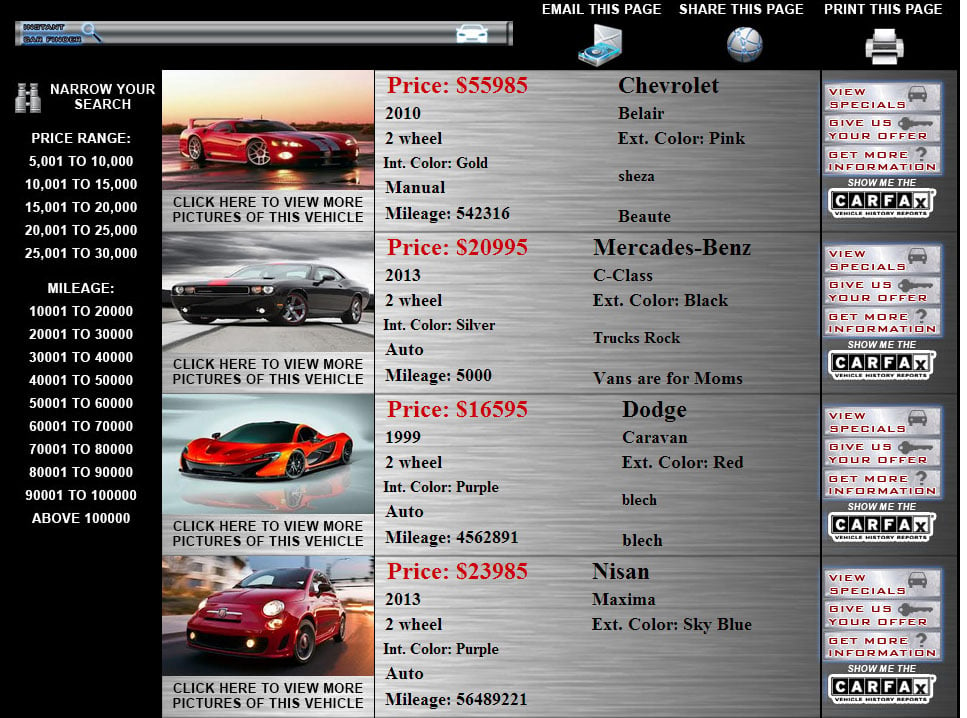
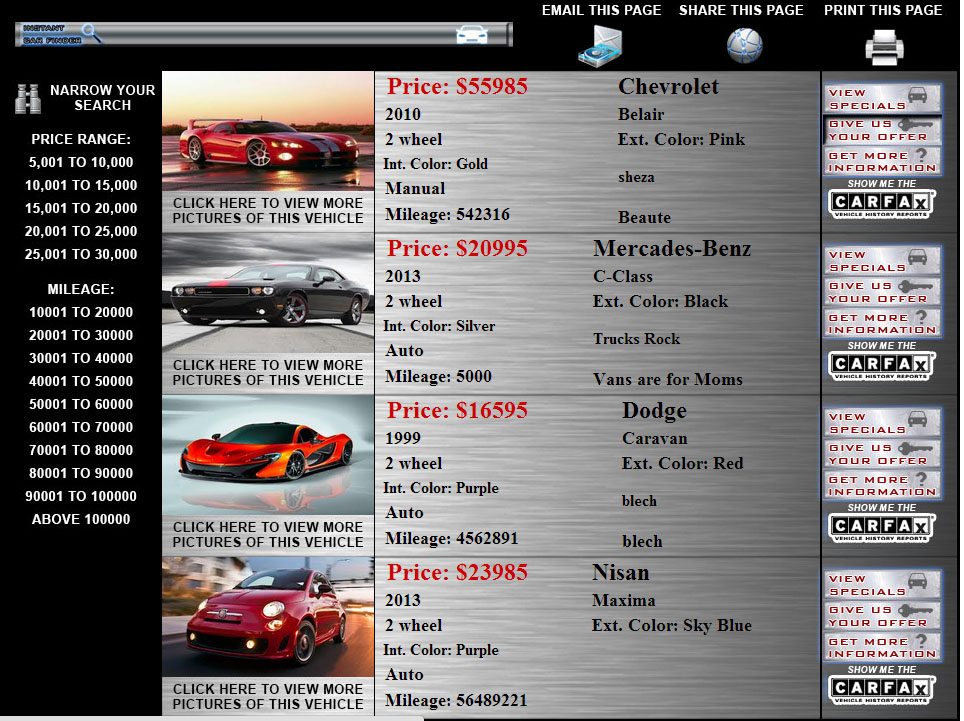
I am working on an inventory system and here is what the page looks like, minus the pertinent confidential information that I am not allowed to show  yes the information displayed is all mock data. however the problem lies in the buttons. On the far right of each vehicles information there are 4 buttons stacked on top of each other, the problem is that no matter which set of buttons I hover over only the fist vehicles set changes.
yes the information displayed is all mock data. however the problem lies in the buttons. On the far right of each vehicles information there are 4 buttons stacked on top of each other, the problem is that no matter which set of buttons I hover over only the fist vehicles set changes.  each vehicle data table is wrapped in its own form and should be seperate entities, here is the code for the posts:
each vehicle data table is wrapped in its own form and should be seperate entities, here is the code for the posts:
<td colspan="10" rowspan="22">
<div id="invScroll">
<?php
for($i=0; $i<$row = mysql_fetch_array($sql); $i++)
{
?>
<form id="inventory" action="<?php echo $_SERVER['PHP_SELF']; ?>" method="post" enctype="multipart/form-data">
<table id="inventory" width="793" height="161" border="0" cellpadding="0" cellspacing="0">
<tr>
<td rowspan="6">
<img src="<?php echo 'pics/' . $row['main_img']; ?>" width="212" height="120" border="0"></td>
<td rowspan="8">
<div id="infoBack">
<table height="162" width="445" cellpadding="0" cellspacing="0">
<tr>
<td>
<font face="bankgthd" color="#CC0000" size="+2">
<b>
Price: $<?php echo $row['ask_price']; ?>
</b>
</font>
</td>
<td>
<font face="bankgthd" color="#000000" size="+2">
<b>
<?php echo $row['make']; ?>
</b>
</font>
</td>
<td rowspan="7">
</td>
</tr>
<tr>
<td>
<font face="bankgthd" color="#000000" size="+1">
<b>
<?php echo $row['year']; ?>
</b>
</font>
</td>
<td>
<font face="bankgthd" color="#000000" size="+1">
<b>
<?php echo $row['model']; ?>
</b>
</font>
</td>
</tr>
<tr>
<td>
<font face="bankgthd" color="#000000" size="+1">
<b>
<?php echo $row['drive_train']; ?>
</b>
</font>
</td>
<td>
<font face="bankgthd" color="#000000" size="+1">
<b>
Ext. Color: <?php echo $row['ext_color']; ?>
</b>
</font>
</td>
</tr>
<tr>
<td>
<font face="bankgthd" color="#000000">
<b>
Int. Color: <?php echo $row['int_color']; ?>
</b>
</font>
</td>
<td rowspan="2">
<font face="bankgthd" color="#000000">
<b>
<?php echo $row['comment']; ?>
</b>
</font>
</td>
</tr>
<tr>
<td>
<font face="bankgthd" color="#000000" size="+1">
<b>
<?php echo $row['transmition']; ?>
</b>
</font>
</td>
</tr>
<tr>
<td>
<font face="bankgthd" color="#000000" size="+1">
<b>
Mileage: <?php echo $row['mileage']; ?>
</b>
</font>
</td>
<td rowspan="2">
<font face="bankgthd" color="#000000" size="+1">
<b>
<?php echo $row['equipment']; ?>
</b>
</font>
</td>
</tr>
</table>
</div>
</td>
<td colspan="3">
<img src="images/invCutsBase_03.jpg" width="136" height="12" border="0" padding="0"></td>
<td>
<img src="images/spacer.gif" width="1" height="12"></td>
</tr>
<tr>
<td colspan="2">
<a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('spec','','images/buttons/invSpecOver.jpg',1)"><img src="images/buttons/invSpec.jpg" width="120" height="31" id="spec" border="0" padding="0"></a></td>
<td rowspan="7">
<img src="images/invCutsBase_05.jpg" width="16" height="150" border="0" padding="0"></td>
<td>
<img src="images/spacer.gif" width="1" height="31"></td>
</tr>
<tr>
<td colspan="2">
<a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('offer','','images/buttons/invOffOver.jpg',1)"><img src="images/buttons/invOff.jpg" width="120" height="31" id="offer" border="0" padding="0"></a></td>
<td>
<img src="images/spacer.gif" width="1" height="31"></td>
</tr>
<tr>
<td colspan="2">
<a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('getInfo','','images/buttons/invGetOver.jpg',1)"><img src="images/buttons/invGet.jpg" width="120" height="31" id="getInfo" border="0" padding="0"></a></td>
<td>
<img src="images/spacer.gif" width="1" height="31"></td>
</tr>
<tr>
<td colspan="2">
<img src="images/invCutsBase_08.jpg" width="120" height="2" border="0" padding="0"></td>
<td>
<img src="images/spacer.gif" width="1" height="2"></td>
</tr>
<tr>
<td rowspan="3">
<img src="images/invCutsBase_09.jpg" width="4" height="54" border="0" padding="0"></td>
<td rowspan="2"><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('carFax','','images/buttons/carfaxOver.jpg',1)"><img src="images/buttons/carfax.jpg" width="116" height="45" id="carFax" border="0" padding="0"></a></td>
<td>
<img src="images/spacer.gif" width="1" height="12"></td>
</tr>
<tr>
<td rowspan="2"><a href="#" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('deets','','images/buttons/detailsOver.jpg',1)"><img src="images/buttons/details.jpg" width="212" height="42" id="deets" border="0" padding="0"></a></td>
<td>
<img src="images/spacer.gif" width="1" height="32"></td>
</tr>
<tr>
<td>
<img src="images/invCutsBase_12.jpg" width="116" height="10" border="0" padding="0"></td>
<td>
<img src="images/spacer.gif" width="1" height="10"></td>
</tr>
</table>
</form>
<?php
}
?>
</div>
</td>
thanks for any help.
