// EDIT 2014-04-07 //
New version (1.0.3) posted at the bottom
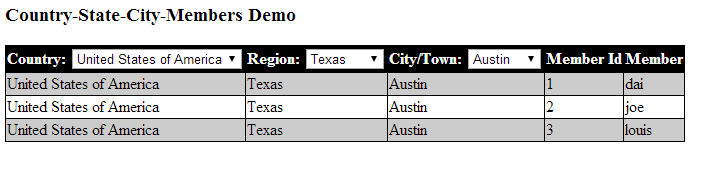
Demo Page: http://demos.diafol.org/ajax-linked-dropdowns.php
***********************************************
Hello All. Been playing around with more linked dropdowns (select form fields), following the code snippet posted for static-ish data here. The static-ish version is of limited use (or of no use!) if data in the DB is updated regularly. So, here goes...
No data is loaded by PHP initially, everything is provided through an Ajax call, however, that could be easily modified if required. I've used jQuery once again, as my plain javascript skills just aren't up to the job, and have produced a plugin for ease of use, which should also be extensible for those with a want for such things.
The example shows the old chestnut once again, "Country | State | City" linked dropdowns, but the class allows any number of linked dropdowns.
The snippet comes in 4 parts:
- A php class file containing 2 classes:
diaFolatileanddiafolItem(classes/diafolatile.class.php) - A jQuery plugin file (js/diafolatile.js)
- An ajax php page with specific setup for the example (includes/diadem.php)
- A plain example usage page (demo.php)
I'll kick off with the demo page (demo.php) as that's the easiest:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Linked Dropdowns for Volatile Data</title>
</head>
<body>
<form>
<select id="country" class="diafolDrop"></select>
<select id="state" class="diafolDrop"></select>
<select id="city"></select>
</form>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="js/diafolatile.js"></script>
<script>
$('.diafolDrop').linkedDrops({
'url' : 'includes/diadem.php'
});
</script>
As you can see, no php involved! Include your linked dropdowns, give them an 'id' and a shared classname - it can be anything, but I've used 'diafolDrop' in this example. I haven't given the last dropdown the shared classname as I don't want it to fire when it is changed - but if you want to link it to a datatable for example, then you may want to enable it.
Then the all-important link to the jQuery library and the diafolatile plugin.
The setup method for the linked dropdown currently just takes one parameter - the url of the ajax file. You could of course hard-code this into the defaults object in the plugin and then not supply any parameters.
OK so far?
On with the ajax includes/diadem.php file:
<?php
require '../class/diafolatile.class.php'; //path from this include file
$mysqli = new mysqli("localhost","root","","daniweb");
$drops = new diaFolatile($mysqli);
$drops->addItem(new diaFolItem('country',array('country_id','country'),array('value','label'),'countries', 'value', 'country'));
$drops->addItem(new diaFolItem('state',array('state_id','state'),array('value','label'),'states', 'value', 'state', 'WHERE country_id = ?'));
$drops->addItem(new diaFolItem('city',array('city_id','city'),array('value','label'),'cities', 'value', 'city', 'WHERE state_id = ?'));
$id = (isset($_GET['id'])) ? $_GET['id'] : NULL;
$value = (isset($_GET['value'])) ? $_GET['value'] : NULL;
$php_array = $drops->getData($id, $value);
$json = json_encode($php_array);
echo $json;
?>
Include the php class and set up the database object. I'm using mysqli here, but you could easily modify the class to use PDO or whatever else you use. Anyway, create an instance of diaFolatile and pass the database object to it.
Ok, now to tell diaFolatile which linked dropdowns you wish to use and any accompanying data pertaining to those dropdowns.
You'll notice that each dropdown is added by creating a diafolItem object and each can take 8 parameters. I know that's a lot, but it should allow some degree of flexibility. Obviously you can change the class however you like and pass a full SQL prepared query, but that's another story.
The parameters are:
$id- the id value of the dropdown in the form$fields- an array of fields required from your DB - typically the id and the text for the option tag$outputKeys- an array of keys which will feature in the json object and picked up by the jQuery plugin$table- the DB table from which this data is taken$outputKeyPK- the outputKeys item that corresponds to the Primary Key$order- an 'ORDER BY' clause. Just list the items from $fields. Typically ordered alphabetically - it can take DESC, etc.$whereClause- Not required for the first dropdown in the cascade. Uses simple mysqli placeholder (?).$fkType- OPTIONAL - DEFAULT = 'i' (integer). For binding parameters to the $whereClause. Other options are 's' (string) and 'd' (double).
Admittedly a little long-winded. Suggestions for simplification without affecting flexibility would be very welcome. That's pretty much it, The rest is just passing any $_GET variables from the Ajax call to the main method (getData()).
The plugin and class are included in the snippet. I won't bother posting the files above again.
As mentioned, this should allow any number of linked dropdowns. One thing to mention is that if there are childless dropdowns - an error is reported in the json data. Ideally this wouldn't happen, but the alternative as I saw it was to produce fully INNER-JOINed SQL queries for each dropdown. Any ideas about this would also be appreciated.
I'll leave it to others to lump in exceptions / error handling - this is just a quickie.
ZIP FILE: http://www.daniweb.com/images/attachments/0/ba44dabe7070059afe525be5c3d5d598.zip