hi. i have a page that submits data without refreshing and it does work. but i m having trouble with arrays. as it is im submitting the form data using $.post . if i was working with just php id just do a for loop which i actually already have for a different page. but now jquery is in so im not sure if i can do it the same as jquery handles the input values. what i have is a div with a dropdown listing number 0-10 like so:

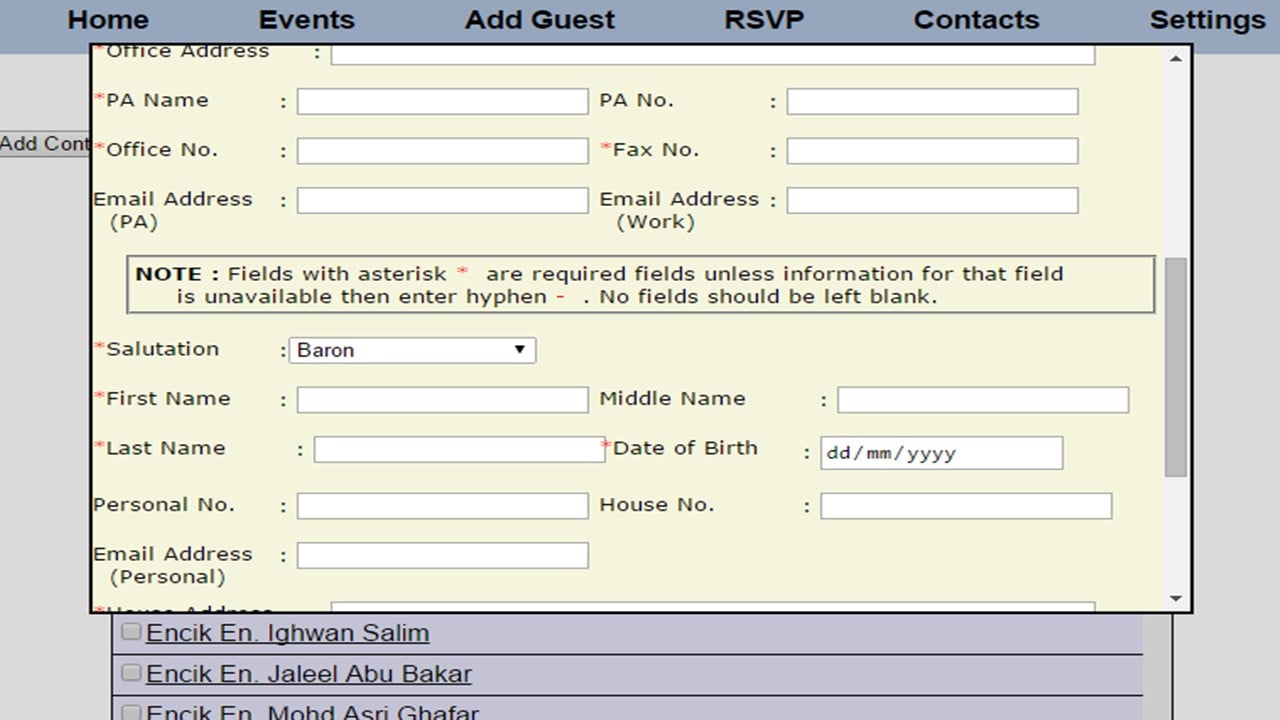
when a number is chosen forms will appear according to number chosen like if number 2 was chosen then 2 forms will appear:

if it was just one form, values would all just have 1; 1 first name, 1 last name, 1 house address and i can easily add the data with the codes i have now but if there is 2 forms then: 2 last names, 2 house addresses and i don't know how to get those values using jquery. i was thinking maybe use .each() like:
$("#add-child input").each(function(){
});
NOTE: add-child being the div that contains all the input text boxes.
but then what goes in the .each(), not sure.
this is my current script which only inserts 1 form data:
$(document).ready(function(){
$("#submitCH").live("click", function()
{
var id = $("#parentid").val();
var salut = $("#chsalute").val();
var fname = $("#chfname").val();
var mname = $("#chmname").val();
var lname = $("#chlname").val();
var dob = $("#chdob").val();
var houseadd = $("#chhadd").val();
var officeadd = $("#choadd").val();
var personalno = $("#chpno").val();
var houseno = $("#chhno").val();
var faxno = $("#chfno").val();
var officeno = $("#choffno").val();
var pano = $("#chpano").val();
var paname = $("#chsec").val();
var emailpa = $("#chepa").val();
var emailwork = $("#chework").val();
var personalemail = $("#chpemail").val();
var session = $("#session").val();
if(id=='' || salut==''|| fname=='' || mname=='' || lname=='' || dob=='' || houseadd=='' || officeadd =='' || personalno =='' || houseno=='' || faxno=='' || officeno=='' || pano=='' || paname=='' || emailpa=='' || emailwork=='' || personalemail=='' || session =='')
{
alert("Insertion Failed, Some Fields are Blank!");
}
else
{
// Returns successful data submission message when the entered information is stored in database.
$.post("AddChildDetails.php",
{
ids: id,
csaluts: salut,
cfnames: fname,
cmnames: mname,
clnames: lname,
cdobs: dob,
chouseadds: houseadd,
cofficeadds: officeadd,
cpersonalnos: personalno,
chousenos: houseno,
cfaxnos: faxno,
cofficenos: officeno,
cpanos: pano,
cpanames: paname,
cemailpas: emailpa,
cemailworks: emailwork,
cpersonalemails: personalemail,
csessions: session
},
function(data) {
alert("Child added!");
$("#addchildD").hide();
});
}
});
});
php to submit:
<?php
require "connection.php";
$id = $_POST['ids'];
$salut = $_POST['csaluts'];
$fname = $_POST['cfnames'];
$mname = $_POST['cmnames'];
$lname = $_POST['clnames'];
$dob = $_POST['cdobs'];
$houseadd = $_POST['chouseadds'];
$officeadd = $_POST['cofficeadds'];
$personalno = $_POST['cpersonalnos'];
$houseno = $_POST['chousenos'];
$faxno = $_POST['cfaxnos'];
$officeno = $_POST['cofficenos'];
$pano = $_POST['cpanos'];
$paname = $_POST['cpanames'];
$emailpa = $_POST['cemailpas'];
$emailwork = $_POST['cemailworks'];
$personalemail = $_POST['cpersonalemails'];
$user = $_POST['csessions'];
$addchild = $dbh->prepare("INSERT INTO child1(cuser_id,c_salutation,c_fname,c_mname,c_lname,c_dob,c_personalno,c_houseno,c_personalemail,c_houseadd,c_officeadd,c_officeno,c_faxno,c_emailwork,c_secretary,c_emailpa,c_pano,primaryparent) VALUES(?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?)");
$addchild->bindParam(1,$user,PDO::PARAM_INT);
$addchild->bindParam(2,$salut,PDO::PARAM_STR);
$addchild->bindParam(3,$fname,PDO::PARAM_STR);
$addchild->bindParam(4,$mname,PDO::PARAM_STR);
$addchild->bindParam(5,$lname,PDO::PARAM_STR);
$addchild->bindParam(6,$dob,PDO::PARAM_STR);
$addchild->bindParam(7,$personalno,PDO::PARAM_STR);
$addchild->bindParam(8,$houseno,PDO::PARAM_STR);
$addchild->bindParam(9,$personalemail,PDO::PARAM_STR);
$addchild->bindParam(10,$houseadd,PDO::PARAM_STR);
$addchild->bindParam(11,$officeadd,PDO::PARAM_STR);
$addchild->bindParam(12,$officeno,PDO::PARAM_STR);
$addchild->bindParam(13,$faxno,PDO::PARAM_STR);
$addchild->bindParam(14,$emailwork,PDO::PARAM_STR);
$addchild->bindParam(15,$paname,PDO::PARAM_STR);
$addchild->bindParam(16,$emailpa,PDO::PARAM_STR);
$addchild->bindParam(17,$pano,PDO::PARAM_STR);
$addchild->bindParam(18,$id,PDO::PARAM_STR);
$addchild->execute();
/*$lastId = $dbh->lastInsertId();
if($addchild->rowCount() > 0 )
{
$addchild2 = $dbh->prepare("UPDATE contact1 SET child = ? WHERE contact_id = ?");
$addchild2->bindParam(1, $lastId, PDO::PARAM_INT);
$addchild2->bindParam(2, $id, PDO::PARAM_INT);
$addchild2->execute();
}*/
?>
in the php does the for loop still apply, maybe something like this?
the html would be like this:
<input type="text" name="csalute[]">
for($i = 0; $i < count($salut); $i++)
{
$cc->bindParam(2, $salut[$i], PDO::PARAM_STR);
}
then i just need to know how to get the values using jquery. TIA
