<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="0">
<asp:View ID="View1" runat="server">
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br />
<asp:Button ID="Button1" runat="server" Text="Next View" OnClick="goToSecondView_Click" BackColor="Red"/>
</asp:View>
<asp:View ID="View2" runat="server">
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label><br />
<asp:Button ID="Button2" runat="server" Text="Go Back" OnClick="goToFirstView_Click" BackColor="Blue" />
</asp:View>
</asp:MultiView>
</div>
</form>
</body>
</html>
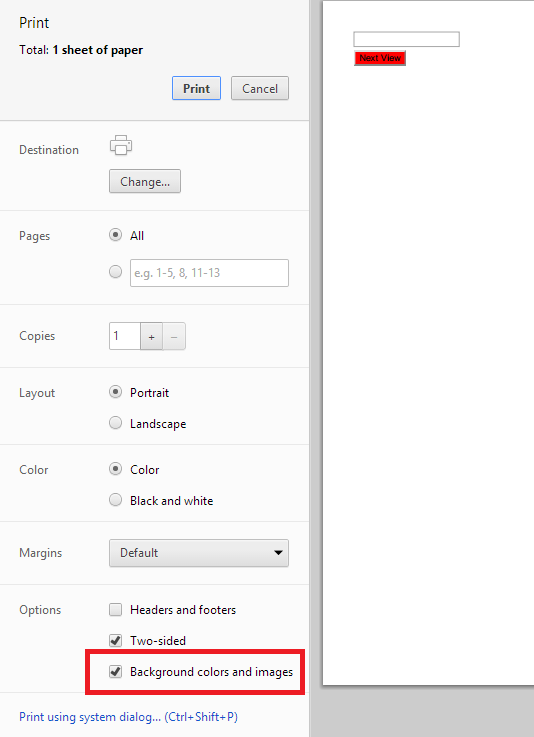
Few simple lines of code that shows 2 options of buttons: One is red, one is blue. When I want to print the website (using browser's print menu), the buttons always appear white on the print preview, even when I print them. How can I print the button backcolor? I tried on IE and Google Chrome.