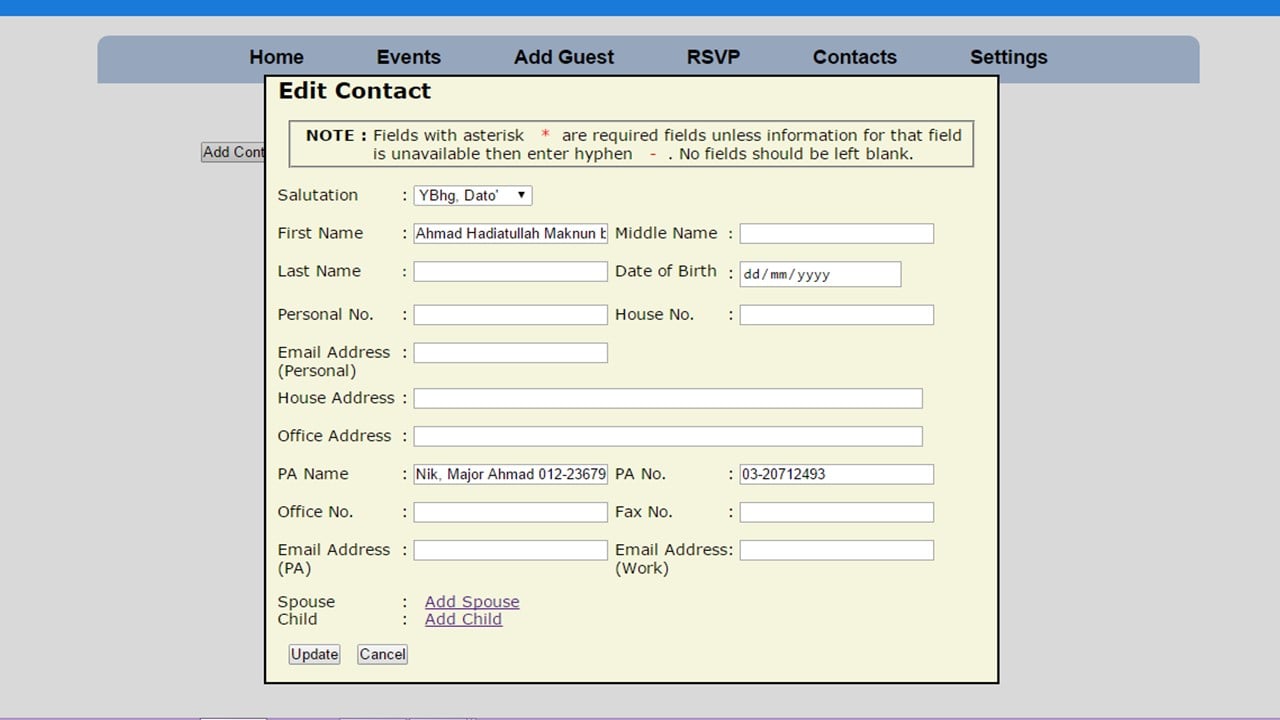
Hi. so i have this div like so:

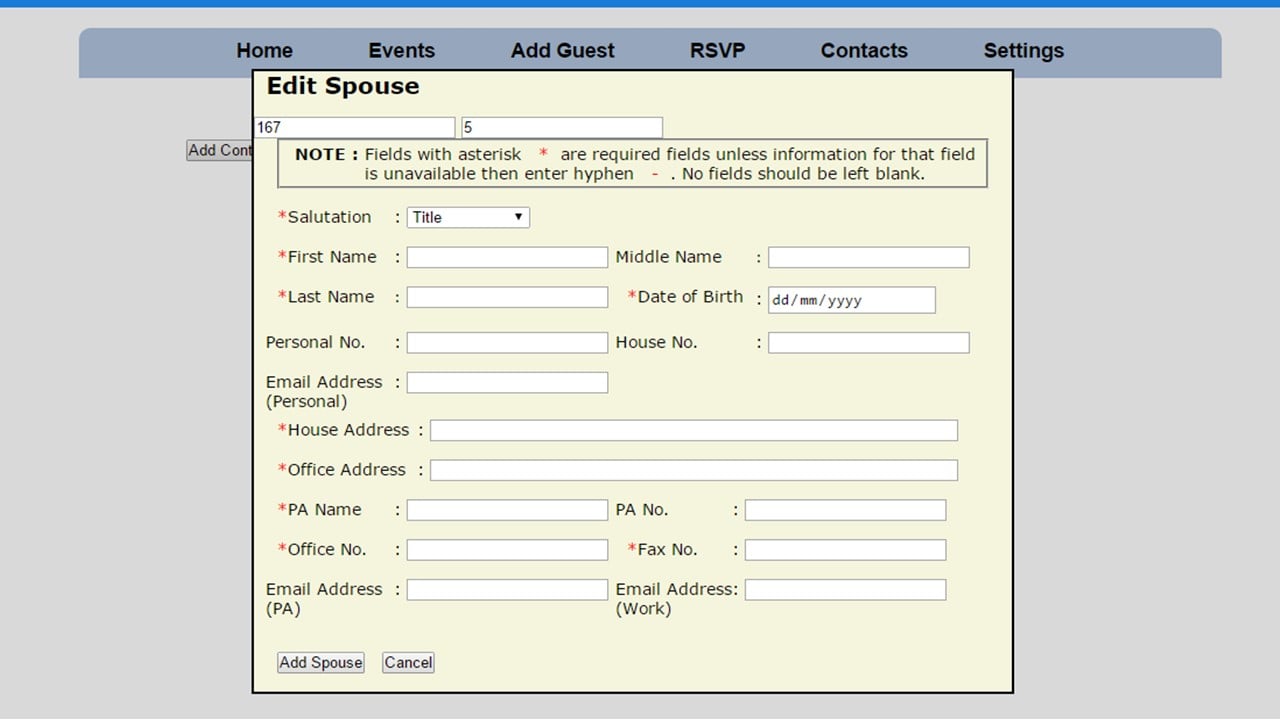
see the "Add Spouse" link, when clicked will display another div:

the edit spouse works by submitting the data wihtout refresh using $.post:
$(document).ready(function(){
$("#submitSp").live("click", function()
{
var id = $("#contactid").val();
var ssalut = $("#spouse-salute").val();
var sfname = $("#spouse-fname").val();
var smname = $("#spouse-mname").val();
var slname = $("#spouse-lname").val();
var sdob = $("#spouse-dob").val();
var shouseadd = $("#spouse-hadd").val();
var sofficeadd = $("#spouse-oadd").val();
var spersonalno = $("#spouse-pno").val();
var shouseno = $("#spouse-hno").val();
var sfaxno = $("#spouse-fno").val();
var sofficeno = $("#spouse-offno").val();
var spano = $("#spouse-pano").val();
var spaname = $("#spouse-sec").val();
var semailpa = $("#spouse-epa").val();
var semailwork = $("#spouse-ework").val();
var spersonalemail = $("#spouse-pemail").val();
var session = $("#usersession").val();
if(id=='' || ssalut==''|| sfname=='' || smname=='' || slname=='' || sdob=='' || shouseadd=='' || sofficeadd=='' || spersonalno=='' || shouseno=='' || sfaxno=='' || sofficeno=='' || spano=='' || spaname=='' || semailpa=='' || semailwork=='' || spersonalemail=='' || session =='')
{
alert("Insertion Failed, Some Fields are Blank!");
}
else
{
// Returns successful data submission message when the entered information is stored in database.
$.post("AddSpouseDetails.php",
{
ids: id,
ssaluts: ssalut,
sfnames: sfname,
smnames: smname,
slnames: slname,
sdobs: sdob,
shouseadds: shouseadd,
sofficeadds: sofficeadd,
spersonalnos: spersonalno,
shousenos: shouseno,
sfaxnos: sfaxno,
sofficenos: sofficeno,
spanos: spano,
spanames: spaname,
semailpas: semailpa,
semailworks: semailwork,
spersonalemails: spersonalemail,
sessions: session
},
function(data) {
alert("Spouse added!");
$("#addspouseD").hide();
$("#editD").show();
});
}
});
});
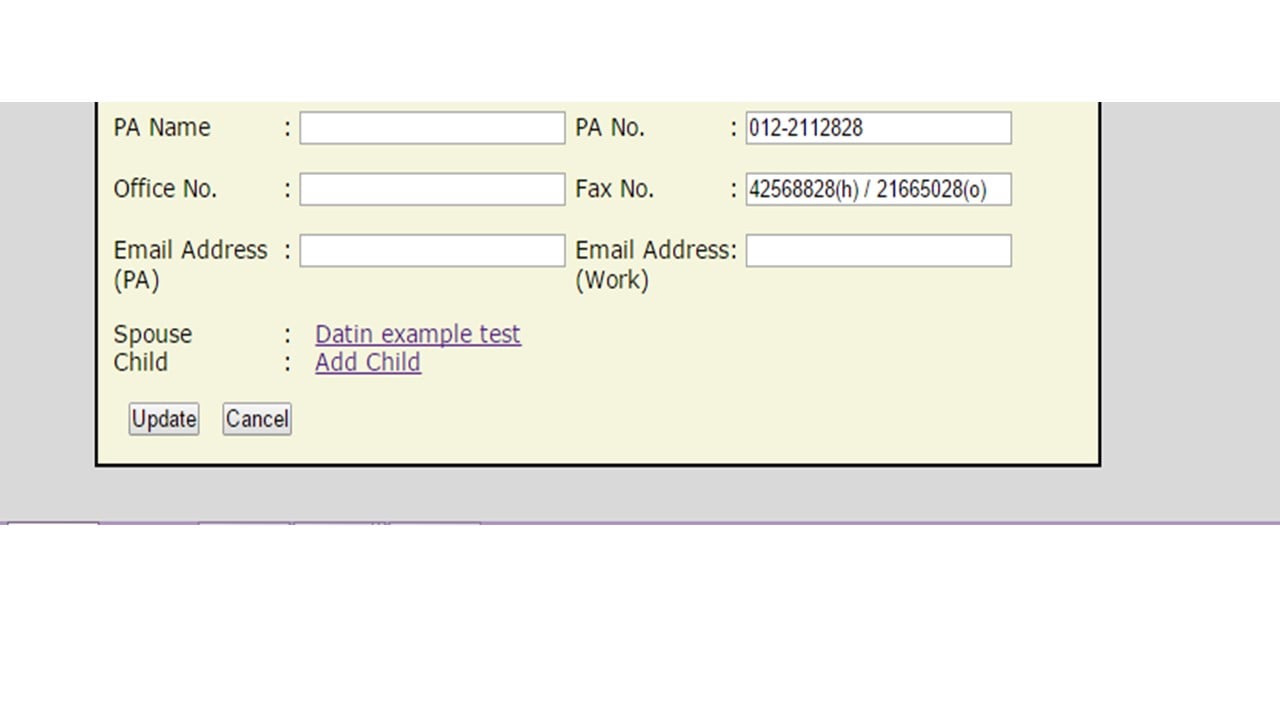
so as u can c when data is submitted successfully an alert will appear and the "Edit Spouse" div will be hidden and "Edit Contact" div will be shown. Now, when the the data from edit spouse is saved i want the name of the spouse to be displayed replacing the "Add Spouse" like this:

but because the submission is done without refresh the page needs to be refreshed manually to c the spouse's name displayed. so my question is how do i update the spouse's name without refreshing the page with the code that i already have? TIA
let me know if i need to elaborate more though i hope with the images its pretty much explained.
