Hi there!
I am creating a toggle in pure css without jquery or javascript and its look like it hasn’t work yet. The problem is Css div alignment. Its not perfectly aligned.
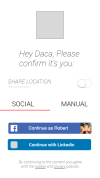
I am trying to achieve are in the attachment kindly look:
HERE IS DEMO: https://jsfiddle.net/navjot789/2fcLvmrj/
and its seems like its not working as I want. If anyone who have a deep knowledge is css helps thats would be a great.
any input is apprecheated.