I'm trying to get the colors to show on my table. I'm not sure how to even start. I was told to make 3 different css classes and work with that, but still not understanding how to do it.
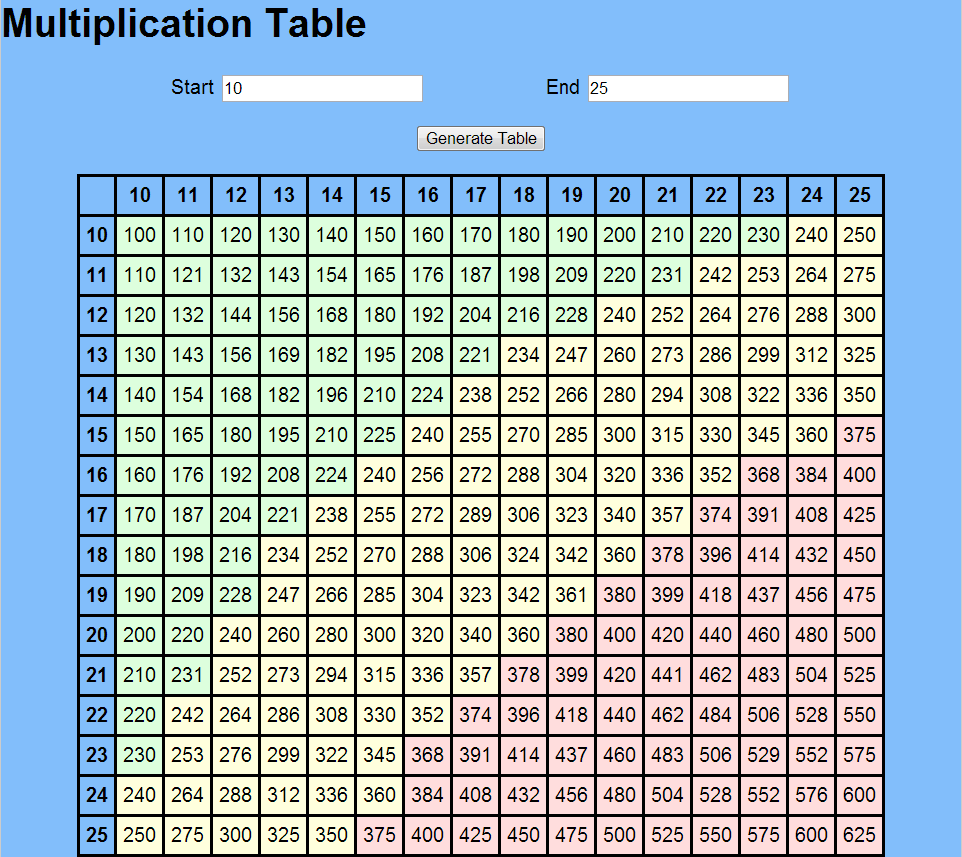
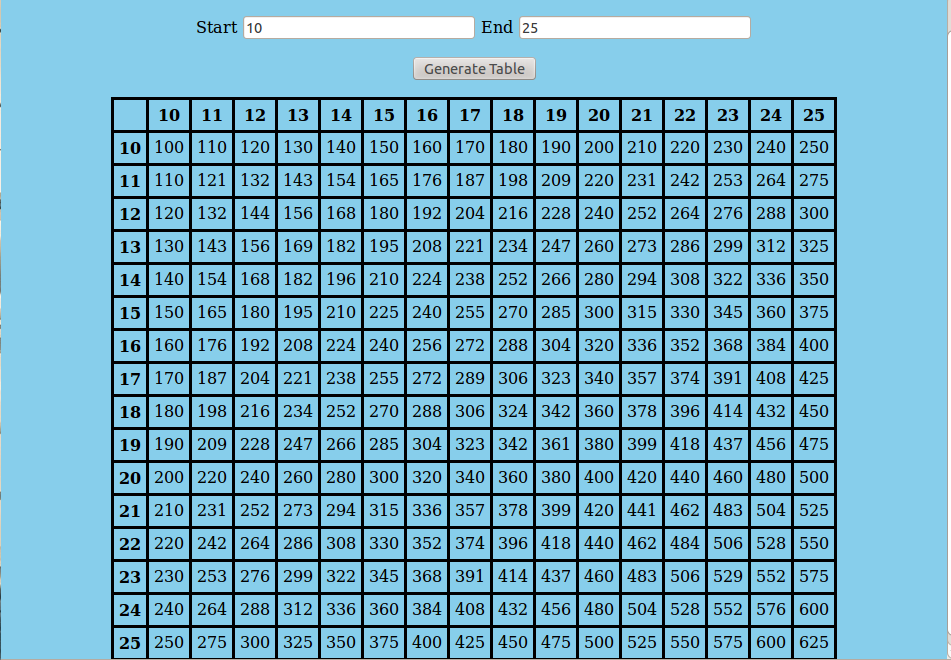
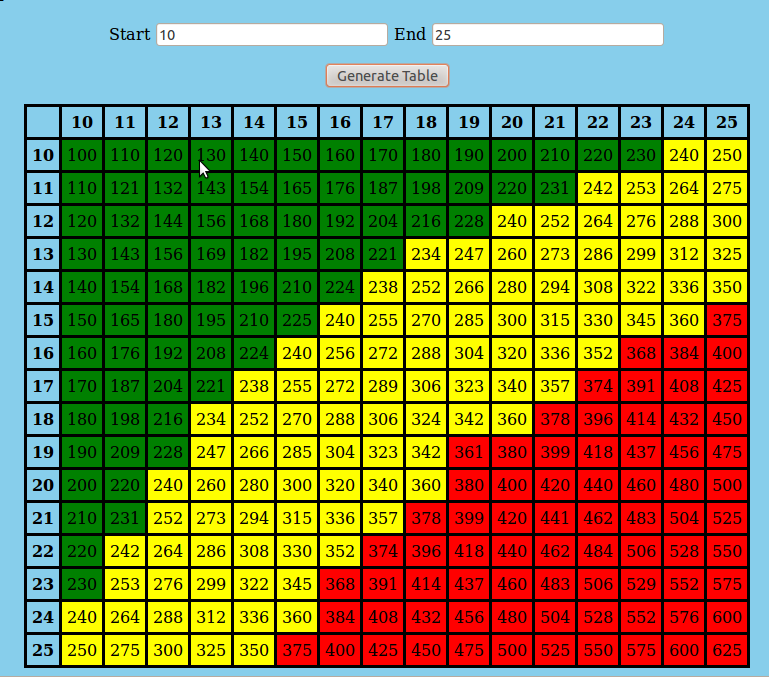
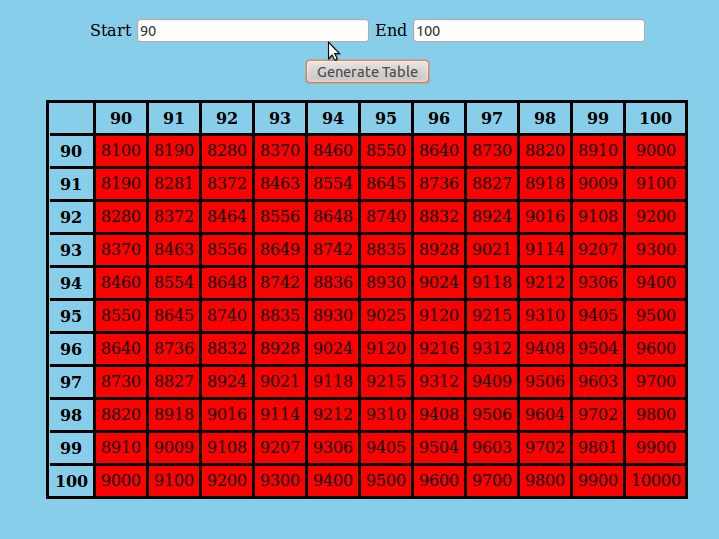
Table on the left is the example. Table on the right is the one I created.