hello good people,
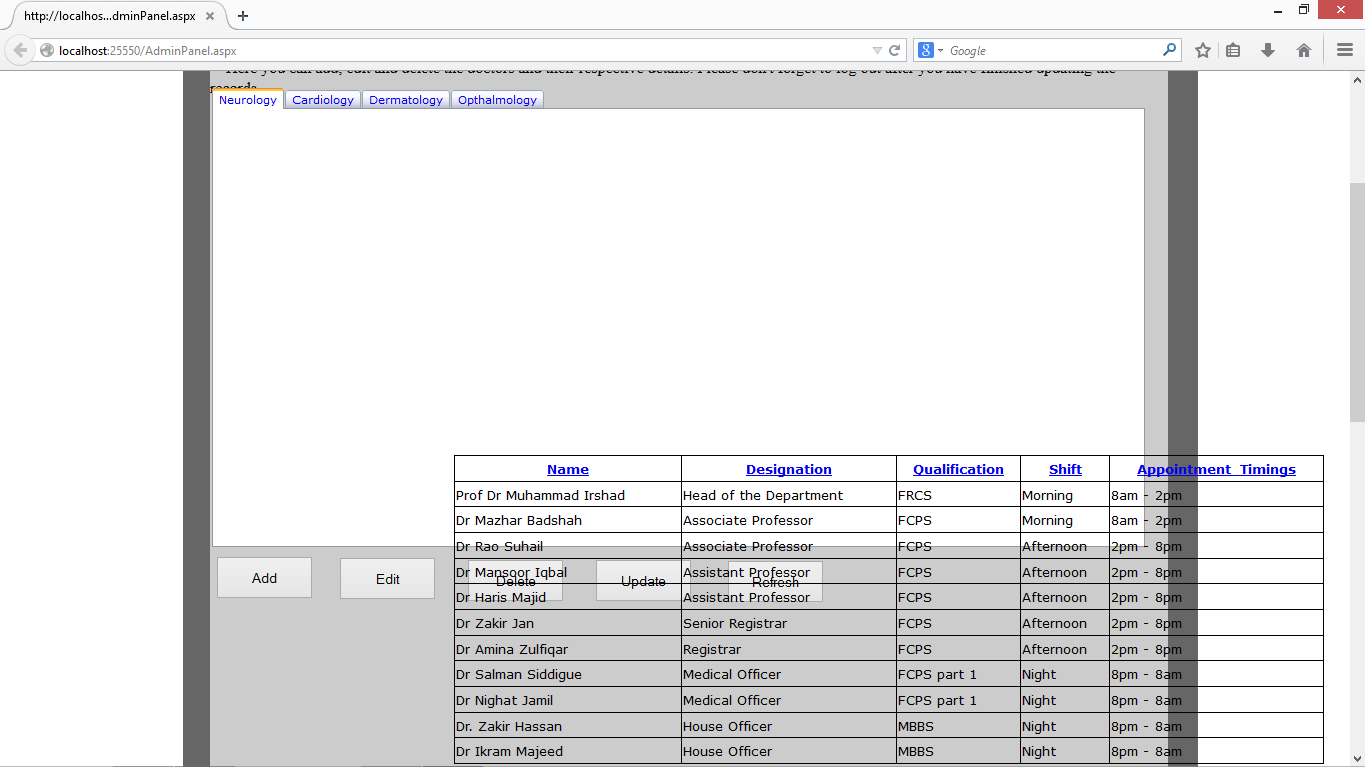
i have created atab control and added a gridview in it. When i run it this is how it shows:
i have tried adjusting the heights and widths of both but tono avail. here is my code:
<ajaxToolkit:TabContainer ID="TabContainer1" runat="server" ActiveTabIndex="0"
Height="421px" style="z-index: 1; left: 212px; top: 271px; position: absolute"
Width="933px">
<ajaxToolkit:TabPanel ID="TabPanel1" runat="server" HeaderText="Neurology">
<ContentTemplate>
<asp:GridView ID="GridView1" runat="server" AllowSorting="True"
AutoGenerateColumns="False" DataSourceID="Neuro"
style="z-index: 1; left: 242px; top: 367px; position: absolute; height: 309px; width: 870px">
<Columns>
<asp:BoundField DataField="Name" HeaderText="Name" SortExpression="Name" />
<asp:BoundField DataField="Designation" HeaderText="Designation"
SortExpression="Designation" />
<asp:BoundField DataField="Qualification" HeaderText="Qualification"
SortExpression="Qualification" />
<asp:BoundField DataField="Shift" HeaderText="Shift" SortExpression="Shift" />
<asp:BoundField DataField="Appointment_Timings"
HeaderText="Appointment_Timings" SortExpression="Appointment_Timings" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="Neuro" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT * FROM [Neurology]"></asp:SqlDataSource>
</ContentTemplate>
</ajaxToolkit:TabPanel>
<ajaxToolkit:TabPanel ID="TabPanel2" runat="server" HeaderText="Cardiology">
</ajaxToolkit:TabPanel>
<ajaxToolkit:TabPanel ID="TabPanel3" runat="server" HeaderText="Dermatology">
</ajaxToolkit:TabPanel>
<ajaxToolkit:TabPanel ID="TabPanel4" runat="server" HeaderText="Opthalmology">
</ajaxToolkit:TabPanel>
</ajaxToolkit:TabContainer>
Help needed ASAP please!