Sup peeps,
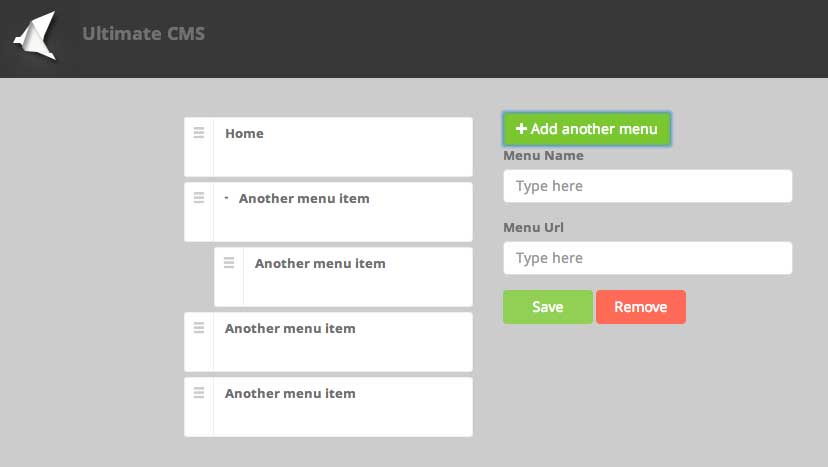
I'm building an ultimate CMS and I am looking into building a drag and drop menu.
I alreadly have the jquery to create the drag and drop items but I was wondering what is the best way to save this to a database.
<ul>
<li>stuff</li>
<li>morestuff</li>
<ul>
<li>ssstuff</li>
</ul>
</ul>
Would it be wrong to just store the entire html string in the database. Or would it be better to do a parent child relationship.
If you think the parent child relationship is better my next question is how, using jquery or php do you convert the above unordered list to a parent child relationship preserving order?
Ta.