I have problems for loading data from draft in my project.
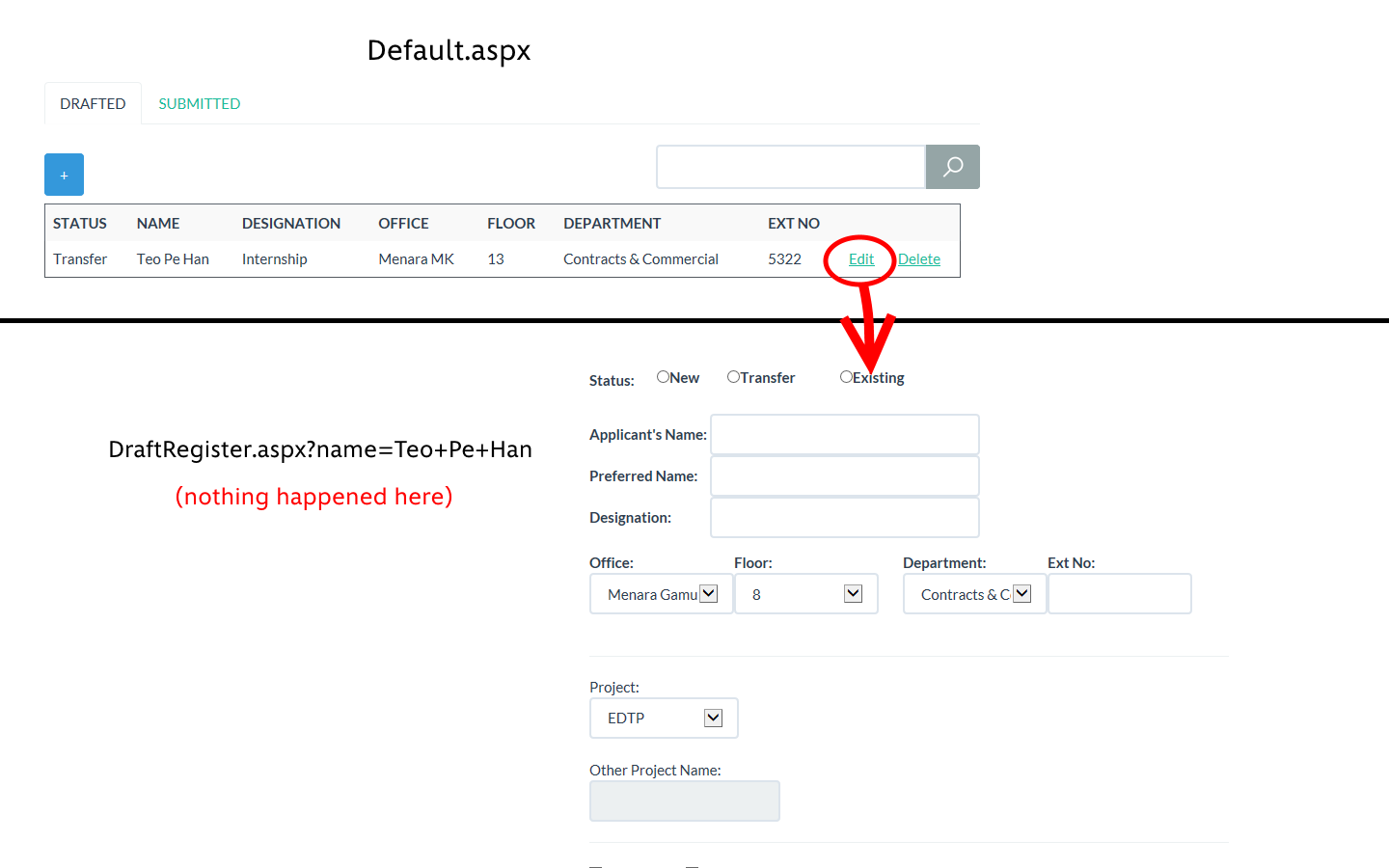
On the homepage (Default.aspx) under the tab "Drafted", when I want to edit the drafted data on another page (DraftRegister.aspx), it didn't show up the drafted data, just only empty and default values.

Can help me check what's wrong with the source code and code behind of DraftRegister.aspx?
Source code:
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<br />
<div class="form-group">
<table>
<tr>
<td style="width: 70px">
<asp:Label ID="StatusLabel" runat="server" Text="Status:" Font-Bold="True"></asp:Label>
</td>
<td style="width: 317px">
<asp:RadioButtonList ID="AppTypeList" runat="server" RepeatDirection="Horizontal" Width="300px">
<asp:ListItem>New</asp:ListItem>
<asp:ListItem>Transfer</asp:ListItem>
<asp:ListItem>Existing</asp:ListItem>
</asp:RadioButtonList>
</td>
<td>
<asp:RequiredFieldValidator ID="AppTypeValidator" runat="server" Display="Dynamic" ErrorMessage="Required" ForeColor="Red" ControlToValidate="AppTypeList" ValidationGroup="register"></asp:RequiredFieldValidator>
</td>
</tr>
</table>
<br />
<table>
<tr>
<td style="width: 125px">
<asp:Label ID="nameLabel" runat="server" Text="Applicant's Name:" Font-Bold="True"></asp:Label>
</td>
<td style="width: 290px">
<asp:TextBox ID="Name" runat="server" CssClass="form-control" Width="280px" MaxLength="50" Text='<%# Bind("name") %>'></asp:TextBox>
</td>
<td style="width: 75px">
<asp:RequiredFieldValidator ID="NameValidator" runat="server" Display="Dynamic" ErrorMessage="Required" ForeColor="Red" ControlToValidate="Name" ValidationGroup="register"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td style="width: 125px">
<asp:Label ID="preNameLabel" runat="server" Text="Preferred Name:" Font-Bold="True"></asp:Label>
</td>
<td style="width: 290px">
<asp:TextBox ID="preName" runat="server" CssClass="form-control" Width="280px" MaxLength="50" Text='<%# Bind("preferredName") %>'></asp:TextBox>
</td>
<td style="width: 75px"> </td>
</tr>
<tr>
<td style="width: 125px">
<asp:Label ID="DesignationLabel" runat="server" Text="Designation:" Font-Bold="True"></asp:Label>
</td>
<td style="width: 290px">
<asp:TextBox ID="Designation" runat="server" CssClass="form-control" Width="280px" MaxLength="50" Text='<%# Bind("designation") %>'></asp:TextBox>
</td>
<td style="width: 75px">
<asp:RequiredFieldValidator ID="DesignationValidator" runat="server" Display="Dynamic" ErrorMessage="Required" ForeColor="Red" ControlToValidate="Designation" ValidationGroup="register"></asp:RequiredFieldValidator>
</td>
</tr>
</table>
</div>
<div class="form-group">
<table>
<tr>
<td style="width: 150px">
<asp:Label ID="OfficeLabel" runat="server" Text="Office:" Font-Bold="True"></asp:Label>
</td>
<td style="width: 150px">
<asp:Label ID="FloorLabel" runat="server" Text="Floor:" Font-Bold="True"></asp:Label>
</td>
<td style="width: 25px">
</td>
<td style="width: 150px">
<asp:Label ID="DeptLabel" runat="server" Text="Department:" Font-Bold="True"></asp:Label>
</td>
<td style="width: 150px">
<asp:Label ID="ExtNoLabel" runat="server" Text="Ext No:" Font-Bold="True"></asp:Label>
</td>
</tr>
<tr>
<td style="width: 150px">
<asp:DropDownList ID="OfficeList" runat="server" CssClass="form-control" Width="150px" DataSourceID="SqlDataSource1" DataTextField="OfficeName" DataValueField="OfficeName">
</asp:DropDownList>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:IT-app-v4-ConnectionString %>" SelectCommand="SELECT * FROM [Office]"></asp:SqlDataSource>
</td>
<td style="width: 150px">
<asp:DropDownList ID="FloorList" runat="server" CssClass="form-control" Width="150px" DataSourceID="SqlDataSource2" DataTextField="floorNo" DataValueField="floorNo">
</asp:DropDownList>
<asp:SqlDataSource ID="SqlDataSource2" runat="server" ConnectionString="<%$ ConnectionStrings:IT-app-v4-ConnectionString %>" SelectCommand="SELECT * FROM [Floor]"></asp:SqlDataSource>
</td>
<td style="width: 25px">
</td>
<td style="width: 150px">
<asp:DropDownList ID="Dept" runat="server" CssClass="form-control" Width="150px" DataSourceID="SqlDataSource3" DataTextField="DeptName" DataValueField="DeptName">
</asp:DropDownList>
<asp:SqlDataSource ID="SqlDataSource3" runat="server" ConnectionString="<%$ ConnectionStrings:IT-app-v4-ConnectionString %>" SelectCommand="SELECT * FROM [Department]"></asp:SqlDataSource>
</td>
<td style="width: 150px">
<asp:TextBox ID="ExtNo" runat="server" CssClass="form-control" Width="150px" MaxLength="4" Text='<%# Bind("deptExtNo") %>'></asp:TextBox>
</td>
</tr>
<tr>
<td style="width: 150px">
<asp:RequiredFieldValidator ID="OfficeValidator" runat="server" Display="Dynamic" ErrorMessage="Required" ForeColor="Red" ControlToValidate="OfficeList" ValidationGroup="register"></asp:RequiredFieldValidator>
</td>
<td style="width: 150px">
<asp:RequiredFieldValidator ID="FloorValidator" runat="server" Display="Dynamic" ErrorMessage="Required" ForeColor="Red" ControlToValidate="FloorList" ValidationGroup="register"></asp:RequiredFieldValidator>
</td>
<td style="width: 25px">
</td>
<td style="width: 150px">
<asp:RequiredFieldValidator ID="DeptValidator" runat="server" Display="Dynamic" ErrorMessage="Required" ForeColor="Red" ControlToValidate="Dept" ValidationGroup="register"></asp:RequiredFieldValidator>
</td>
<td style="width: 150px">
<asp:RequiredFieldValidator ID="ExtValidator" runat="server" Display="Dynamic" ErrorMessage="Required" ForeColor="Red" ControlToValidate="ExtNo" ValidationGroup="register"></asp:RequiredFieldValidator>
<asp:CompareValidator ID="ExtNoValidator" runat="server" Display="Dynamic" ErrorMessage="Ext no must be numeric" ForeColor="Red" ControlToValidate="ExtNo" Operator="DataTypeCheck" Type="Integer" ValidationGroup="register"></asp:CompareValidator>
</td>
</tr>
</table>
</div>
<hr />
<div class="form-group">
<asp:Label ID="projectLabel" runat="server" Text="Project:"></asp:Label>
<br />
<asp:DropDownList ID="ProjectList" runat="server" CssClass="form-control" Width="155px" OnSelectedIndexChanged="ProjectList_SelectedIndexChanged" AutoPostBack="True">
<asp:ListItem Selected="True">EDTP</asp:ListItem>
<asp:ListItem>KVMRT (UG)</asp:ListItem>
<asp:ListItem>KVMRT (PDP)</asp:ListItem>
<asp:ListItem Value="Others">Others:</asp:ListItem>
</asp:DropDownList>
<br />
<asp:Label ID="OPNlabel" runat="server" Text="Other Project Name:"></asp:Label>
<br />
<asp:TextBox ID="OtherProjectName" runat="server" CssClass="form-control" Width="198px" ReadOnly="True" Text='<%# Bind("otherProjectName") %>' MaxLength="20"></asp:TextBox>
<asp:RequiredFieldValidator ID="ProjectNameValidator" runat="server" Display="Dynamic" ErrorMessage="The other project name is required." ForeColor="Red" ControlToValidate="OtherProjectName" ValidationGroup="register"></asp:RequiredFieldValidator>
</div>
<hr />
<div class="form-group">
<table>
<tr>
<td style="width: 100px">
<asp:CheckBox ID="emailID" runat="server" Text="E-mail ID" Checked='<%# Bind("EmailID") %>' />
</td>
<td style="width: 264px">
<asp:CheckBox ID="emailGroup" runat="server" Text="E-mail Group:" Checked='<%# Bind("EmailGroup") %>' OnCheckedChanged="emailGroup_CheckedChanged" AutoPostBack="True" />
</td>
<td> </td>
</tr>
<tr>
<td style="width: 100px"> </td>
<td style="width: 264px">
<asp:TextBox ID="emailGroupName" runat="server" CssClass="form-control" Text='<%# Bind("EmailGroupName") %>' Width="224px" Enabled="False"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="emailGroupValidator" runat="server" ControlToValidate="emailGroupName" Display="Dynamic" ErrorMessage="E-mail group name is required" ForeColor="Red" Enabled="False" ValidationGroup="register"></asp:RequiredFieldValidator>
</td>
</tr>
</table>
</div>
<hr />
<div class="form-group">
<table>
<tr>
<td style="width: 177px">
<asp:Label ID="emailDivLabel" runat="server" Font-Bold="True" Text="E-mail Diversion:"></asp:Label>
</td>
<td colspan="2">
<asp:RadioButtonList ID="emailDiversion" runat="server" RepeatDirection="Horizontal" Width="380px" OnSelectedIndexChanged="emailDiversion_SelectedIndexChanged" AutoPostBack="True">
<asp:ListItem Selected="true" Value="NONE">None</asp:ListItem>
<asp:ListItem Value="M2G">MGJV to Gamuda</asp:ListItem>
<asp:ListItem Value="G2M">Gamuda to MGJV</asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
<tr>
<td style="width: 177px">
<asp:Label ID="emailDiversionSpecify" runat="server" Font-Bold="True" Text="MGJV/Gamuda E-mail ID:"></asp:Label>
</td>
<td>
<asp:TextBox ID="emailDiversionID" runat="server" CssClass="form-control" Text='<%# Bind("emailDiversionAdd") %>' Width="246px" ReadOnly="True" MaxLength="50"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="emailDiversionIDvalidator" runat="server" Display="Dynamic" ErrorMessage="Required" ForeColor="Red" ControlToValidate="emailDiversionID" Enabled="False" ValidationGroup="register"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" Display="Dynamic" ErrorMessage="Please enter a valid e-mail ID" ForeColor="Red" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*" ControlToValidate="emailDiversionID" ValidationGroup="register"></asp:RegularExpressionValidator>
</td>
</tr>
</table>
</div>
<hr />
<div class="form-group" aria-expanded="undefined">
<asp:CheckBox ID="intAccess" runat="server" Text="Internet Access" Width="150px" Checked='<%# Bind("IntAccess") %>' OnCheckedChanged="intAccess_CheckedChanged" AutoPostBack="True" />
<asp:CheckBox ID="NSF" runat="server" Text="Network Shared Folder" Width="200px" Checked='<%# Bind("nsf") %>' OnCheckedChanged="NSF_CheckedChanged" AutoPostBack="True" />
<asp:CheckBox ID="LoanComp" runat="server" Text="Loan Computer" Checked='<%# Bind("loanComp") %>' OnCheckedChanged="LoanComp_CheckedChanged" AutoPostBack="True" />
<br />
<br />
<asp:Label ID="remarksLabel" runat="server" Font-Bold="True" Text="Remarks: "></asp:Label>
<asp:TextBox ID="Remarks" runat="server" CssClass="form-control" Height="150px" Width="400px" Text='<%# Bind("remarks") %>' ReadOnly="True" TextMode="MultiLine"></asp:TextBox>
<asp:RequiredFieldValidator ID="RemarksValidator" runat="server" ErrorMessage="RequiredFieldValidator" ForeColor="Red" ControlToValidate="Remarks" Enabled="False" ValidationGroup="register">The remarks box is compulsory when one or more of the 3 access checked.</asp:RequiredFieldValidator>
</div>
<div>
<asp:Button ID="ITRegisterButton" runat="server" CssClass="btn btn-success" OnClick="ITRegisterButton_Click" Text="Register" ValidationGroup="register" />
<asp:Button ID="CancelButton" runat="server" CssClass="btn btn-danger" OnClick="CancelButton_Click" OnClientClick="return confirm('Are you sure you want to cancel?');" Text="Cancel" />
</div>
</asp:Content>
Segment Code-behind:
protected void Page_Load(object sender, EventArgs e)
{
if (Request.QueryString["name"] != null)
{
SqlConnection conn = new SqlConnection(ConfigurationManager.ConnectionStrings["IT-app-v4-ConnectionString"].ConnectionString);
SqlCommand cmd = new SqlCommand("SELECT * FROM Applicant_Draft WHERE name=@name", conn);
cmd.Parameters.AddWithValue("@name", Request.QueryString["name"]);
//get the data here using datareader or dataset
}
if (OfficeList.Items.FindByValue("OfficeName") != null)
{
OfficeList.Items.FindByValue("OfficeName").Selected = true;
}
if (FloorList.Items.FindByValue("floorNo") != null)
{
FloorList.Items.FindByValue("floorNo").Selected = true;
}
if (Dept.Items.FindByValue("DeptName") != null)
{
Dept.Items.FindByValue("DeptName").Selected = true;
}
if (ProjectList.Items.FindByValue("projectType") != null)
{
ProjectList.Items.FindByValue("projectType").Selected = true;
}
if (emailDiversion.Items.FindByValue("emailDiversionType") != null)
{
emailDiversion.Items.FindByValue("emailDiversionType").Selected = true;
}
}
Segment code-behind of Default.aspx
protected void Applicant_Drafted_RowEditing(object sender, GridViewEditEventArgs e)
{
string name = Applicant_Drafted.DataKeys[e.NewEditIndex].Values[0].ToString();
Response.Redirect("DraftRegister.aspx?name=" + name);
}