Hi,
Could you please help me figure out how I could bind "SelectedItems" of a listbox?
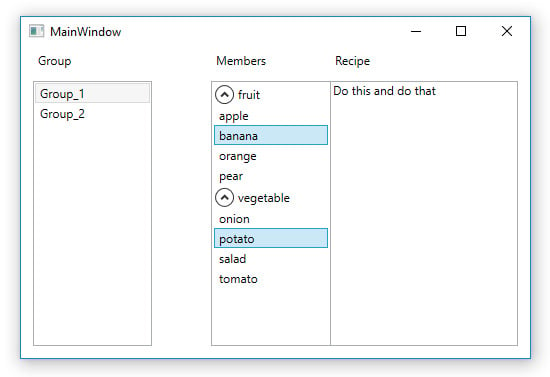
Here I have a 'listbox_2' that contains a list of fruits and vegetables ;)
There's another 'listbox_1' that contains groups of fruits and vegetables (under a list<of string> format...maybe is it my first error? Should it rather be a list of fruits/vegetables?) and a recipe.
I would like that on each group selection (in listbox_1), the corresponding fruits and vegetables would be selected (in listbox_2)...and make it possible to modify that list

Unfortunately, the way to achieve this behavior stays obscure to me...could you please help?
Here's what I've set up untill now:
C#
public partial class MainWindow : Window
{
ItemList il;
GroupList gl;
public MainWindow()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
il = new ItemList();
ICollectionView cvs = CollectionViewSource.GetDefaultView(il);
cvs.SortDescriptions.Add(new SortDescription("_type", ListSortDirection.Ascending));
cvs.SortDescriptions.Add(new SortDescription("_name", ListSortDirection.Ascending));
cvs.GroupDescriptions.Add(new PropertyGroupDescription("_type"));
ListBox2.ItemsSource = cvs;
gl = new GroupList();
ICollectionView cvt = CollectionViewSource.GetDefaultView(gl);
ListBox1.ItemsSource = cvt;
}
}
public class Item
{
public string _type { get; set; }
public string _name { get; set; }
public Item()
{
}
}
public class ItemList : ObservableCollection<Item> {
public ItemList() {
base.Add(new Item() { _type = "fruit", _name = "apple" });
base.Add(new Item() { _type = "vegetable", _name = "potato" });
base.Add(new Item() { _type = "fruit", _name = "banana" });
base.Add(new Item() { _type = "vegetable", _name = "tomato" });
base.Add(new Item() { _type = "fruit", _name = "pear" });
base.Add(new Item() { _type = "vegetable", _name = "salad" });
base.Add(new Item() { _type = "fruit", _name = "orange" });
base.Add(new Item() { _type = "vegetable", _name = "onion" });
}
}
public class Group
{
public string _groupname { get; set; }
public List<String> _members { get; set; }
public string _recipe { get; set; }
public Group()
{
}
}
public class GroupList : ObservableCollection<Group>
{
public GroupList()
{
base.Add(new Group() { _groupname = "Group_1", _members = new List<String>() { "apple", "salad" }, _recipe = "Do this and do that" });
base.Add(new Group() { _groupname = "Group_2", _members = new List<String>() { "banana", "onion" }, _recipe = "Don't do that and do this" });
}
}XAML
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525"
Loaded="Window_Loaded"> <Grid> <Label Margin="12,0,378,283" Content="Group"></Label> <Label Margin="190,0,200,283" Content="Members"></Label> <Label Margin="309,0,81,283" Content="Recipe"></Label> <TextBox Margin="309,34,12,12" DataContext="{Binding SelectedItem, ElementName=ListBox1}" Text="{Binding Path=_recipe, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"></TextBox> <ListBox Margin="12,34,378,12" Name="ListBox1" SelectionMode="Single"> <ListBox.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding _groupname}" /> </DataTemplate> </ListBox.ItemTemplate> </ListBox> <ListBox Margin="190,34,199,12" Name="ListBox2" SelectionMode="Multiple" SelectedValuePath="_name"> <ListBox.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding _name}" /> </DataTemplate> </ListBox.ItemTemplate> <ListBox.GroupStyle> <GroupStyle> <GroupStyle.ContainerStyle> <Style TargetType="{x:Type GroupItem}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate> <Expander Header="{Binding Name}" IsExpanded="True"> <ItemsPresenter /> </Expander> </ControlTemplate> </Setter.Value> </Setter> </Style> </GroupStyle.ContainerStyle> </GroupStyle> </ListBox.GroupStyle> </ListBox> </Grid> </Window>EDIT: from my reading, it seams that listboxes couldn't 'easily' bind 'SelectedItems'..maybe then a solution to bind to a checkbox component inside the listbox item?
Thanks for any kind help!
