect(tripwire, _provider);
_camera.Start();
videoViewerWF1.Start();
}
Nice codes, right? But there is a lot more! :) Now, we successfully initialized the variables and we were able to connect to the camera device. The very next step is to determine the properties of the tripwire and start it by inviting the Start() method. Let’s provide the following properties: the width of the line should be 3, the color of the tripwire line should be red. Be badass, let’s apply an effect on the motion and set the HighlightMotion enum value. The color of the motion should be blue. How it works in the code? Look at that:
private void startBt_Click(object sender, EventArgs e)
{
tripwire.Line.LineWidth = 3;
tripwire.LineColor = Color.Red;
tripwire.SetPoints(new Point(300, 100), new Point(150, 300));
tripwire.HighlightMotion = HighlightMotion.Highlight;
tripwire.MotionColor = Color.Blue;
tripwire.TripwireMotionEnteredToLine += TripwireTripwireMotionEnteredToLine;
tripwire.TripwireMotionLeaveFromLine += TripwireTripwireMotionLeaveFromLine;
tripwire.Start();
}
At the end of the code you can see the tripwire.TripwireMotionEnteredToLine += TripwireTripwireMotionEnteredToLine and the tripwire.TripwireMotionLeaveFromLine += TripwireTripwireMotionLeaveFromLine code lines.
The TripwireMotionEnteredToLine is the event of the tripwire and it occurs when a motion is on the line which we provided. With the help of the += signs we can subscribe this entering event.
void TripwireTripwireMotionEnteredToLine(object sender, TripwireMotionCrossedArgs e)
{
InvokeThread(() => { crossedText.Text = @"ENTER!"; });
}
The TripwireMotionLeaveFromLine is the event of the tripwire and it occurs when the motion is no longer ont he line which we provided. With the help of the += signs we can subscribe to this leaving event.
void TripwireTripwireMotionLeaveFromLine(object sender, TripwireMotionCrossedArgs e)
{
InvokeThread(() => { crossedText.Text = @"EXIT!"; });
}
As it was mention before, you can determine lines. How?(Besides the Point1 and Point2 methods) You can determine the lines by using the mouse. You should click on the video where you wish the line to be placed. This line will be examined whether there is a motion that occurs or not. And here’s the code:
private void videoViewerWF1_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button != MouseButtons.Left) return;
_p1 = e.Location;
videoViewerWF1.MouseMove += videoViewerWF1_MouseMove;
}
private void videoViewerWF1_MouseUp(object sender, MouseEventArgs e)
{
if (e.Button != MouseButtons.Left) return;
_p2 = e.Location;
tripwire.SetPoints(_p1, _p2);
videoViewerWF1.MouseMove -= videoViewerWF1_MouseMove;
}
private void videoViewerWF1_MouseMove(object sender, MouseEventArgs e)
{
_p2 = e.Location;
tripwire.SetPoints(_p1, _p2);
}
That’s awesome! It was worth it to finish the C# example code, right? We have built an application which triggers when a motion crosses the defined line. The color of the tripwire line is red and the motion also got a blue effect with the help of the HighlightMotion value. The codes teach you how to determine the lines, offers solution for the properties and show how you can deal with the lines. Great work until now, but we are not finished here.

As Peeta said it is important to create an interface which makes the handling and navigation easier. Since the graphical user interface is something which depends on one’s taste we will focus on the most important buttons and we will see the example codes which can be a great help if you wish to create a clear and easy-to-handle interface. Let’s see the MainForm.Designer.cs section!
First, maybe the most important button is the Connect button. This button will stand for the connection to the default camera device. The GUI code for this button is the following:
this.connectBt.Location = new System.Drawing.Point(13, 13);
this.connectBt.Name = "connectBt";
this.connectBt.Size = new System.Drawing.Size(149, 23);
this.connectBt.TabIndex = 0;
this.connectBt.Text = "Connect to WEB camera";
this.connectBt.UseVisualStyleBackColor = true;
this.connectBt.Click += new System.EventHandler(this.connectBt_Click);
Fantastic! Now, let’s create a button which will be the “Start”. And the designer code for that is:
this.startBt.Location = new System.Drawing.Point(168, 12);
this.startBt.Name = "startBt";
this.startBt.Size = new System.Drawing.Size(75, 23);
this.startBt.TabIndex = 2;
this.startBt.Text = "Start";
this.startBt.UseVisualStyleBackColor = true;
this.startBt.Click += new System.EventHandler(this.startBt_Click);
If we have a Start button, it seems logical that we should have a Stop button as well. Using the Stop button it will be possible to terminate the detection and end the action. The frame is really similar to the previous one:
this.stopBt.Location = new System.Drawing.Point(249, 12);
this.stopBt.Name = "stopBt";
this.stopBt.Size = new System.Drawing.Size(75, 23);
this.stopBt.TabIndex = 3;
this.stopBt.Text = "Stop";
this.stopBt.UseVisualStyleBackColor = true;
this.stopBt.Click += new System.EventHandler(this.stopBt_Click);
Furthermore, it is also important to create the code for the video viewer. In this code you will also find the subscription to the MouseUp and MouseDown events. (In this case the += sign indicate the subscription too)
this.videoViewerWF1.FlipMode = Ozeki.Media.Video.FlipMode.None;
this.videoViewerWF1.Frame = null;
this.videoViewerWF1.Location = new System.Drawing.Point(12, 42);
this.videoViewerWF1.Name = "videoViewerWF1";
this.videoViewerWF1.RotateAngle = 0;
this.videoViewerWF1.Size = new System.Drawing.Size(651, 530);
this.videoViewerWF1.TabIndex = 1;
this.videoViewerWF1.Text = "videoViewerWF1";
this.videoViewerWF1.MouseDown += new System.Windows.Forms.MouseEventHandler(this.videoViewerWF1_MouseDown);
this.videoViewerWF1.MouseUp += new System.Windows.Forms.MouseEventHandler(this.videoViewerWF1_MouseUp);
By seeing only the code it is hard to see the GUI itself. Take a look at the interface you get after creating the GUI codes:

As I mentioned earlier, the used SDK provide a very detailed documentation and free codes to use in order to successfully implement your project. These were the most important codes to look at, but you can find a whole GUI code example on the webpage if you wish to use it instead of creating a very own one.
This tutorial aimed to provide a detailed description on how to create a tripwire application in C# for security purposes. It was meant to be as “step-by-step” as possible and I hope that it can be helpful for those who wish to implement a tripwire in C#. By reading this, you will find a lot of code examples in order to make your development a little bit easier. The developed application can be used for surveillance systems and monitoring, as well as supervising the traffic of a smaller building. Last, but not least I am sure that Katniss and Peeta would have had benefit from this function if they would have taken some IT courses instead of baking bread in the town. :)

You are as cool as the people of the District 12 together!
Thank you for reading this, I wish you a lot of success and joy during the developing! Cheers :)
References
http://en.wikipedia.org/wiki/Computer_vision
http://en.wikipedia.org/wiki/Tripwire
http://en.wikipedia.org/wiki/Microsoft_Visual_Studio
http://en.wikipedia.org/wiki/Integrated_development_environment
http://en.wikipedia.org/wiki/.NET_Framework
http://www.camera-sdk.com/p_13-download-onvif-standard-ozeki-camera-sdk-for-webcam-and-ip-camera-developments-onvif.html
https://msdn.microsoft.com/en-us/library/sf0df423.aspx
http://www.encyclopedia.com/topic/Computer_vision.aspx

