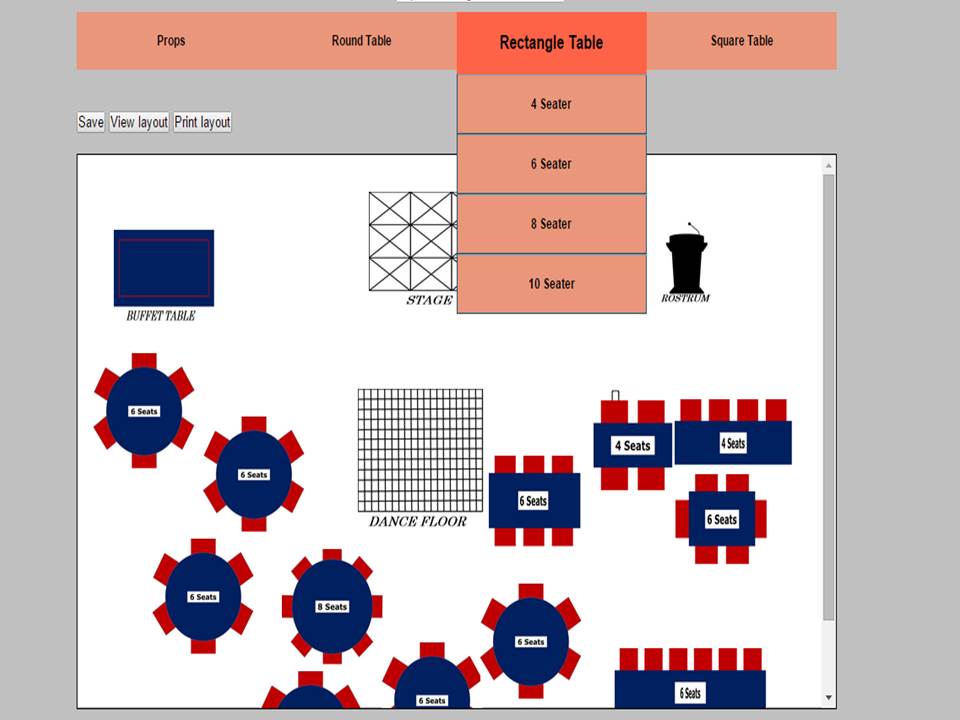
hello. so im really noob at canvas and kinetic js as im just only learning it. i want to create a floor plan thing for this site where a user can choose 6 seater round table or 8 seater rectangle table or doorways things like that. and i thought i could use canvas or kinetic to do that. i just tried out shapes like rectange and circle. so im trying to figure out how to do a 6 seater round table, i mean i can just create each circle as the chairs and the table itself but thats just really silly. any ideas how i can achieve this?
nadiam 0 Posting Pro in Training
Recommended Answers
Jump to PostIf the object is going to be in group, why not use an image instead of javascript rendering?
Jump to PostHmm... What would the table be like? A rectangle? A round table? If it is a rectangle, how would you lay out seats around the table? Is table width dynamic? Is seat size dynamic?
All 5 Replies
nadiam 0 Posting Pro in Training
Taywin 312 Posting Virtuoso
nadiam 0 Posting Pro in Training
Taywin 312 Posting Virtuoso
Taywin 312 Posting Virtuoso
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.