I was creating my admin panel (admin homepage) and then took out the following code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ZanimeCMS: Admin Center</title>
<link rel="stylesheet" type="text/css" href="../css/home.css" />
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script>
</head>
<body>
<!--START Admin Wrapper-->
<div id="adminwrapper">
<!--START Header-->
<div id="header">
<!--START Col-Full-->
<div class="col-full">
<!--START Header LEFT-->
<div class="header-left">
<h2>ZanimeCMS Admin Center</h2>
<!--START Admin Menu-->
<ul id="admin-menu">
<li><a href="#">Dashboard</a></li>
<li><a href="#">Pages</a></li>
<li><a href="#">Posts</a></li>
<li><a href="#">General Settings</a></li>
<li><a href="#">Manage Users</a></li>
</ul>
<!--END Admin Menu-->
</div>
<!--END Header RIGHT-->
<!--<div class="clear"> Do Not Remove and Leave BLANK!</div>-->
<!--START Header RIGHT-->
<div class="header-right">
<!--START User-->
<div id="user">
<span class="user-name">User</span>
<span class="settings">Settings</span>
</div>
<!--END User-->
</div>
<!--END Header RIGHT-->
</div>
<!--END Col-Full-->
</div>
<!--END Header-->
I then stuck it in a file called header.php and placed it in my include folder. I then added the following PHP:
<?php include_once ('include/header.php'); ?>
To admin/index.php as well as the rest of the HTML on admin/index.php:
<!--START Sub Header-->
<div id="sub-header">
<div class="col-full">
<ul id="admin-sub-menu">
<li><a href="#">Dashboard</a></li>
<li><a href="#">Dashboard</a></li>
<li><a href="#">Dashboard</a></li>
</ul>
</div>
</div>
<!--END SubHeader-->
</div>
<!--END Admin Wrapper-->
</body>
</html>
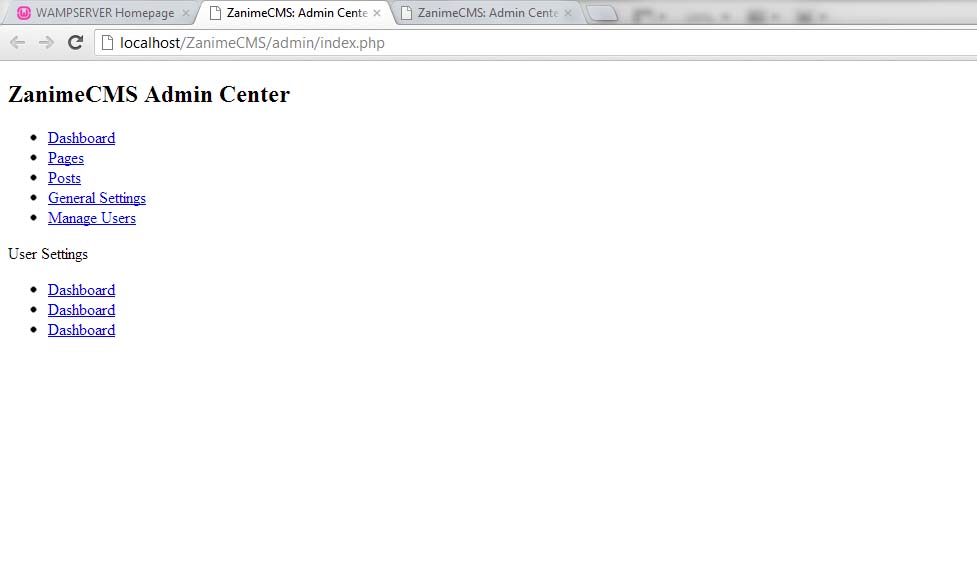
Now everything is working when I view admin/index.php (PHP includes the header.php to index.php) except the CSS. It is not styling anything. However if I view header.php in a browser it styles it like it should. Am I missing a step or does my index.php still needs it's own (which doesn't make sense becasue HEADER tag can't be inside the body) so I must be missing a PHP step:
<header></header>
Tags for the CSS to work as if the page was whole. Or do I need to have a separate CSS file for header.php and index.php as well as footer.php?