Hi all,
I'm hoping someone can help me out with this one as it's driving me nuts.
What I'm trying to do is create a page of 'items' which are displayed as icons, and when the user hovers over one of the icons, the items information is displayed.
Here's is a snippet of the php code (with sql query etc)
if ($dbaseSubCat !== "") {
echo "<section id='dbaseItemListing'>";
$dbaseSubCat_sql = "select * from d_main WHERE type = '$dbaseSubCat'";
$dbaseSubCat_result = mysql_query($dbaseSubCat_sql);
while($dbaseSubCat_row = mysql_fetch_array($dbaseSubCat_result))
{
$dbaseItem_id = $dbaseSubCat_row['id'];
$dbaseItem_title = $dbaseSubCat_row['title'];
$dbaseItem_type = $dbaseSubCat_row['type'];
echo "<img class='itemIcon hasTooltip' src='http://" . $_SERVER['HTTP_HOST'] . "/database/images/items/" . $dbaseItem_title . ".png'></img><span>" . $dbaseItem_title . "</span>";
}
echo "</section>";
echo "<section id='dbaseItemInfo'></section>";
}
As you can see the icon and the information displayed are governed by 'itemIcon', 'hasTooltip' classes and a Span.
The CSS for those items is as follows.....
img.itemIcon {
width:33px;
height:43px;
margin:2px;
border-width:1px;
border-style:solid;
border-color:rgba(255,255,255,0.5);
cursor:pointer;
clear:both;
}
.hasTooltip + span {
display:none;
clear:both;
}
.showTooltip {
clear:both;
width:180px;
height:180px;
color: white;
padding:10px;
background-image:url(http://<?PHP echo $_SERVER['HTTP_HOST']?>/database/images/tooltip_bg.png);
position: relative;
max-width: 200px;
}
Please ignore any 'messiness' :)
The 'switching' of content is dealt with by jQuery and the following little bit of JS code I found.
<script type='text/javascript'>//<![CDATA[
$(window).load(function(){
$('.hasTooltip').hover(function() {
$(this).next('span').fadeIn(0).addClass('showTooltip');
}, function() {
$(this).next('span').fadeOut(0);
});
});//]]>
</script>
Now the problem arises when I run this code, the information is displayed just fine, however, it's displayed in the wrong place.
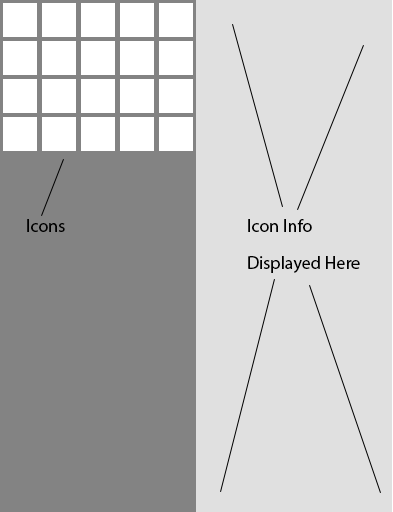
If you refer to the image attached to this post, what I'd like is for the information Span to display on the right hand side of the screen, but at the moment the Span 'block' shares it's upper left corner with each icons upper left corner (so each display span is in a different place relative to the icons placement)
Does anyone have any ideas on how to remedy this so that the Span block appears in the same place everytime?
I'm not opposed to completely changing the approach to achieve what I'm after :)
Thanks
TheMightySpud