Getting a q is undefined.. I took <option="1">1</option> etc.. and now I'm pulling with ajax from datasrc..
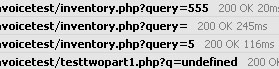
I can't quite figure out how to define my database value.. The one uses query which pulls from the auto start typing.. then it submits to the other page through q - Once you click the item box where the part number is taken from.. It does not send q through.. Any pointers or help would greatly be appericated.
<script>
function showUser(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","testtwopart1.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form name="invoice1">
<select name="users" onchange="showUser(this.form)" width="80" style="width:80px" class="autoconvert contain" datasrc="inventory.php">
</select>
<div id="txtHint"><b>billing will be listed here.</b></div>